Merge branch 'master' into ldap_group_security
4
.gitignore
vendored
@@ -23,7 +23,11 @@ nosetests.xml
|
||||
flask
|
||||
config.py
|
||||
logfile.log
|
||||
settings.json
|
||||
advanced_settings.json
|
||||
idp.crt
|
||||
|
||||
db_repository/*
|
||||
upload/avatar/*
|
||||
tmp/*
|
||||
.ropeproject
|
||||
|
||||
13
.travis.yml
Normal file
@@ -0,0 +1,13 @@
|
||||
language: python
|
||||
python:
|
||||
- "2.6"
|
||||
- "2.7"
|
||||
before_install:
|
||||
- 'travis_retry sudo apt-get update'
|
||||
- 'travis_retry sudo apt-get install python-dev libxml2-dev libxmlsec1-dev'
|
||||
install:
|
||||
- pip install -r requirements.txt
|
||||
before_script:
|
||||
- mv config_template.py config.py
|
||||
script:
|
||||
- sh run_travis.sh
|
||||
83
README.md
@@ -1,36 +1,60 @@
|
||||
# PowerDNS-Admin
|
||||
PowerDNS Web-GUI - Built by Flask
|
||||
[](https://travis-ci.org/thomasDOTde/PowerDNS-Admin)
|
||||
|
||||
#### Features:
|
||||
- Multiple domain management
|
||||
- Local / LDAP user authentication
|
||||
- Support Two-factor authentication (TOTP)
|
||||
- Support SAML authentication
|
||||
- Google oauth authentication
|
||||
- Github oauth authentication
|
||||
- User management
|
||||
- User access management base on domain
|
||||
- User access management based on domain
|
||||
- User activity logging
|
||||
- Dashboard and pdns service statistics
|
||||
- DynDNS 2 protocol support
|
||||
- Edit IPv6 PTRs using IPv6 addresses directly (no more editing of literal addresses!)
|
||||
|
||||
## Setup
|
||||
|
||||
### PowerDNS Version Support:
|
||||
PowerDNS-Admin supports PowerDNS autoritative server versions **3.4.2** and higher.
|
||||
|
||||
### pdns Service
|
||||
I assume that you have already installed powerdns service. Make sure that your `/etc/pdns/pdns.conf` has these contents
|
||||
|
||||
PowerDNS 4.0.0 and later
|
||||
```
|
||||
api=yes
|
||||
api-key=your-powerdns-api-key
|
||||
webserver=yes
|
||||
```
|
||||
|
||||
PowerDNS before 4.0.0
|
||||
```
|
||||
experimental-json-interface=yes
|
||||
experimental-api-key=your-powerdns-api-key
|
||||
webserver=yes
|
||||
```
|
||||
It will help to enable API access feature in PowerDNS so our PowerDNS-Admin can intergrate with backend services.
|
||||
|
||||
This will enable API access in PowerDNS so PowerDNS-Admin can intergrate with PowerDNS.
|
||||
|
||||
### Create Database
|
||||
We will create a database which used by this web application. Please note that this database is difference from pdns database itself.
|
||||
|
||||
You could use any database that SQLAlchemy supports. For example MySQL (you will need to `pip install MySQL-python` to use MySQL backend):
|
||||
```
|
||||
MariaDB [(none)]> CREATE DATABASE powerdnsadmin;
|
||||
|
||||
MariaDB [(none)]> GRANT ALL PRIVILEGES ON powerdnsadmin.* TO powerdnsadmin@'%' IDENTIFIED BY 'your-password';
|
||||
```
|
||||
For testing purpose, you could also use SQLite as backend. This way you do not have to install `MySQL-python` dependency.
|
||||
|
||||
|
||||
### PowerDNS-Admin
|
||||
|
||||
In this installation guide, I am using CentOS 7 and run my python stuffs with *virtualenv*. If you don't have it, let install:
|
||||
In this installation guide, I am using CentOS 7 and run my python stuffs with *virtualenv*. If you don't have it, lets install it:
|
||||
```
|
||||
$ sudo yum install python-pip
|
||||
$ sudo pip install virtualenv
|
||||
@@ -63,7 +87,7 @@ LDAP_USER_GROUP = 'CN=PowerDNS-Admin User,OU=Custom,DC=ivan,DC=local'
|
||||
|
||||
Create database after having proper configs
|
||||
```
|
||||
(flask)% ./createdb.py
|
||||
(flask)% ./create_db.py
|
||||
```
|
||||
|
||||
|
||||
@@ -72,5 +96,52 @@ Run the application and enjoy!
|
||||
(flask)$ ./run.py
|
||||
```
|
||||
|
||||
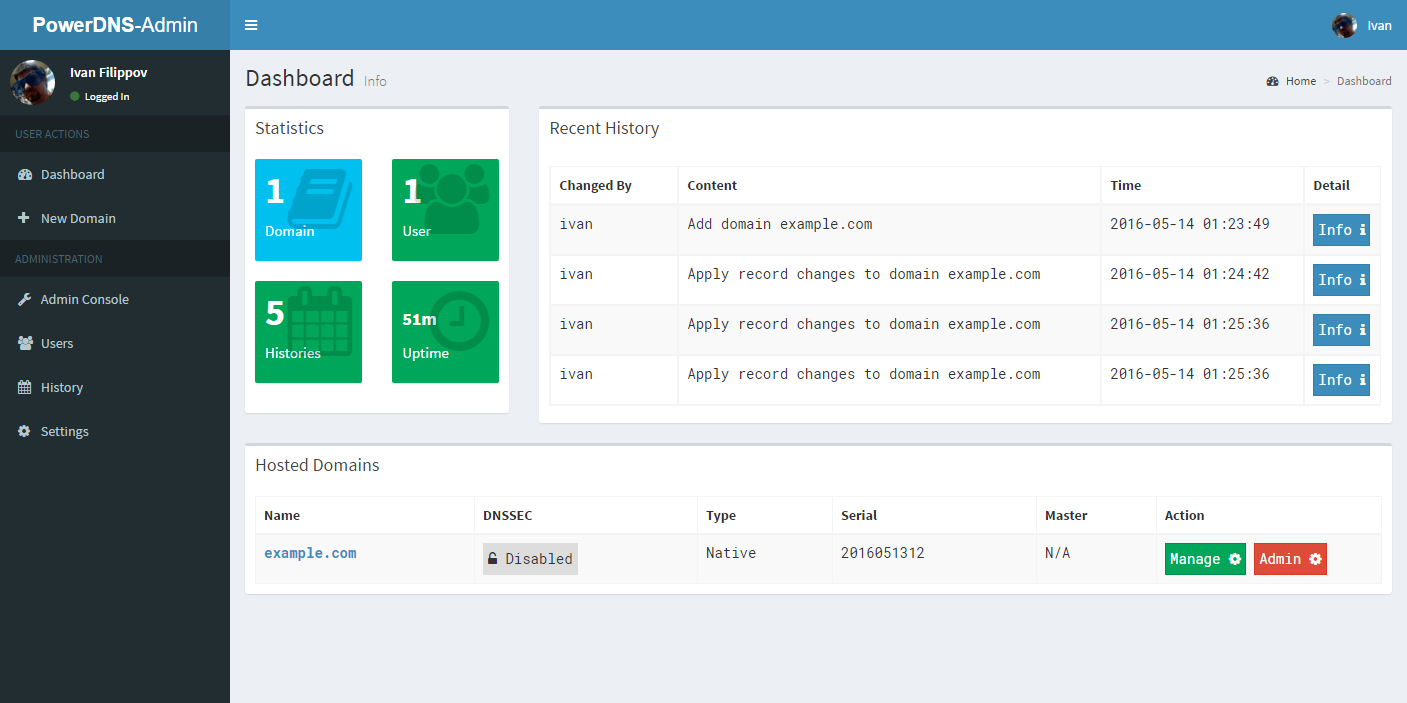
### Screenshot
|
||||

|
||||
### SAML Authentication
|
||||
SAML authentication is supported. Setting are retrieved from Metdata-XML.
|
||||
Metadata URL is configured in config.py as well as caching interval.
|
||||
Following Assertions are supported and used by this application:
|
||||
- nameidentifier in form of email address as user login
|
||||
- email used as user email address
|
||||
- givenname used as firstname
|
||||
- surname used as lastname
|
||||
|
||||
### ADFS claim rules as example
|
||||
Microsoft Active Directory Federation Services can be used as Identity Provider for SAML login.
|
||||
The Following rules should be configured to send all attribute information to PowerDNS-Admin.
|
||||
The nameidentifier should be something stable from the idp side. All other attributes are update when singing in.
|
||||
|
||||
#### sending the nameidentifier
|
||||
Name-Identifiers Type is "http://schemas.xmlsoap.org/ws/2005/05/identity/claims/nameidentifier"
|
||||
```
|
||||
c:[Type == "<here goes your source claim>"]
|
||||
=> issue(Type = "http://schemas.xmlsoap.org/ws/2005/05/identity/claims/nameidentifier", Issuer = c.Issuer, OriginalIssuer = c.OriginalIssuer, Value = c.Value, ValueType = c.ValueType, Properties["http://schemas.xmlsoap.org/ws/2005/05/identity/claimproperties/format"] = "urn:oasis:names:tc:SAML:1.1:nameid-format:emailAddress");
|
||||
```
|
||||
|
||||
#### sending the firstname
|
||||
Name-Identifiers Type is "givenname"
|
||||
```
|
||||
c:[Type == "http://schemas.xmlsoap.org/ws/2005/05/identity/claims/givenname"]
|
||||
=> issue(Type = "givenname", Issuer = c.Issuer, OriginalIssuer = c.OriginalIssuer, Value = c.Value, ValueType = c.ValueType, Properties["http://schemas.xmlsoap.org/ws/2005/05/identity/claimproperties/format"] = "urn:oasis:names:tc:SAML:1.1:nameid-format:transient");
|
||||
```
|
||||
|
||||
#### sending the lastname
|
||||
Name-Identifiers Type is "surname"
|
||||
```
|
||||
c:[Type == "http://schemas.xmlsoap.org/ws/2005/05/identity/claims/surname"]
|
||||
=> issue(Type = "surname", Issuer = c.Issuer, OriginalIssuer = c.OriginalIssuer, Value = c.Value, ValueType = c.ValueType, Properties["http://schemas.xmlsoap.org/ws/2005/05/identity/claimproperties/format"] = "urn:oasis:names:tc:SAML:1.1:nameid-format:transient");
|
||||
```
|
||||
|
||||
#### sending the email
|
||||
Name-Identifiers Type is "email"
|
||||
```
|
||||
c:[Type == "http://schemas.xmlsoap.org/ws/2005/05/identity/claims/emailaddress"]
|
||||
=> issue(Type = "email", Issuer = c.Issuer, OriginalIssuer = c.OriginalIssuer, Value = c.Value, ValueType = c.ValueType, Properties["http://schemas.xmlsoap.org/ws/2005/05/identity/claimproperties/format"] = "urn:oasis:names:tc:SAML:1.1:nameid-format:emailAddress");
|
||||
```
|
||||
|
||||
### Screenshots
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
|
||||
@@ -1,7 +1,7 @@
|
||||
from werkzeug.contrib.fixers import ProxyFix
|
||||
from flask import Flask
|
||||
from flask.ext.login import LoginManager
|
||||
from flask.ext.sqlalchemy import SQLAlchemy
|
||||
from flask import Flask, request, session, redirect, url_for
|
||||
from flask_login import LoginManager
|
||||
from flask_sqlalchemy import SQLAlchemy
|
||||
|
||||
app = Flask(__name__)
|
||||
app.config.from_object('config')
|
||||
@@ -11,4 +11,83 @@ login_manager = LoginManager()
|
||||
login_manager.init_app(app)
|
||||
db = SQLAlchemy(app)
|
||||
|
||||
|
||||
def enable_github_oauth(GITHUB_ENABLE):
|
||||
if not GITHUB_ENABLE:
|
||||
return None, None
|
||||
from flask_oauthlib.client import OAuth
|
||||
oauth = OAuth(app)
|
||||
github = oauth.remote_app(
|
||||
'github',
|
||||
consumer_key=app.config['GITHUB_OAUTH_KEY'],
|
||||
consumer_secret=app.config['GITHUB_OAUTH_SECRET'],
|
||||
request_token_params={'scope': app.config['GITHUB_OAUTH_SCOPE']},
|
||||
base_url=app.config['GITHUB_OAUTH_URL'],
|
||||
request_token_url=None,
|
||||
access_token_method='POST',
|
||||
access_token_url=app.config['GITHUB_OAUTH_TOKEN'],
|
||||
authorize_url=app.config['GITHUB_OAUTH_AUTHORIZE']
|
||||
)
|
||||
|
||||
@app.route('/user/authorized')
|
||||
def authorized():
|
||||
session['github_oauthredir'] = url_for('.authorized', _external=True)
|
||||
resp = github.authorized_response()
|
||||
if resp is None:
|
||||
return 'Access denied: reason=%s error=%s' % (
|
||||
request.args['error'],
|
||||
request.args['error_description']
|
||||
)
|
||||
session['github_token'] = (resp['access_token'], '')
|
||||
return redirect(url_for('.login'))
|
||||
|
||||
@github.tokengetter
|
||||
def get_github_oauth_token():
|
||||
return session.get('github_token')
|
||||
|
||||
return oauth, github
|
||||
|
||||
|
||||
oauth, github = enable_github_oauth(app.config.get('GITHUB_OAUTH_ENABLE'))
|
||||
|
||||
|
||||
def enable_google_oauth(GOOGLE_ENABLE):
|
||||
if not GOOGLE_ENABLE:
|
||||
return None
|
||||
from flask_oauthlib.client import OAuth
|
||||
oauth = OAuth(app)
|
||||
|
||||
google = oauth.remote_app(
|
||||
'google',
|
||||
consumer_key=app.config['GOOGLE_OAUTH_CLIENT_ID'],
|
||||
consumer_secret=app.config['GOOGLE_OAUTH_CLIENT_SECRET'],
|
||||
request_token_params=app.config['GOOGLE_TOKEN_PARAMS'],
|
||||
base_url=app.config['GOOGLE_BASE_URL'],
|
||||
request_token_url=None,
|
||||
access_token_method='POST',
|
||||
access_token_url=app.config['GOOGLE_TOKEN_URL'],
|
||||
authorize_url=app.config['GOOGLE_AUTHORIZE_URL'],
|
||||
)
|
||||
|
||||
@app.route('/user/authorized')
|
||||
def authorized():
|
||||
resp = google.authorized_response()
|
||||
if resp is None:
|
||||
return 'Access denied: reason=%s error=%s' % (
|
||||
request.args['error_reason'],
|
||||
request.args['error_description']
|
||||
)
|
||||
session['google_token'] = (resp['access_token'], '')
|
||||
return redirect(url_for('.login'))
|
||||
|
||||
@google.tokengetter
|
||||
def get_google_oauth_token():
|
||||
return session.get('google_token')
|
||||
|
||||
return google
|
||||
|
||||
|
||||
google = enable_google_oauth(app.config.get('GOOGLE_OAUTH_ENABLE'))
|
||||
|
||||
|
||||
from app import views, models
|
||||
|
||||
@@ -27,18 +27,21 @@ class logger(object):
|
||||
# set request requests module log level
|
||||
logging.getLogger("requests").setLevel(logging.CRITICAL)
|
||||
|
||||
if self.logfile:
|
||||
# define handler to log into file
|
||||
file_log_handler = logging.FileHandler(self.logfile)
|
||||
logger.addHandler(file_log_handler)
|
||||
|
||||
# define logging format for file
|
||||
file_formatter = logging.Formatter('%(asctime)s - %(name)s - %(levelname)s - %(message)s')
|
||||
file_log_handler.setFormatter(file_formatter)
|
||||
|
||||
# define handler to log into console
|
||||
stderr_log_handler = logging.StreamHandler()
|
||||
logger.addHandler(stderr_log_handler)
|
||||
|
||||
# define logging format for file and console
|
||||
file_formatter = logging.Formatter('%(asctime)s - %(name)s - %(levelname)s - %(message)s')
|
||||
# define logging format for console
|
||||
console_formatter = logging.Formatter('[%(levelname)s] %(message)s')
|
||||
file_log_handler.setFormatter(file_formatter)
|
||||
stderr_log_handler.setFormatter(console_formatter)
|
||||
|
||||
return logging.getLogger(self.name)
|
||||
131
app/lib/utils.py
@@ -3,7 +3,43 @@ import sys
|
||||
import json
|
||||
import requests
|
||||
import urlparse
|
||||
import hashlib
|
||||
|
||||
from app import app
|
||||
from distutils.version import StrictVersion
|
||||
from datetime import datetime,timedelta
|
||||
from threading import Thread
|
||||
from onelogin.saml2.auth import OneLogin_Saml2_Auth
|
||||
from onelogin.saml2.utils import OneLogin_Saml2_Utils
|
||||
from onelogin.saml2.settings import OneLogin_Saml2_Settings
|
||||
from onelogin.saml2.idp_metadata_parser import OneLogin_Saml2_IdPMetadataParser
|
||||
|
||||
idp_timestamp = datetime(1970,1,1)
|
||||
idp_data = None
|
||||
if app.config['SAML_ENABLED']:
|
||||
idp_data = OneLogin_Saml2_IdPMetadataParser.parse_remote(app.config['SAML_METADATA_URL'])
|
||||
if idp_data == None:
|
||||
print('SAML: IDP Metadata initial load failed')
|
||||
exit(-1)
|
||||
idp_timestamp = datetime.now()
|
||||
|
||||
def get_idp_data():
|
||||
global idp_data, idp_timestamp
|
||||
lifetime = timedelta(minutes=app.config['SAML_METADATA_CACHE_LIFETIME'])
|
||||
if idp_timestamp+lifetime < datetime.now():
|
||||
background_thread = Thread(target=retreive_idp_data)
|
||||
background_thread.start()
|
||||
return idp_data
|
||||
|
||||
def retreive_idp_data():
|
||||
global idp_data, idp_timestamp
|
||||
new_idp_data = OneLogin_Saml2_IdPMetadataParser.parse_remote(app.config['SAML_METADATA_URL'])
|
||||
if new_idp_data != None:
|
||||
idp_data = new_idp_data
|
||||
idp_timestamp = datetime.now()
|
||||
print("SAML: IDP Metadata successfully retreived from: " + app.config['SAML_METADATA_URL'])
|
||||
else:
|
||||
print("SAML: IDP Metadata could not be retreived")
|
||||
|
||||
if 'TIMEOUT' in app.config.keys():
|
||||
TIMEOUT = app.config['TIMEOUT']
|
||||
@@ -63,6 +99,9 @@ def fetch_json(remote_url, method='GET', data=None, params=None, headers=None):
|
||||
if method == "DELETE":
|
||||
return True
|
||||
|
||||
if r.status_code == 204:
|
||||
return {}
|
||||
|
||||
try:
|
||||
assert('json' in r.headers['content-type'])
|
||||
except Exception as e:
|
||||
@@ -132,3 +171,95 @@ def display_time(amount, units='s', remove_seconds=True):
|
||||
return final_string[:final_string.rfind(' ')]
|
||||
|
||||
return final_string
|
||||
|
||||
def pdns_api_extended_uri(version):
|
||||
"""
|
||||
Check the pdns version
|
||||
"""
|
||||
if StrictVersion(version) >= StrictVersion('4.0.0'):
|
||||
return "/api/v1"
|
||||
else:
|
||||
return ""
|
||||
|
||||
def email_to_gravatar_url(email, size=100):
|
||||
"""
|
||||
AD doesn't necessarily have email
|
||||
"""
|
||||
|
||||
if not email:
|
||||
email=""
|
||||
|
||||
|
||||
hash_string = hashlib.md5(email).hexdigest()
|
||||
return "https://s.gravatar.com/avatar/%s?s=%s" % (hash_string, size)
|
||||
|
||||
def prepare_flask_request(request):
|
||||
# If server is behind proxys or balancers use the HTTP_X_FORWARDED fields
|
||||
url_data = urlparse.urlparse(request.url)
|
||||
return {
|
||||
'https': 'on' if request.scheme == 'https' else 'off',
|
||||
'http_host': request.host,
|
||||
'server_port': url_data.port,
|
||||
'script_name': request.path,
|
||||
'get_data': request.args.copy(),
|
||||
'post_data': request.form.copy(),
|
||||
# Uncomment if using ADFS as IdP, https://github.com/onelogin/python-saml/pull/144
|
||||
# 'lowercase_urlencoding': True,
|
||||
'query_string': request.query_string
|
||||
}
|
||||
|
||||
def init_saml_auth(req):
|
||||
own_url = ''
|
||||
if req['https'] == 'on':
|
||||
own_url = 'https://'
|
||||
else:
|
||||
own_url = 'http://'
|
||||
own_url += req['http_host']
|
||||
metadata = get_idp_data()
|
||||
settings = {}
|
||||
settings['sp'] = {}
|
||||
settings['sp']['NameIDFormat'] = idp_data['sp']['NameIDFormat']
|
||||
settings['sp']['entityId'] = app.config['SAML_SP_ENTITY_ID']
|
||||
settings['sp']['privateKey'] = ''
|
||||
settings['sp']['x509cert'] = ''
|
||||
settings['sp']['assertionConsumerService'] = {}
|
||||
settings['sp']['assertionConsumerService']['binding'] = 'urn:oasis:names:tc:SAML:2.0:bindings:HTTP-POST'
|
||||
settings['sp']['assertionConsumerService']['url'] = own_url+'/saml/authorized'
|
||||
settings['sp']['attributeConsumingService'] = {}
|
||||
settings['sp']['singleLogoutService'] = {}
|
||||
settings['sp']['singleLogoutService']['binding'] = 'urn:oasis:names:tc:SAML:2.0:bindings:HTTP-Redirect'
|
||||
settings['sp']['singleLogoutService']['url'] = own_url+'/saml/sls'
|
||||
settings['idp'] = metadata['idp']
|
||||
settings['strict'] = True
|
||||
settings['debug'] = app.config['SAML_DEBUG']
|
||||
settings['security'] = {}
|
||||
settings['security']['digestAlgorithm'] = 'http://www.w3.org/2000/09/xmldsig#sha1'
|
||||
settings['security']['metadataCacheDuration'] = None
|
||||
settings['security']['metadataValidUntil'] = None
|
||||
settings['security']['requestedAuthnContext'] = True
|
||||
settings['security']['signatureAlgorithm'] = 'http://www.w3.org/2000/09/xmldsig#rsa-sha1'
|
||||
settings['security']['wantAssertionsEncrypted'] = False
|
||||
settings['security']['wantAttributeStatement'] = True
|
||||
settings['security']['wantNameId'] = True
|
||||
settings['security']['authnRequestsSigned'] = False
|
||||
settings['security']['logoutRequestSigned'] = False
|
||||
settings['security']['logoutResponseSigned'] = False
|
||||
settings['security']['nameIdEncrypted'] = False
|
||||
settings['security']['signMetadata'] = False
|
||||
settings['security']['wantAssertionsSigned'] = True
|
||||
settings['security']['wantMessagesSigned'] = True
|
||||
settings['security']['wantNameIdEncrypted'] = False
|
||||
settings['contactPerson'] = {}
|
||||
settings['contactPerson']['support'] = {}
|
||||
settings['contactPerson']['support']['emailAddress'] = app.config['SAML_SP_CONTACT_NAME']
|
||||
settings['contactPerson']['support']['givenName'] = app.config['SAML_SP_CONTACT_MAIL']
|
||||
settings['contactPerson']['technical'] = {}
|
||||
settings['contactPerson']['technical']['emailAddress'] = app.config['SAML_SP_CONTACT_NAME']
|
||||
settings['contactPerson']['technical']['givenName'] = app.config['SAML_SP_CONTACT_MAIL']
|
||||
settings['organization'] = {}
|
||||
settings['organization']['en-US'] = {}
|
||||
settings['organization']['en-US']['displayname'] = 'PowerDNS-Admin'
|
||||
settings['organization']['en-US']['name'] = 'PowerDNS-Admin'
|
||||
settings['organization']['en-US']['url'] = own_url
|
||||
auth = OneLogin_Saml2_Auth(req, settings)
|
||||
return auth
|
||||
591
app/models.py
@@ -1,13 +1,19 @@
|
||||
import os
|
||||
import ldap
|
||||
import time
|
||||
import base64
|
||||
import bcrypt
|
||||
import urlparse
|
||||
import itertools
|
||||
import traceback
|
||||
import pyotp
|
||||
import re
|
||||
import dns.reversename
|
||||
|
||||
from datetime import datetime
|
||||
from flask.ext.login import AnonymousUserMixin
|
||||
from distutils.util import strtobool
|
||||
from distutils.version import StrictVersion
|
||||
from flask_login import AnonymousUserMixin
|
||||
|
||||
from app import app, db
|
||||
from lib import utils
|
||||
@@ -29,12 +35,29 @@ if 'LDAP_TYPE' in app.config.keys():
|
||||
if LDAP_GROUP_SECURITY == True:
|
||||
LDAP_ADMIN_GROUP = app.config['LDAP_ADMIN_GROUP']
|
||||
LDAP_USER_GROUP = app.config['LDAP_USER_GROUP']
|
||||
LDAP_FILTER = app.config['LDAP_FILTER']
|
||||
LDAP_USERNAMEFIELD = app.config['LDAP_USERNAMEFIELD']
|
||||
else:
|
||||
LDAP_TYPE = False
|
||||
|
||||
if 'PRETTY_IPV6_PTR' in app.config.keys():
|
||||
import dns.inet
|
||||
import dns.name
|
||||
PRETTY_IPV6_PTR = app.config['PRETTY_IPV6_PTR']
|
||||
else:
|
||||
PRETTY_IPV6_PTR = False
|
||||
|
||||
PDNS_STATS_URL = app.config['PDNS_STATS_URL']
|
||||
PDNS_API_KEY = app.config['PDNS_API_KEY']
|
||||
PDNS_VERSION = app.config['PDNS_VERSION']
|
||||
API_EXTENDED_URL = utils.pdns_api_extended_uri(PDNS_VERSION)
|
||||
|
||||
# Flag for pdns v4.x.x
|
||||
# TODO: Find another way to do this
|
||||
if StrictVersion(PDNS_VERSION) >= StrictVersion('4.0.0'):
|
||||
NEW_SCHEMA = True
|
||||
else:
|
||||
NEW_SCHEMA = False
|
||||
|
||||
class Anonymous(AnonymousUserMixin):
|
||||
def __init__(self):
|
||||
@@ -50,9 +73,10 @@ class User(db.Model):
|
||||
lastname = db.Column(db.String(64))
|
||||
email = db.Column(db.String(128))
|
||||
avatar = db.Column(db.String(128))
|
||||
otp_secret = db.Column(db.String(16))
|
||||
role_id = db.Column(db.Integer, db.ForeignKey('role.id'))
|
||||
|
||||
def __init__(self, id=None, username=None, password=None, plain_text_password=None, firstname=None, lastname=None, role_id=None, email=None, avatar=None, reload_info=True):
|
||||
def __init__(self, id=None, username=None, password=None, plain_text_password=None, firstname=None, lastname=None, role_id=None, email=None, avatar=None, otp_secret=None, reload_info=True):
|
||||
self.id = id
|
||||
self.username = username
|
||||
self.password = password
|
||||
@@ -62,6 +86,7 @@ class User(db.Model):
|
||||
self.role_id = role_id
|
||||
self.email = email
|
||||
self.avatar = avatar
|
||||
self.otp_secret = otp_secret
|
||||
|
||||
if reload_info:
|
||||
user_info = self.get_user_info_by_id() if id else self.get_user_info_by_username()
|
||||
@@ -73,6 +98,7 @@ class User(db.Model):
|
||||
self.lastname = user_info.lastname
|
||||
self.email = user_info.email
|
||||
self.role_id = user_info.role_id
|
||||
self.otp_secret = user_info.otp_secret
|
||||
|
||||
def is_authenticated(self):
|
||||
return True
|
||||
@@ -92,15 +118,22 @@ class User(db.Model):
|
||||
def __repr__(self):
|
||||
return '<User %r>' % (self.username)
|
||||
|
||||
def get_totp_uri(self):
|
||||
return 'otpauth://totp/PowerDNS-Admin:%s?secret=%s&issuer=PowerDNS-Admin' % (self.username, self.otp_secret)
|
||||
|
||||
def verify_totp(self, token):
|
||||
totp = pyotp.TOTP(self.otp_secret)
|
||||
return totp.verify(int(token))
|
||||
|
||||
def get_hashed_password(self, plain_text_password=None):
|
||||
# Hash a password for the first time
|
||||
# (Using bcrypt, the salt is saved into the hash itself)
|
||||
pw = plain_text_password if plain_text_password else self.plain_text_password
|
||||
return bcrypt.hashpw(pw, bcrypt.gensalt())
|
||||
return bcrypt.hashpw(pw.encode('utf-8'), bcrypt.gensalt())
|
||||
|
||||
def check_password(self, hashed_password):
|
||||
# Check hased password. Useing bcrypt, the salt is saved into the hash itself
|
||||
return bcrypt.checkpw(self.plain_text_password, hashed_password)
|
||||
return bcrypt.checkpw(self.plain_text_password.encode('utf-8'), hashed_password.encode('utf-8'))
|
||||
|
||||
def get_user_info_by_id(self):
|
||||
user_info = User.query.get(int(self.id))
|
||||
@@ -151,31 +184,27 @@ class User(db.Model):
|
||||
if user_info.password and self.check_password(user_info.password):
|
||||
logging.info('User "%s" logged in successfully' % self.username)
|
||||
return True
|
||||
else:
|
||||
logging.error('User "%s" input a wrong password' % self.username)
|
||||
return False
|
||||
else:
|
||||
|
||||
logging.warning('User "%s" does not exist' % self.username)
|
||||
return False
|
||||
|
||||
elif method == 'LDAP':
|
||||
if method == 'LDAP':
|
||||
if not LDAP_TYPE:
|
||||
logging.error('LDAP authentication is disabled')
|
||||
return False
|
||||
|
||||
if LDAP_TYPE == 'ldap':
|
||||
searchFilter = "cn=%s" % self.username
|
||||
else:
|
||||
searchFilter = "(&(objectcategory=person)(samaccountname=%s))" % self.username
|
||||
try:
|
||||
result = self.ldap_search(searchFilter, LDAP_SEARCH_BASE)
|
||||
except Exception, e:
|
||||
raise
|
||||
if LDAP_TYPE == 'ldap':
|
||||
searchFilter = "(&(%s=%s)%s)" % (LDAP_USERNAMEFIELD, self.username, LDAP_FILTER)
|
||||
logging.info('Ldap searchFilter "%s"' % searchFilter)
|
||||
|
||||
result = self.ldap_search(searchFilter, LDAP_SEARCH_BASE)
|
||||
if not result:
|
||||
logging.warning('User "%s" does not exist' % self.username)
|
||||
return False
|
||||
else:
|
||||
|
||||
ldap.set_option(ldap.OPT_X_TLS_REQUIRE_CERT, ldap.OPT_X_TLS_NEVER)
|
||||
l = ldap.initialize(LDAP_URI)
|
||||
l.set_option(ldap.OPT_REFERRALS, 0)
|
||||
@@ -185,6 +214,16 @@ class User(db.Model):
|
||||
l.set_option( ldap.OPT_DEBUG_LEVEL, 255 )
|
||||
l.protocol_version = ldap.VERSION3
|
||||
|
||||
try:
|
||||
ldap_username = result[0][0][0]
|
||||
l.simple_bind_s(ldap_username, self.password)
|
||||
logging.info('User "%s" logged in successfully' % self.username)
|
||||
except Exception:
|
||||
logging.error('User "%s" input a wrong password' % self.username)
|
||||
return False
|
||||
|
||||
# create user if not exist in the db
|
||||
if not User.query.filter(User.username == self.username).first():
|
||||
try:
|
||||
ldap_username = result[0][0][0]
|
||||
l.simple_bind_s(ldap_username, self.password)
|
||||
@@ -249,6 +288,28 @@ class User(db.Model):
|
||||
else:
|
||||
logging.error('Unsupported authentication method')
|
||||
return False
|
||||
# try to get user's firstname & lastname from LDAP
|
||||
# this might be changed in the future
|
||||
self.firstname = result[0][0][1]['givenName'][0]
|
||||
self.lastname = result[0][0][1]['sn'][0]
|
||||
self.email = result[0][0][1]['mail'][0]
|
||||
except Exception:
|
||||
self.firstname = self.username
|
||||
self.lastname = ''
|
||||
|
||||
# first register user will be in Administrator role
|
||||
self.role_id = Role.query.filter_by(name='User').first().id
|
||||
if User.query.count() == 0:
|
||||
self.role_id = Role.query.filter_by(name='Administrator').first().id
|
||||
|
||||
self.create_user()
|
||||
logging.info('Created user "%s" in the DB' % self.username)
|
||||
|
||||
return True
|
||||
|
||||
logging.error('Unsupported authentication method')
|
||||
return False
|
||||
|
||||
|
||||
def create_user(self):
|
||||
"""
|
||||
@@ -256,11 +317,12 @@ class User(db.Model):
|
||||
We will create a local user (in DB) in order to manage user
|
||||
profile such as name, roles,...
|
||||
"""
|
||||
user = User(username=self.username, firstname=self.firstname, lastname=self.lastname, role_id=self.role_id)
|
||||
db.session.add(user)
|
||||
|
||||
# Set an invalid password hash for non local users
|
||||
self.password = '*'
|
||||
|
||||
db.session.add(self)
|
||||
db.session.commit()
|
||||
# assgine user_id to current_user after create in the DB
|
||||
self.id = user.id
|
||||
|
||||
def create_local_user(self):
|
||||
"""
|
||||
@@ -276,41 +338,41 @@ class User(db.Model):
|
||||
if user:
|
||||
return 'Email already existed'
|
||||
|
||||
try:
|
||||
# first register user will be in Administrator role
|
||||
self.role_id = Role.query.filter_by(name='User').first().id
|
||||
if User.query.count() == 0:
|
||||
self.role_id = Role.query.filter_by(name='Administrator').first().id
|
||||
else:
|
||||
self.role_id = Role.query.filter_by(name='User').first().id
|
||||
self.password = self.get_hashed_password(self.plain_text_password)
|
||||
|
||||
user = User(username=self.username, firstname=self.firstname, lastname=self.lastname, role_id=self.role_id, email=self.email, password=self.get_hashed_password(self.plain_text_password))
|
||||
db.session.add(user)
|
||||
db.session.add(self)
|
||||
db.session.commit()
|
||||
return True
|
||||
except Exception, e:
|
||||
raise
|
||||
|
||||
def update_profile(self):
|
||||
def update_profile(self, enable_otp=None):
|
||||
"""
|
||||
Update user profile
|
||||
"""
|
||||
|
||||
user = User.query.filter(User.username == self.username).first()
|
||||
if user:
|
||||
if self.firstname:
|
||||
user.firstname = self.firstname
|
||||
if self.lastname:
|
||||
user.lastname = self.lastname
|
||||
if self.email:
|
||||
user.email = self.email
|
||||
if self.plain_text_password:
|
||||
user.password = self.get_hashed_password(self.plain_text_password)
|
||||
if self.avatar:
|
||||
user.avatar = self.avatar
|
||||
if not user:
|
||||
return False
|
||||
|
||||
user.firstname = self.firstname if self.firstname else user.firstname
|
||||
user.lastname = self.lastname if self.lastname else user.lastname
|
||||
user.email = self.email if self.email else user.email
|
||||
user.password = self.get_hashed_password(self.plain_text_password) if self.plain_text_password else user.password
|
||||
user.avatar = self.avatar if self.avatar else user.avatar
|
||||
|
||||
user.otp_secret = ""
|
||||
if enable_otp == True:
|
||||
# generate the opt secret key
|
||||
user.otp_secret = base64.b32encode(os.urandom(10)).decode('utf-8')
|
||||
|
||||
try:
|
||||
db.session.add(user)
|
||||
db.session.commit()
|
||||
return True
|
||||
except:
|
||||
except Exception:
|
||||
db.session.rollback()
|
||||
return False
|
||||
|
||||
@@ -325,6 +387,13 @@ class User(db.Model):
|
||||
user_domains.append(q[2])
|
||||
return user_domains
|
||||
|
||||
def can_access_domain(self, domain_name):
|
||||
if self.role.name == "Administrator":
|
||||
return True
|
||||
|
||||
query = self.get_domain_query().filter(Domain.name == domain_name)
|
||||
return query.count() >= 1
|
||||
|
||||
def delete(self):
|
||||
"""
|
||||
Delete a user
|
||||
@@ -403,6 +472,35 @@ class Role(db.Model):
|
||||
def __repr__(self):
|
||||
return '<Role %r>' % (self.name)
|
||||
|
||||
class DomainSetting(db.Model):
|
||||
__tablename__ = 'domain_setting'
|
||||
id = db.Column(db.Integer, primary_key = True)
|
||||
domain_id = db.Column(db.Integer, db.ForeignKey('domain.id'))
|
||||
domain = db.relationship('Domain', back_populates='settings')
|
||||
setting = db.Column(db.String(255), nullable = False)
|
||||
value = db.Column(db.String(255))
|
||||
|
||||
def __init__(self, id=None, setting=None, value=None):
|
||||
self.id = id
|
||||
self.setting = setting
|
||||
self.value = value
|
||||
|
||||
def __repr__(self):
|
||||
return '<DomainSetting %r for $d>' % (setting, self.domain.name)
|
||||
|
||||
def __eq__(self, other):
|
||||
return self.setting == other.setting
|
||||
|
||||
def set(self, value):
|
||||
try:
|
||||
self.value = value
|
||||
db.session.commit()
|
||||
return True
|
||||
except:
|
||||
logging.error('Unable to set DomainSetting value')
|
||||
logging.debug(traceback.format_exc())
|
||||
db.session.rollback()
|
||||
return False
|
||||
|
||||
class Domain(db.Model):
|
||||
id = db.Column(db.Integer, primary_key = True)
|
||||
@@ -413,6 +511,7 @@ class Domain(db.Model):
|
||||
notified_serial = db.Column(db.Integer)
|
||||
last_check = db.Column(db.Integer)
|
||||
dnssec = db.Column(db.Integer)
|
||||
settings = db.relationship('DomainSetting', back_populates='domain')
|
||||
|
||||
def __init__(self, id=None, name=None, master=None, type='NATIVE', serial=None, notified_serial=None, last_check=None, dnssec=None):
|
||||
self.id = id
|
||||
@@ -427,6 +526,15 @@ class Domain(db.Model):
|
||||
def __repr__(self):
|
||||
return '<Domain %r>' % (self.name)
|
||||
|
||||
def add_setting(self, setting, value):
|
||||
try:
|
||||
self.settings.append(DomainSetting(setting=setting, value=value))
|
||||
db.session.commit()
|
||||
return True
|
||||
except Exception, e:
|
||||
logging.error('Can not create setting %s for domain %s. %s' % (setting, self.name, str(e)))
|
||||
return False
|
||||
|
||||
def get_domains(self):
|
||||
"""
|
||||
Get all domains which has in PowerDNS
|
||||
@@ -448,15 +556,18 @@ class Domain(db.Model):
|
||||
"""
|
||||
headers = {}
|
||||
headers['X-API-Key'] = PDNS_API_KEY
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, '/servers/localhost/zones'), headers=headers)
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, API_EXTENDED_URL + '/servers/localhost/zones'), headers=headers)
|
||||
return jdata
|
||||
|
||||
def get_id_by_name(self, name):
|
||||
"""
|
||||
Return domain id
|
||||
"""
|
||||
try:
|
||||
domain = Domain.query.filter(Domain.name==name).first()
|
||||
return domain.id
|
||||
except:
|
||||
return None
|
||||
|
||||
def update(self):
|
||||
"""
|
||||
@@ -464,13 +575,13 @@ class Domain(db.Model):
|
||||
"""
|
||||
db_domain = Domain.query.all()
|
||||
list_db_domain = [d.name for d in db_domain]
|
||||
dict_db_domain = dict((x.name,x) for x in db_domain)
|
||||
|
||||
headers = {}
|
||||
headers['X-API-Key'] = PDNS_API_KEY
|
||||
try:
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, '/servers/localhost/zones'), headers=headers)
|
||||
list_jdomain = [d['name'] for d in jdata]
|
||||
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, API_EXTENDED_URL + '/servers/localhost/zones'), headers=headers)
|
||||
list_jdomain = [d['name'].rstrip('.') for d in jdata]
|
||||
try:
|
||||
# domains should remove from db since it doesn't exist in powerdns anymore
|
||||
should_removed_db_domain = list(set(list_db_domain).difference(list_jdomain))
|
||||
@@ -481,6 +592,10 @@ class Domain(db.Model):
|
||||
if domain_user:
|
||||
domain_user.delete()
|
||||
db.session.commit()
|
||||
domain_setting = DomainSetting.query.filter(DomainSetting.domain_id==domain.id)
|
||||
if domain_setting:
|
||||
domain_setting.delete()
|
||||
db.session.commit()
|
||||
|
||||
# then remove domain
|
||||
Domain.query.filter(Domain.name == d).delete()
|
||||
@@ -492,19 +607,29 @@ class Domain(db.Model):
|
||||
|
||||
# update/add new domain
|
||||
for data in jdata:
|
||||
d = Domain.query.filter(Domain.name == data['name']).first()
|
||||
d = dict_db_domain.get(data['name'].rstrip('.'), None)
|
||||
changed = False
|
||||
if d:
|
||||
#update exist domain
|
||||
# existing domain, only update if something actually has changed
|
||||
if ( d.master != str(data['masters'])
|
||||
or d.type != data['kind']
|
||||
or d.serial != data['serial']
|
||||
or d.notified_serial != data['notified_serial']
|
||||
or d.last_check != ( 1 if data['last_check'] else 0 )
|
||||
or d.dnssec != data['dnssec'] ):
|
||||
|
||||
d.master = str(data['masters'])
|
||||
d.type = data['kind']
|
||||
d.serial = data['serial']
|
||||
d.notified_serial = data['notified_serial']
|
||||
d.last_check = 1 if data['last_check'] else 0
|
||||
d.dnssec = data['dnssec']
|
||||
d.dnssec = 1 if data['dnssec'] else 0
|
||||
changed = True
|
||||
|
||||
else:
|
||||
# add new domain
|
||||
d = Domain()
|
||||
d.name = data['name']
|
||||
d.name = data['name'].rstrip('.')
|
||||
d.master = str(data['masters'])
|
||||
d.type = data['kind']
|
||||
d.serial = data['serial']
|
||||
@@ -512,6 +637,8 @@ class Domain(db.Model):
|
||||
d.last_check = data['last_check']
|
||||
d.dnssec = 1 if data['dnssec'] else 0
|
||||
db.session.add(d)
|
||||
changed = True
|
||||
if changed:
|
||||
try:
|
||||
db.session.commit()
|
||||
except:
|
||||
@@ -528,6 +655,10 @@ class Domain(db.Model):
|
||||
headers = {}
|
||||
headers['X-API-Key'] = PDNS_API_KEY
|
||||
|
||||
if NEW_SCHEMA:
|
||||
domain_name = domain_name + '.'
|
||||
domain_ns = [ns + '.' for ns in domain_ns]
|
||||
|
||||
if soa_edit_api == 'OFF':
|
||||
post_data = {
|
||||
"name": domain_name,
|
||||
@@ -545,7 +676,7 @@ class Domain(db.Model):
|
||||
}
|
||||
|
||||
try:
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, '/servers/localhost/zones'), headers=headers, method='POST', data=post_data)
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, API_EXTENDED_URL + '/servers/localhost/zones'), headers=headers, method='POST', data=post_data)
|
||||
if 'error' in jdata.keys():
|
||||
logging.error(jdata['error'])
|
||||
return {'status': 'error', 'msg': jdata['error']}
|
||||
@@ -558,6 +689,60 @@ class Domain(db.Model):
|
||||
logging.debug(str(e))
|
||||
return {'status': 'error', 'msg': 'Cannot add this domain.'}
|
||||
|
||||
def create_reverse_domain(self, domain_name, domain_reverse_name):
|
||||
"""
|
||||
Check the existing reverse lookup domain,
|
||||
if not exists create a new one automatically
|
||||
"""
|
||||
domain_obj = Domain.query.filter(Domain.name == domain_name).first()
|
||||
domain_auto_ptr = DomainSetting.query.filter(DomainSetting.domain == domain_obj).filter(DomainSetting.setting == 'auto_ptr').first()
|
||||
domain_auto_ptr = strtobool(domain_auto_ptr.value) if domain_auto_ptr else False
|
||||
system_auto_ptr = Setting.query.filter(Setting.name == 'auto_ptr').first()
|
||||
system_auto_ptr = strtobool(system_auto_ptr.value)
|
||||
self.name = domain_name
|
||||
domain_id = self.get_id_by_name(domain_reverse_name)
|
||||
if None == domain_id and \
|
||||
(
|
||||
system_auto_ptr or \
|
||||
domain_auto_ptr
|
||||
):
|
||||
result = self.add(domain_reverse_name, 'Master', 'INCEPTION-INCREMENT', '', '')
|
||||
self.update()
|
||||
if result['status'] == 'ok':
|
||||
history = History(msg='Add reverse lookup domain %s' % domain_reverse_name, detail=str({'domain_type': 'Master', 'domain_master_ips': ''}), created_by='System')
|
||||
history.add()
|
||||
else:
|
||||
return {'status': 'error', 'msg': 'Adding reverse lookup domain failed'}
|
||||
domain_user_ids = self.get_user()
|
||||
domain_users = []
|
||||
u = User()
|
||||
for uid in domain_user_ids:
|
||||
u.id = uid
|
||||
tmp = u.get_user_info_by_id()
|
||||
domain_users.append(tmp.username)
|
||||
if 0 != len(domain_users):
|
||||
self.name = domain_reverse_name
|
||||
self.grant_privielges(domain_users)
|
||||
return {'status': 'ok', 'msg': 'New reverse lookup domain created with granted privilages'}
|
||||
return {'status': 'ok', 'msg': 'New reverse lookup domain created without users'}
|
||||
return {'status': 'ok', 'msg': 'Reverse lookup domain already exists'}
|
||||
|
||||
def get_reverse_domain_name(self, reverse_host_address):
|
||||
c = 1
|
||||
if re.search('ip6.arpa', reverse_host_address):
|
||||
for i in range(1,32,1):
|
||||
address = re.search('((([a-f0-9]\.){'+ str(i) +'})(?P<ipname>.+6.arpa)\.?)', reverse_host_address)
|
||||
if None != self.get_id_by_name(address.group('ipname')):
|
||||
c = i
|
||||
break
|
||||
return re.search('((([a-f0-9]\.){'+ str(c) +'})(?P<ipname>.+6.arpa)\.?)', reverse_host_address).group('ipname')
|
||||
else:
|
||||
for i in range(1,4,1):
|
||||
address = re.search('((([0-9]+\.){'+ str(i) +'})(?P<ipname>.+r.arpa)\.?)', reverse_host_address)
|
||||
if None != self.get_id_by_name(address.group('ipname')):
|
||||
c = i
|
||||
break
|
||||
return re.search('((([0-9]+\.){'+ str(c) +'})(?P<ipname>.+r.arpa)\.?)', reverse_host_address).group('ipname')
|
||||
|
||||
def delete(self, domain_name):
|
||||
"""
|
||||
@@ -566,7 +751,7 @@ class Domain(db.Model):
|
||||
headers = {}
|
||||
headers['X-API-Key'] = PDNS_API_KEY
|
||||
try:
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, '/servers/localhost/zones/%s' % domain_name), headers=headers, method='DELETE')
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, API_EXTENDED_URL + '/servers/localhost/zones/%s' % domain_name), headers=headers, method='DELETE')
|
||||
logging.info('Delete domain %s successfully' % domain_name)
|
||||
return {'status': 'ok', 'msg': 'Delete domain successfully'}
|
||||
except Exception, e:
|
||||
@@ -625,7 +810,7 @@ class Domain(db.Model):
|
||||
headers = {}
|
||||
headers['X-API-Key'] = PDNS_API_KEY
|
||||
try:
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, '/servers/localhost/zones/%s/axfr-retrieve' % domain), headers=headers, method='PUT')
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, API_EXTENDED_URL + '/servers/localhost/zones/%s/axfr-retrieve' % domain), headers=headers, method='PUT')
|
||||
return {'status': 'ok', 'msg': 'Update from Master successfully'}
|
||||
except:
|
||||
return {'status': 'error', 'msg': 'There was something wrong, please contact administrator'}
|
||||
@@ -641,7 +826,7 @@ class Domain(db.Model):
|
||||
headers = {}
|
||||
headers['X-API-Key'] = PDNS_API_KEY
|
||||
try:
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, '/servers/localhost/zones/%s/cryptokeys' % domain.name), headers=headers, method='GET')
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, API_EXTENDED_URL + '/servers/localhost/zones/%s/cryptokeys' % domain.name), headers=headers, method='GET')
|
||||
if 'error' in jdata:
|
||||
return {'status': 'error', 'msg': 'DNSSEC is not enabled for this domain'}
|
||||
else:
|
||||
@@ -686,10 +871,25 @@ class Record(object):
|
||||
headers = {}
|
||||
headers['X-API-Key'] = PDNS_API_KEY
|
||||
try:
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, '/servers/localhost/zones/%s' % domain), headers=headers)
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, API_EXTENDED_URL + '/servers/localhost/zones/%s' % domain), headers=headers)
|
||||
except:
|
||||
logging.error("Cannot fetch domain's record data from remote powerdns api")
|
||||
return False
|
||||
|
||||
if NEW_SCHEMA:
|
||||
rrsets = jdata['rrsets']
|
||||
for rrset in rrsets:
|
||||
r_name = rrset['name'].rstrip('.')
|
||||
if PRETTY_IPV6_PTR: # only if activated
|
||||
if rrset['type'] == 'PTR': # only ptr
|
||||
if 'ip6.arpa' in r_name: # only if v6-ptr
|
||||
r_name = dns.reversename.to_address(dns.name.from_text(r_name))
|
||||
|
||||
rrset['name'] = r_name
|
||||
rrset['content'] = rrset['records'][0]['content']
|
||||
rrset['disabled'] = rrset['records'][0]['disabled']
|
||||
return {'records': rrsets}
|
||||
|
||||
return jdata
|
||||
|
||||
def add(self, domain):
|
||||
@@ -703,11 +903,29 @@ class Record(object):
|
||||
if check:
|
||||
r = check[0]
|
||||
if r['type'] in ('A', 'AAAA' ,'CNAME'):
|
||||
return {'status': 'error', 'msg': 'Record might was already exist with type "A", "AAAA", "CNAME"'}
|
||||
return {'status': 'error', 'msg': 'Record already exists with type "A", "AAAA" or "CNAME"'}
|
||||
|
||||
# continue if the record is ready to be added
|
||||
headers = {}
|
||||
headers['X-API-Key'] = PDNS_API_KEY
|
||||
|
||||
if NEW_SCHEMA:
|
||||
data = {"rrsets": [
|
||||
{
|
||||
"name": self.name.rstrip('.') + '.',
|
||||
"type": self.type,
|
||||
"changetype": "REPLACE",
|
||||
"ttl": self.ttl,
|
||||
"records": [
|
||||
{
|
||||
"content": self.data,
|
||||
"disabled": self.status,
|
||||
}
|
||||
]
|
||||
}
|
||||
]
|
||||
}
|
||||
else:
|
||||
data = {"rrsets": [
|
||||
{
|
||||
"name": self.name,
|
||||
@@ -725,8 +943,9 @@ class Record(object):
|
||||
}
|
||||
]
|
||||
}
|
||||
|
||||
try:
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, '/servers/localhost/zones/%s' % domain), headers=headers, method='PATCH', data=data)
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, API_EXTENDED_URL + '/servers/localhost/zones/%s' % domain), headers=headers, method='PATCH', data=data)
|
||||
logging.debug(jdata)
|
||||
return {'status': 'ok', 'msg': 'Record was added successfully'}
|
||||
except Exception, e:
|
||||
@@ -762,22 +981,71 @@ class Record(object):
|
||||
"""
|
||||
Apply record changes to domain
|
||||
"""
|
||||
deleted_records, new_records = self.compare(domain, post_records)
|
||||
records = []
|
||||
for r in post_records:
|
||||
r_name = domain if r['record_name'] in ['@', ''] else r['record_name'] + '.' + domain
|
||||
r_type = r['record_type']
|
||||
if PRETTY_IPV6_PTR: # only if activated
|
||||
if NEW_SCHEMA: # only if new schema
|
||||
if r_type == 'PTR': # only ptr
|
||||
if ':' in r['record_name']: # dirty ipv6 check
|
||||
r_name = r['record_name']
|
||||
|
||||
record = {
|
||||
"name": r_name,
|
||||
"type": r_type,
|
||||
"content": r['record_data'],
|
||||
"disabled": True if r['record_status'] == 'Disabled' else False,
|
||||
"ttl": int(r['record_ttl']) if r['record_ttl'] else 3600,
|
||||
}
|
||||
records.append(record)
|
||||
|
||||
deleted_records, new_records = self.compare(domain, records)
|
||||
|
||||
records = []
|
||||
for r in deleted_records:
|
||||
r_name = r['name'].rstrip('.') + '.' if NEW_SCHEMA else r['name']
|
||||
r_type = r['type']
|
||||
if PRETTY_IPV6_PTR: # only if activated
|
||||
if NEW_SCHEMA: # only if new schema
|
||||
if r_type == 'PTR': # only ptr
|
||||
if ':' in r['name']: # dirty ipv6 check
|
||||
r_name = dns.reversename.from_address(r['name']).to_text()
|
||||
|
||||
record = {
|
||||
"name": r['name'],
|
||||
"type": r['type'],
|
||||
"name": r_name,
|
||||
"type": r_type,
|
||||
"changetype": "DELETE",
|
||||
"records": [
|
||||
]
|
||||
}
|
||||
records.append(record)
|
||||
|
||||
postdata_for_delete = {"rrsets": records}
|
||||
|
||||
records = []
|
||||
for r in new_records:
|
||||
if NEW_SCHEMA:
|
||||
r_name = r['name'].rstrip('.') + '.'
|
||||
r_type = r['type']
|
||||
if PRETTY_IPV6_PTR: # only if activated
|
||||
if r_type == 'PTR': # only ptr
|
||||
if ':' in r['name']: # dirty ipv6 check
|
||||
r_name = r['name']
|
||||
|
||||
record = {
|
||||
"name": r_name,
|
||||
"type": r_type,
|
||||
"changetype": "REPLACE",
|
||||
"ttl": r['ttl'],
|
||||
"records": [
|
||||
{
|
||||
"content": r['content'],
|
||||
"disabled": r['disabled'],
|
||||
}
|
||||
]
|
||||
}
|
||||
else:
|
||||
record = {
|
||||
"name": r['name'],
|
||||
"type": r['type'],
|
||||
@@ -793,16 +1061,51 @@ class Record(object):
|
||||
}
|
||||
]
|
||||
}
|
||||
|
||||
records.append(record)
|
||||
|
||||
# Adjustment to add multiple records which described in https://github.com/ngoduykhanh/PowerDNS-Admin/issues/5#issuecomment-181637576
|
||||
final_records = []
|
||||
records = sorted(records, key = lambda item: (item["name"], item["type"]))
|
||||
for key, group in itertools.groupby(records, lambda item: (item["name"], item["type"])):
|
||||
records = sorted(records, key = lambda item: (item["name"], item["type"], item["changetype"]))
|
||||
for key, group in itertools.groupby(records, lambda item: (item["name"], item["type"], item["changetype"])):
|
||||
if NEW_SCHEMA:
|
||||
r_name = key[0]
|
||||
r_type = key[1]
|
||||
r_changetype = key[2]
|
||||
|
||||
if PRETTY_IPV6_PTR: # only if activated
|
||||
if r_type == 'PTR': # only ptr
|
||||
if ':' in r_name: # dirty ipv6 check
|
||||
r_name = dns.reversename.from_address(r_name).to_text()
|
||||
|
||||
new_record = {
|
||||
"name": r_name,
|
||||
"type": r_type,
|
||||
"changetype": r_changetype,
|
||||
"ttl": None,
|
||||
"records": []
|
||||
}
|
||||
for item in group:
|
||||
temp_content = item['records'][0]['content']
|
||||
temp_disabled = item['records'][0]['disabled']
|
||||
if key[1] in ['MX', 'CNAME', 'SRV', 'NS']:
|
||||
if temp_content.strip()[-1:] != '.':
|
||||
temp_content += '.'
|
||||
|
||||
if new_record['ttl'] is None:
|
||||
new_record['ttl'] = item['ttl']
|
||||
new_record['records'].append({
|
||||
"content": temp_content,
|
||||
"disabled": temp_disabled
|
||||
})
|
||||
final_records.append(new_record)
|
||||
|
||||
else:
|
||||
|
||||
final_records.append({
|
||||
"name": key[0],
|
||||
"type": key[1],
|
||||
"changetype": "REPLACE",
|
||||
"changetype": key[2],
|
||||
"records": [
|
||||
{
|
||||
"content": item['records'][0]['content'],
|
||||
@@ -820,23 +1123,62 @@ class Record(object):
|
||||
try:
|
||||
headers = {}
|
||||
headers['X-API-Key'] = PDNS_API_KEY
|
||||
jdata1 = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, '/servers/localhost/zones/%s' % domain), headers=headers, method='PATCH', data=postdata_for_delete)
|
||||
#logging.debug(jdata1)
|
||||
|
||||
jdata2 = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, '/servers/localhost/zones/%s' % domain), headers=headers, method='PATCH', data=postdata_for_new)
|
||||
#logging.debug(jdata2)
|
||||
jdata1 = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, API_EXTENDED_URL + '/servers/localhost/zones/%s' % domain), headers=headers, method='PATCH', data=postdata_for_delete)
|
||||
jdata2 = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, API_EXTENDED_URL + '/servers/localhost/zones/%s' % domain), headers=headers, method='PATCH', data=postdata_for_new)
|
||||
|
||||
if 'error' in jdata2.keys():
|
||||
logging.error('Cannot apply record changes.')
|
||||
logging.debug(jdata2['error'])
|
||||
return {'status': 'error', 'msg': jdata2['error']}
|
||||
else:
|
||||
self.auto_ptr(domain, new_records, deleted_records)
|
||||
logging.info('Record was applied successfully.')
|
||||
return {'status': 'ok', 'msg': 'Record was applied successfully'}
|
||||
except Exception, e:
|
||||
logging.error("Cannot apply record changes to domain %s. DETAIL: %s" % (str(e), domain))
|
||||
return {'status': 'error', 'msg': 'There was something wrong, please contact administrator'}
|
||||
|
||||
def auto_ptr(self, domain, new_records, deleted_records):
|
||||
"""
|
||||
Add auto-ptr records
|
||||
"""
|
||||
domain_obj = Domain.query.filter(Domain.name == domain).first()
|
||||
domain_auto_ptr = DomainSetting.query.filter(DomainSetting.domain == domain_obj).filter(DomainSetting.setting == 'auto_ptr').first()
|
||||
domain_auto_ptr = strtobool(domain_auto_ptr.value) if domain_auto_ptr else False
|
||||
|
||||
system_auto_ptr = Setting.query.filter(Setting.name == 'auto_ptr').first()
|
||||
system_auto_ptr = strtobool(system_auto_ptr.value)
|
||||
|
||||
if system_auto_ptr or domain_auto_ptr:
|
||||
try:
|
||||
d = Domain()
|
||||
for r in new_records:
|
||||
if r['type'] in ['A', 'AAAA']:
|
||||
r_name = r['name'] + '.'
|
||||
r_content = r['content']
|
||||
reverse_host_address = dns.reversename.from_address(r_content).to_text()
|
||||
domain_reverse_name = d.get_reverse_domain_name(reverse_host_address)
|
||||
d.create_reverse_domain(domain, domain_reverse_name)
|
||||
self.name = dns.reversename.from_address(r_content).to_text().rstrip('.')
|
||||
self.type = 'PTR'
|
||||
self.status = r['disabled']
|
||||
self.ttl = r['ttl']
|
||||
self.data = r_name
|
||||
self.add(domain_reverse_name)
|
||||
for r in deleted_records:
|
||||
if r['type'] in ['A', 'AAAA']:
|
||||
r_name = r['name'] + '.'
|
||||
r_content = r['content']
|
||||
reverse_host_address = dns.reversename.from_address(r_content).to_text()
|
||||
domain_reverse_name = d.get_reverse_domain_name(reverse_host_address)
|
||||
self.name = reverse_host_address
|
||||
self.type = 'PTR'
|
||||
self.data = r_content
|
||||
self.delete(domain_reverse_name)
|
||||
return {'status': 'ok', 'msg': 'Auto-PTR record was updated successfully'}
|
||||
except Exception as e:
|
||||
logging.error("Cannot update auto-ptr record changes to domain %s. DETAIL: %s" % (str(e), domain))
|
||||
return {'status': 'error', 'msg': 'Auto-PTR creation failed. There was something wrong, please contact administrator.'}
|
||||
|
||||
def delete(self, domain):
|
||||
"""
|
||||
@@ -846,20 +1188,16 @@ class Record(object):
|
||||
headers['X-API-Key'] = PDNS_API_KEY
|
||||
data = {"rrsets": [
|
||||
{
|
||||
"name": self.name,
|
||||
"name": self.name.rstrip('.') + '.',
|
||||
"type": self.type,
|
||||
"changetype": "DELETE",
|
||||
"records": [
|
||||
{
|
||||
"name": self.name,
|
||||
"type": self.type
|
||||
}
|
||||
]
|
||||
}
|
||||
]
|
||||
}
|
||||
try:
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, '/servers/localhost/zones/%s' % domain), headers=headers, method='PATCH', data=data)
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, API_EXTENDED_URL + '/servers/localhost/zones/%s' % domain), headers=headers, method='PATCH', data=data)
|
||||
logging.debug(jdata)
|
||||
return {'status': 'ok', 'msg': 'Record was removed successfully'}
|
||||
except:
|
||||
@@ -872,6 +1210,74 @@ class Record(object):
|
||||
"""
|
||||
return self.type in app.config['RECORDS_ALLOW_EDIT']
|
||||
|
||||
def exists(self, domain):
|
||||
"""
|
||||
Check if record is present within domain records, and if it's present set self to found record
|
||||
"""
|
||||
jdata = self.get_record_data(domain)
|
||||
jrecords = jdata['records']
|
||||
|
||||
for jr in jrecords:
|
||||
if jr['name'] == self.name:
|
||||
self.name = jr['name']
|
||||
self.type = jr['type']
|
||||
self.status = jr['disabled']
|
||||
self.ttl = jr['ttl']
|
||||
self.data = jr['content']
|
||||
self.priority = 10
|
||||
return True
|
||||
return False
|
||||
|
||||
def update(self, domain, content):
|
||||
"""
|
||||
Update single record
|
||||
"""
|
||||
headers = {}
|
||||
headers['X-API-Key'] = PDNS_API_KEY
|
||||
|
||||
if NEW_SCHEMA:
|
||||
data = {"rrsets": [
|
||||
{
|
||||
"name": self.name + '.',
|
||||
"type": self.type,
|
||||
"ttl": self.ttl,
|
||||
"changetype": "REPLACE",
|
||||
"records": [
|
||||
{
|
||||
"content": content,
|
||||
"disabled": self.status,
|
||||
}
|
||||
]
|
||||
}
|
||||
]
|
||||
}
|
||||
else:
|
||||
data = {"rrsets": [
|
||||
{
|
||||
"name": self.name,
|
||||
"type": self.type,
|
||||
"changetype": "REPLACE",
|
||||
"records": [
|
||||
{
|
||||
"content": content,
|
||||
"disabled": self.status,
|
||||
"name": self.name,
|
||||
"ttl": self.ttl,
|
||||
"type": self.type,
|
||||
"priority": 10
|
||||
}
|
||||
]
|
||||
}
|
||||
]
|
||||
}
|
||||
try:
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, API_EXTENDED_URL + '/servers/localhost/zones/%s' % domain), headers=headers, method='PATCH', data=data)
|
||||
logging.debug("dyndns data: " % data)
|
||||
return {'status': 'ok', 'msg': 'Record was updated successfully'}
|
||||
except Exception, e:
|
||||
logging.error("Cannot add record %s/%s/%s to domain %s. DETAIL: %s" % (self.name, self.type, self.data, domain, str(e)))
|
||||
return {'status': 'error', 'msg': 'There was something wrong, please contact administrator'}
|
||||
|
||||
|
||||
class Server(object):
|
||||
"""
|
||||
@@ -891,7 +1297,7 @@ class Server(object):
|
||||
headers['X-API-Key'] = PDNS_API_KEY
|
||||
|
||||
try:
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, '/servers/%s/config' % self.server_id), headers=headers, method='GET')
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, API_EXTENDED_URL + '/servers/%s/config' % self.server_id), headers=headers, method='GET')
|
||||
return jdata
|
||||
except:
|
||||
logging.error("Can not get server configuration.")
|
||||
@@ -906,7 +1312,7 @@ class Server(object):
|
||||
headers['X-API-Key'] = PDNS_API_KEY
|
||||
|
||||
try:
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, '/servers/%s/statistics' % self.server_id), headers=headers, method='GET')
|
||||
jdata = utils.fetch_json(urlparse.urljoin(PDNS_STATS_URL, API_EXTENDED_URL + '/servers/%s/statistics' % self.server_id), headers=headers, method='GET')
|
||||
return jdata
|
||||
except:
|
||||
logging.error("Can not get server statistics.")
|
||||
@@ -917,7 +1323,7 @@ class Server(object):
|
||||
class History(db.Model):
|
||||
id = db.Column(db.Integer, primary_key = True)
|
||||
msg = db.Column(db.String(256))
|
||||
detail = db.Column(db.Text())
|
||||
detail = db.Column(db.Text().with_variant(db.Text(length=2**24-2), 'mysql'))
|
||||
created_by = db.Column(db.String(128))
|
||||
created_on = db.Column(db.DateTime, default=datetime.utcnow)
|
||||
|
||||
@@ -995,3 +1401,40 @@ class Setting(db.Model):
|
||||
db.session.rollback()
|
||||
return False
|
||||
|
||||
def toggle(self, setting):
|
||||
setting = str(setting)
|
||||
current_setting = Setting.query.filter(Setting.name==setting).first()
|
||||
try:
|
||||
if current_setting:
|
||||
if current_setting.value == "True":
|
||||
current_setting.value = "False"
|
||||
else:
|
||||
current_setting.value = "True"
|
||||
db.session.commit()
|
||||
return True
|
||||
else:
|
||||
logging.error('Setting %s does not exist' % setting)
|
||||
return False
|
||||
except:
|
||||
logging.error('Cannot toggle setting %s' % setting)
|
||||
logging.debug(traceback.format_exec())
|
||||
db.session.rollback()
|
||||
return False
|
||||
|
||||
def set(self, setting, value):
|
||||
setting = str(setting)
|
||||
new_value = str(value)
|
||||
current_setting = Setting.query.filter(Setting.name==setting).first()
|
||||
try:
|
||||
if current_setting:
|
||||
current_setting.value = new_value
|
||||
db.session.commit()
|
||||
return True
|
||||
else:
|
||||
logging.error('Setting %s does not exist' % setting)
|
||||
return False
|
||||
except:
|
||||
logging.error('Cannot edit setting %s' % setting)
|
||||
logging.debug(traceback.format_exec())
|
||||
db.session.rollback()
|
||||
return False
|
||||
|
||||
@@ -1,60 +0,0 @@
|
||||
/* here you can put your own css to customize and override the theme */
|
||||
|
||||
/***
|
||||
Rounded Portlets
|
||||
***/
|
||||
/*
|
||||
.portlet {
|
||||
border-radius: 4px !important;
|
||||
}
|
||||
|
||||
.portlet .portlet-title {
|
||||
border-radius: 4px 4px 0px 0px !important;
|
||||
}
|
||||
|
||||
.portlet .portlet-body,
|
||||
.portlet .portlet-body .form-actions {
|
||||
border-radius: 0px 0px 4px 4px !important;
|
||||
}
|
||||
*/
|
||||
|
||||
/*
|
||||
Change Quick Sidebar Width
|
||||
*/
|
||||
|
||||
/*
|
||||
.page-quick-sidebar-wrapper {
|
||||
right: -370px;
|
||||
width: 370px;
|
||||
}
|
||||
|
||||
.page-quick-sidebar-open.page-quick-sidebar-push-content .page-sidebar-wrapper {
|
||||
margin-left: -370px;
|
||||
}
|
||||
|
||||
.page-quick-sidebar-open.page-quick-sidebar-push-content .page-footer {
|
||||
margin-right: 370px;
|
||||
margin-left: -370px;
|
||||
}
|
||||
|
||||
.page-sidebar-reversed.page-quick-sidebar-open.page-quick-sidebar-push-content .page-sidebar-wrapper {
|
||||
margin-right: 370px;
|
||||
}
|
||||
|
||||
.page-quick-sidebar-open.page-quick-sidebar-push-content.page-quick-sidebar-full-height .page-header {
|
||||
margin-left: -370px;
|
||||
}
|
||||
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .page-quick-sidebar-list {
|
||||
width: 370px !important;
|
||||
}
|
||||
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .page-quick-sidebar-item {
|
||||
width: 370px !important;
|
||||
margin-left: 370px;
|
||||
}
|
||||
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .page-quick-sidebar-content-item-shown .page-quick-sidebar-list {
|
||||
margin-left: -370px;
|
||||
}
|
||||
*/
|
||||
@@ -1,912 +0,0 @@
|
||||
/***********
|
||||
Page Header
|
||||
***********/
|
||||
/* Header search bar, toggler button & top menu */
|
||||
.page-header.navbar {
|
||||
background-color: #2D5F8B;
|
||||
/* Top notification menu/bar */
|
||||
/* Header seaech box */
|
||||
/* Toggler button for sidebar expand/collapse and responsive sidebar menu */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav {
|
||||
/* Extended Dropdowns */
|
||||
/* Notification */
|
||||
/* Inbox */
|
||||
/* Tasks */
|
||||
/* User */
|
||||
/* Language */
|
||||
/* Dark version */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle > i {
|
||||
color: #6BA1D1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle .badge.badge-default {
|
||||
background-color: #d64635;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle:hover {
|
||||
background-color: #3979b2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle:hover > i {
|
||||
color: #a5c6e3;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle {
|
||||
background-color: #3979b2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle > i {
|
||||
color: #a5c6e3;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu {
|
||||
border-color: #e7eaf0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu:after {
|
||||
border-bottom-color: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external {
|
||||
background: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > h3 {
|
||||
color: #62878f;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a:hover {
|
||||
color: #3175af;
|
||||
text-decoration: none;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a {
|
||||
border-bottom: 1px solid #EFF2F6 !important;
|
||||
color: #888888;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a:hover {
|
||||
background: #f8f9fa;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #f1f1f1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #e4e4e4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .circle {
|
||||
background-color: #d64635;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .corner {
|
||||
border-color: transparent transparent transparent #d64635;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox .dropdown-menu .dropdown-menu-list .subject .from {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-tasks .dropdown-menu .dropdown-menu-list .progress {
|
||||
background-color: #dfe2e9;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > .username {
|
||||
color: #b6d0e7;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > i {
|
||||
color: #b6d0e7;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-menu {
|
||||
width: 195px;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-language > .dropdown-toggle > .langname {
|
||||
color: #b6d0e7;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu {
|
||||
background: #3979b2;
|
||||
border: 0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu:after {
|
||||
border-bottom-color: #3979b2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external {
|
||||
background: #2f6493;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > h3 {
|
||||
color: #d1e2f0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > a:hover {
|
||||
color: #87b6dd;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a {
|
||||
color: #e4eef6;
|
||||
border-bottom: 1px solid #4689c3 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a > i,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a > i {
|
||||
color: #bed5ea;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a:hover,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a:hover {
|
||||
background: #3f84c1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li.divider {
|
||||
background: #4689c3;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #336c9e;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #2d5f8b;
|
||||
}
|
||||
.page-header.navbar .search-form {
|
||||
background: #28547c;
|
||||
}
|
||||
.page-header.navbar .search-form:hover {
|
||||
background: #3979b2;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control {
|
||||
color: #83AAC8;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-moz-placeholder {
|
||||
color: #7fa8c6;
|
||||
opacity: 1;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control:-ms-input-placeholder {
|
||||
color: #7fa8c6;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-webkit-input-placeholder {
|
||||
color: #7fa8c6;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .input-group-btn .btn.submit > i {
|
||||
color: #83AAC8;
|
||||
}
|
||||
.page-header.navbar .search-form.open {
|
||||
background: #3979b2;
|
||||
}
|
||||
.page-header.navbar .menu-toggler {
|
||||
background-image: url(../../img/sidebar_toggler_icon_blue.png);
|
||||
}
|
||||
|
||||
/* Default Horizontal Menu */
|
||||
.page-header.navbar {
|
||||
/* Default Mega Menu */
|
||||
/* Light Mega Menu */
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav {
|
||||
/* Mega menu content */
|
||||
/* Classic menu */
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.mega-menu-dropdown > .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(57, 121, 178, 0.2);
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.mega-menu-dropdown > .dropdown-menu .mega-menu-content .mega-menu-submenu li > h3 {
|
||||
color: #b6d0e7;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a {
|
||||
color: #b6d0e7;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a > i {
|
||||
color: #90b8db;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.open > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a:hover {
|
||||
color: #c9ddee;
|
||||
background: #3979b2 !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.open > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a:hover > i {
|
||||
color: #a3c4e1;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a, .page-header.navbar .hor-menu .navbar-nav > li.current > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.current > a {
|
||||
color: white;
|
||||
background: #d64635 !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a > i, .page-header.navbar .hor-menu .navbar-nav > li.current > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.current > a > i {
|
||||
color: #90b8db;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active .selected, .page-header.navbar .hor-menu .navbar-nav > li.current .selected {
|
||||
border-top: 6px solid #d64635;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(57, 121, 178, 0.2);
|
||||
background: #3979b2;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li > a {
|
||||
color: #b6d0e7;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li > a > i {
|
||||
color: #b6d0e7;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li:hover > a {
|
||||
color: #ecf3f9;
|
||||
background: #3f84c1;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li:hover > a > i {
|
||||
color: #ecf3f9;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a:hover, .page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a:hover {
|
||||
color: #ecf3f9;
|
||||
background: #3f84c1;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a:hover > i, .page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a:hover > i {
|
||||
color: #ecf3f9;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.divider {
|
||||
background-color: #4386c2;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-submenu > a:after {
|
||||
color: #b6d0e7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav {
|
||||
/* Mega menu content */
|
||||
/* Classic menu */
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.mega-menu-dropdown > .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(102, 102, 102, 0.1);
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.mega-menu-dropdown > .dropdown-menu .mega-menu-content .mega-menu-submenu li > h3 {
|
||||
color: #666;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a {
|
||||
color: #b6d0e7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a > i {
|
||||
color: #90b8db;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a:hover {
|
||||
color: #c9ddee;
|
||||
background: #3979b2;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a:hover > i {
|
||||
color: #a3c4e1;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.open > a {
|
||||
color: #333 !important;
|
||||
background: white !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.open > a > i {
|
||||
color: #333 !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a:hover, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a:hover {
|
||||
color: white;
|
||||
background: #d64635;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a:hover > i, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a:hover > i {
|
||||
color: #90b8db;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(102, 102, 102, 0.1);
|
||||
background: white;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li > a {
|
||||
color: #000;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li > a > i {
|
||||
color: #888;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li:hover > a {
|
||||
color: #000;
|
||||
background: #f2f2f7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li:hover > a > i {
|
||||
color: #666;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a:hover, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a:hover {
|
||||
color: #000;
|
||||
background: #f2f2f7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a:hover > i, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a:hover > i {
|
||||
color: #666;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.divider {
|
||||
background-color: #f2f2f7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu {
|
||||
border: 1px solid #efeff5;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > .dropdown-menu {
|
||||
border-top: 0;
|
||||
}
|
||||
|
||||
/* Page sidebar */
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover,
|
||||
.page-sidebar {
|
||||
background-color: #4276A4;
|
||||
/* Default sidebar */
|
||||
/* light sidebar */
|
||||
/* Sidebar search */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu,
|
||||
.page-sidebar .page-sidebar-menu {
|
||||
/* 1st level links */
|
||||
/* All links */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
border-top: 1px solid #4a83b6;
|
||||
color: #C9DFF5;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li > a > i {
|
||||
color: #8EB8DE;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class*="icon-"] {
|
||||
color: #a2c4e4;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow.open:before {
|
||||
color: #8EB8DE;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.heading > h3,
|
||||
.page-sidebar .page-sidebar-menu > li.heading > h3 {
|
||||
color: #66a4e3;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a {
|
||||
background: #497FAE;
|
||||
color: #C9DFF5;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > i {
|
||||
color: #D2E6F9;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow.open:before {
|
||||
color: #D2E6F9;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a {
|
||||
background: #d64635;
|
||||
border-top-color: transparent;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a:hover, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a:hover {
|
||||
background: #d64635;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > i {
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow.open:before {
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active + li > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active + li > a {
|
||||
border-top-color: transparent;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open + li > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open + li > a {
|
||||
border-top-color: #4a83b6;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:last-child > a,
|
||||
.page-sidebar .page-sidebar-menu > li:last-child > a {
|
||||
border-bottom: 1px solid transparent !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow.open:before {
|
||||
color: #8EB8DE;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow.open:before {
|
||||
color: #D2E6F9;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow.open:before {
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu:hover .sub-menu, .page-sidebar-closed
|
||||
.page-sidebar .page-sidebar-menu:hover .sub-menu {
|
||||
background-color: #4276A4;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a {
|
||||
color: #C9DFF5;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i {
|
||||
color: #8EB8DE;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"] {
|
||||
color: #a2c4e4;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow.open:before {
|
||||
color: #8EB8DE;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a {
|
||||
background: #397FAE !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > i {
|
||||
color: #D2E6F9;
|
||||
color: #ddeaf5;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before {
|
||||
color: #D2E6F9;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light {
|
||||
/* 1st level links */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.open > a {
|
||||
background: #3c6c95;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a {
|
||||
background: #38648b;
|
||||
border-left: 4px solid #d64635;
|
||||
color: #f1f1f1;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover {
|
||||
border-left: 4px solid #d64635;
|
||||
background: #3c6c95;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > i {
|
||||
color: #eeeeee;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow.open:before {
|
||||
color: #eeeeee;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu {
|
||||
background: #467eaf;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.active > a {
|
||||
background: #3c6c95 !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-toggler,
|
||||
.page-sidebar .sidebar-toggler {
|
||||
background: url(../../img/sidebar_inline_toggler_icon_blue.jpg);
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group,
|
||||
.page-sidebar .sidebar-search .input-group {
|
||||
border-bottom: 1px solid #548bba;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control,
|
||||
.page-sidebar .sidebar-search .input-group .form-control {
|
||||
background-color: #4276A4;
|
||||
color: #6e9cc5;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control::-moz-placeholder,
|
||||
.page-sidebar .sidebar-search .input-group .form-control::-moz-placeholder {
|
||||
color: #6e9cc5;
|
||||
opacity: 1;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control:-ms-input-placeholder,
|
||||
.page-sidebar .sidebar-search .input-group .form-control:-ms-input-placeholder {
|
||||
color: #6e9cc5;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control::-webkit-input-placeholder,
|
||||
.page-sidebar .sidebar-search .input-group .form-control::-webkit-input-placeholder {
|
||||
color: #6e9cc5;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .input-group-btn .btn > i,
|
||||
.page-sidebar .sidebar-search .input-group .input-group-btn .btn > i {
|
||||
color: #6e9cc5;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-bordered .input-group,
|
||||
.page-sidebar .sidebar-search.sidebar-search-bordered .input-group {
|
||||
border: 1px solid #548bba;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.open .input-group, .page-sidebar-closed
|
||||
.page-sidebar .sidebar-search.open .input-group {
|
||||
background-color: #4276A4;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.open .remove > i, .page-sidebar-closed
|
||||
.page-sidebar .sidebar-search.open .remove > i {
|
||||
color: #6e9cc5;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid .input-group, .page-sidebar-closed
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid .input-group {
|
||||
background: none;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid .input-group,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid .input-group {
|
||||
border: 1px solid #3b6992;
|
||||
background: #3b6992;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid .input-group .form-control,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid .input-group .form-control {
|
||||
background: #3b6992;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid.open .input-group,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid.open .input-group {
|
||||
border: 1px solid #4276A4;
|
||||
background: #4276A4;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid.open .input-group .form-control,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid.open .input-group .form-control {
|
||||
background: #4276A4;
|
||||
}
|
||||
|
||||
.page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light {
|
||||
/* 1st level links */
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active > a, .page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a {
|
||||
border-left: 0;
|
||||
border-right: 4px solid #d64635;
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover, .page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover {
|
||||
border-left: 0;
|
||||
border-right: 4px solid #d64635;
|
||||
}
|
||||
|
||||
/*************
|
||||
Quick Sidebar
|
||||
*************/
|
||||
/***
|
||||
Quick Sidebar Layout
|
||||
***/
|
||||
.page-quick-sidebar-wrapper {
|
||||
background: #3c7fb9;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar {
|
||||
background: #3c7fb9;
|
||||
}
|
||||
|
||||
/***
|
||||
Quick Sidebar Toggler
|
||||
***/
|
||||
.page-quick-sidebar-toggler {
|
||||
background: #5d98cb;
|
||||
}
|
||||
.page-quick-sidebar-toggler:hover {
|
||||
background: #5290c7;
|
||||
}
|
||||
.page-quick-sidebar-toggler > i {
|
||||
color: #deeefc;
|
||||
}
|
||||
|
||||
/***
|
||||
Quick Sidebar Content
|
||||
***/
|
||||
.page-quick-sidebar-wrapper {
|
||||
color: #deeefc;
|
||||
/* Quick sidebar chat */
|
||||
/* Quick sidebar alerts */
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar {
|
||||
/* Quick sidebar tabs */
|
||||
/* Quick sidebar general list heading */
|
||||
/* Quick sidebar general list-items */
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li > a {
|
||||
color: #d0e7fa;
|
||||
background: #5d98cb;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li > a:hover {
|
||||
background: #4a8bc4;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li.open > a {
|
||||
color: #d0e7fa;
|
||||
background: #5d98cb;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li.active > a {
|
||||
border: 0;
|
||||
background: #3c7fb9;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu {
|
||||
border: 0;
|
||||
background: #5d98cb;
|
||||
box-shadow: 5px 5px rgba(171, 201, 228, 0.1);
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu:before {
|
||||
border-bottom: 7px solid #5d98cb;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu:after {
|
||||
border-bottom: 7px solid #5d98cb;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a {
|
||||
color: #deeefc;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a > i {
|
||||
color: #d5e9fb;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a:hover {
|
||||
background: #699fce;
|
||||
color: #deeefc;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a:hover > i {
|
||||
color: #e3f0fc;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li.active > a {
|
||||
background: #619acc;
|
||||
color: #deeefc;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li.divider {
|
||||
background-color: #699fce;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-heading {
|
||||
color: #99caf5;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-items {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
list-style: none;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-items > li {
|
||||
border-bottom-color: #4386c2;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-items > li:hover {
|
||||
background: #4386c2;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-item {
|
||||
/* back to list */
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-item .page-quick-sidebar-nav .page-quick-sidebar-back-to-list {
|
||||
color: #d0e7fa;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-users .media-list .media .media-body .media-heading-sub {
|
||||
color: #8bc3f3;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-users .media-list .media .media-body .media-heading-small {
|
||||
color: #78b9f1;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post .name {
|
||||
color: #beddf8;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post .datetime {
|
||||
color: #beddf8;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post .message {
|
||||
color: #d0e7fa;
|
||||
background: #5d98cb;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post.in .message .arrow {
|
||||
border-right-color: #5d98cb;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post.out .message .arrow {
|
||||
border-left-color: #5d98cb;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li a {
|
||||
color: #b5d8f7;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li a .desc {
|
||||
text-decoration: underline;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li .desc {
|
||||
color: #abd4f7;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li .date {
|
||||
color: #78b9f1;
|
||||
}
|
||||
|
||||
/******
|
||||
Page Footer
|
||||
******/
|
||||
.page-footer .page-footer-inner {
|
||||
color: #c9dae9;
|
||||
}
|
||||
.page-footer-fixed .page-footer {
|
||||
background-color: #38648b;
|
||||
}
|
||||
|
||||
@media (min-width: 992px) {
|
||||
/* 992px */
|
||||
/* Sidebar menu closed */
|
||||
.page-sidebar-menu.page-sidebar-menu-hover-submenu > li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(73, 127, 174, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-hover-submenu > li:hover > .sub-menu.sidebar-toggler-wrapper, .page-sidebar-menu.page-sidebar-menu-hover-submenu > li:hover > .sub-menu.sidebar-search-wrapper {
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover {
|
||||
box-shadow: 5px 5px rgba(73, 127, 174, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover.sidebar-toggler-wrapper, .page-sidebar-menu.page-sidebar-menu-closed > li:hover.sidebar-search-wrapper {
|
||||
box-shadow: none;
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(73, 127, 174, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu.sidebar-toggler-wrapper, .page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu.sidebar-search-wrapper {
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
/* Light sidebar menu */
|
||||
.page-sidebar-menu.page-sidebar-menu-light.page-sidebar-menu-closed > li.heading {
|
||||
padding: 0;
|
||||
margin-top: 15px;
|
||||
margin-bottom: 15px;
|
||||
border-top: 1px solid #4a83b6 !important;
|
||||
}
|
||||
|
||||
/* Fixed Sidebar */
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-content {
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer {
|
||||
background-color: #fff;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer .page-footer-inner {
|
||||
color: #333;
|
||||
}
|
||||
|
||||
/* Boxed Layout */
|
||||
.page-boxed {
|
||||
background-color: #3e6e99 !important;
|
||||
/* Page container */
|
||||
/* Page sidebar */
|
||||
/* Page footer */
|
||||
}
|
||||
.page-boxed .page-container {
|
||||
background-color: #4276A4;
|
||||
border-left: 1px solid #4a83b6;
|
||||
border-bottom: 1px solid #4a83b6;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed .page-container {
|
||||
border-left: 0;
|
||||
border-right: 1px solid #4a83b6;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-right: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed .page-sidebar {
|
||||
border-left: 1px solid #4a83b6;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed.page-sidebar-fixed .page-sidebar {
|
||||
border-right: 1px solid #4a83b6;
|
||||
border-left: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed.page-footer-fixed .page-footer {
|
||||
background-color: #3e6e99 !important;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed.page-footer-fixed .page-footer .page-footer-inner {
|
||||
color: #c9dae9;
|
||||
}
|
||||
|
||||
/* Sidebar Menu Wirh Hoverable Submenu */
|
||||
.page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-right: 8px solid #3d6a91;
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-left: 8px solid #3d6a91;
|
||||
}
|
||||
.page-sidebar-menu-hover-submenu li:hover > .sub-menu {
|
||||
background: #3d6a91 !important;
|
||||
}
|
||||
}
|
||||
@media (max-width: 991px) {
|
||||
/* 991px */
|
||||
/* Page sidebar */
|
||||
.page-sidebar {
|
||||
background-color: #305778;
|
||||
/* light sidebar */
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
border-top: 1px solid #4276A4;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a, .page-sidebar .page-sidebar-menu > li.open > a {
|
||||
background: #366187;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li:last-child > a {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li .sub-menu {
|
||||
background-color: #305778 !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu .sidebar-search input {
|
||||
background-color: #305778 !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light {
|
||||
/* 1st level links */
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li:hover > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.open > a {
|
||||
background: #355e83;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a {
|
||||
background: #355e83;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover {
|
||||
background: #355e83;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu {
|
||||
background: #305778 !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li:hover > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.open > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.active > a {
|
||||
background: #355e83 !important;
|
||||
}
|
||||
}
|
||||
@media (max-width: 480px) {
|
||||
/* 480px */
|
||||
.page-header.navbar {
|
||||
/* Top menu */
|
||||
}
|
||||
.page-header.navbar .top-menu {
|
||||
background-color: #4276A4;
|
||||
}
|
||||
.page-header-fixed-mobile .page-header.navbar .top-menu {
|
||||
background-color: #2D5F8B;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user .dropdown-toggle {
|
||||
background-color: #3b7cb5;
|
||||
}
|
||||
.page-header-fixed-mobile .page-header.navbar .top-menu .navbar-nav > li.dropdown-user .dropdown-toggle {
|
||||
background: none;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user .dropdown-toggle:hover {
|
||||
background-color: #3979b2;
|
||||
}
|
||||
}
|
||||
/****
|
||||
Boby
|
||||
****/
|
||||
body {
|
||||
background-color: #4276A4;
|
||||
}
|
||||
|
||||
/****
|
||||
CSS3 Spinner Bar
|
||||
****/
|
||||
.page-spinner-bar > div,
|
||||
.block-spinner-bar > div {
|
||||
background: #da594a;
|
||||
}
|
||||
@@ -1,912 +0,0 @@
|
||||
/***********
|
||||
Page Header
|
||||
***********/
|
||||
/* Header search bar, toggler button & top menu */
|
||||
.page-header.navbar {
|
||||
background-color: #2b3643;
|
||||
/* Top notification menu/bar */
|
||||
/* Header seaech box */
|
||||
/* Toggler button for sidebar expand/collapse and responsive sidebar menu */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav {
|
||||
/* Extended Dropdowns */
|
||||
/* Notification */
|
||||
/* Inbox */
|
||||
/* Tasks */
|
||||
/* User */
|
||||
/* Language */
|
||||
/* Dark version */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle > i {
|
||||
color: #79869a;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle .badge.badge-default {
|
||||
background-color: #1caf9a;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle:hover {
|
||||
background-color: #3f4f62;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle:hover > i {
|
||||
color: #a4aebb;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle {
|
||||
background-color: #3f4f62;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle > i {
|
||||
color: #a4aebb;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu {
|
||||
border-color: #e7eaf0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu:after {
|
||||
border-bottom-color: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external {
|
||||
background: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > h3 {
|
||||
color: #62878f;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a:hover {
|
||||
color: #3175af;
|
||||
text-decoration: none;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a {
|
||||
border-bottom: 1px solid #EFF2F6 !important;
|
||||
color: #888888;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a:hover {
|
||||
background: #f8f9fa;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #f1f1f1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #e4e4e4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .circle {
|
||||
background-color: #1caf9a;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .corner {
|
||||
border-color: transparent transparent transparent #1caf9a;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox .dropdown-menu .dropdown-menu-list .subject .from {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-tasks .dropdown-menu .dropdown-menu-list .progress {
|
||||
background-color: #dfe2e9;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > .username {
|
||||
color: #c6cfda;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > i {
|
||||
color: #c6cfda;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-menu {
|
||||
width: 195px;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-language > .dropdown-toggle > .langname {
|
||||
color: #c6cfda;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu {
|
||||
background: #3f4f62;
|
||||
border: 0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu:after {
|
||||
border-bottom-color: #3f4f62;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external {
|
||||
background: #2f3b49;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > h3 {
|
||||
color: #adbaca;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > a:hover {
|
||||
color: #87b6dd;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a {
|
||||
color: #bcc7d4;
|
||||
border-bottom: 1px solid #4b5e75 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a > i,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a > i {
|
||||
color: #9dadc0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a:hover,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a:hover {
|
||||
background: #47596e;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li.divider {
|
||||
background: #4b5e75;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #354353;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #2b3643;
|
||||
}
|
||||
.page-header.navbar .search-form {
|
||||
background: #232c37;
|
||||
}
|
||||
.page-header.navbar .search-form:hover {
|
||||
background: #3f4f62;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control {
|
||||
color: #959fad;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-moz-placeholder {
|
||||
color: #929cab;
|
||||
opacity: 1;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control:-ms-input-placeholder {
|
||||
color: #929cab;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-webkit-input-placeholder {
|
||||
color: #929cab;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .input-group-btn .btn.submit > i {
|
||||
color: #959fad;
|
||||
}
|
||||
.page-header.navbar .search-form.open {
|
||||
background: #3f4f62;
|
||||
}
|
||||
.page-header.navbar .menu-toggler {
|
||||
background-image: url(../../img/sidebar_toggler_icon_darkblue.png);
|
||||
}
|
||||
|
||||
/* Default Horizontal Menu */
|
||||
.page-header.navbar {
|
||||
/* Default Mega Menu */
|
||||
/* Light Mega Menu */
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav {
|
||||
/* Mega menu content */
|
||||
/* Classic menu */
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.mega-menu-dropdown > .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(63, 79, 98, 0.2);
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.mega-menu-dropdown > .dropdown-menu .mega-menu-content .mega-menu-submenu li > h3 {
|
||||
color: #c6cfda;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a {
|
||||
color: #c6cfda;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a > i {
|
||||
color: #788ea8;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.open > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a:hover {
|
||||
color: #d5dce4;
|
||||
background: #3f4f62 !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.open > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a:hover > i {
|
||||
color: #889bb2;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a, .page-header.navbar .hor-menu .navbar-nav > li.current > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.current > a {
|
||||
color: white;
|
||||
background: #1caf9a !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a > i, .page-header.navbar .hor-menu .navbar-nav > li.current > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.current > a > i {
|
||||
color: #788ea8;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active .selected, .page-header.navbar .hor-menu .navbar-nav > li.current .selected {
|
||||
border-top: 6px solid #1caf9a;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(63, 79, 98, 0.2);
|
||||
background: #3f4f62;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li > a {
|
||||
color: #c6cfda;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li > a > i {
|
||||
color: #c6cfda;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li:hover > a {
|
||||
color: #f1f3f6;
|
||||
background: #47596e;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li:hover > a > i {
|
||||
color: #f1f3f6;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a:hover, .page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a:hover {
|
||||
color: #f1f3f6;
|
||||
background: #47596e;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a:hover > i, .page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a:hover > i {
|
||||
color: #f1f3f6;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.divider {
|
||||
background-color: #495c72;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-submenu > a:after {
|
||||
color: #c6cfda;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav {
|
||||
/* Mega menu content */
|
||||
/* Classic menu */
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.mega-menu-dropdown > .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(102, 102, 102, 0.1);
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.mega-menu-dropdown > .dropdown-menu .mega-menu-content .mega-menu-submenu li > h3 {
|
||||
color: #666;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a {
|
||||
color: #c6cfda;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a > i {
|
||||
color: #788ea8;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a:hover {
|
||||
color: #d5dce4;
|
||||
background: #3f4f62;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a:hover > i {
|
||||
color: #889bb2;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.open > a {
|
||||
color: #333 !important;
|
||||
background: white !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.open > a > i {
|
||||
color: #333 !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a:hover, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a:hover {
|
||||
color: white;
|
||||
background: #1caf9a;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a:hover > i, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a:hover > i {
|
||||
color: #788ea8;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(102, 102, 102, 0.1);
|
||||
background: white;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li > a {
|
||||
color: #000;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li > a > i {
|
||||
color: #888;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li:hover > a {
|
||||
color: #000;
|
||||
background: #f2f2f7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li:hover > a > i {
|
||||
color: #666;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a:hover, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a:hover {
|
||||
color: #000;
|
||||
background: #f2f2f7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a:hover > i, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a:hover > i {
|
||||
color: #666;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.divider {
|
||||
background-color: #f2f2f7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu {
|
||||
border: 1px solid #efeff5;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > .dropdown-menu {
|
||||
border-top: 0;
|
||||
}
|
||||
|
||||
/* Page sidebar */
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover,
|
||||
.page-sidebar {
|
||||
background-color: #364150;
|
||||
/* Default sidebar */
|
||||
/* light sidebar */
|
||||
/* Sidebar search */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu,
|
||||
.page-sidebar .page-sidebar-menu {
|
||||
/* 1st level links */
|
||||
/* All links */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
border-top: 1px solid #3d4957;
|
||||
color: #b4bcc8;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li > a > i {
|
||||
color: #606C7D;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class*="icon-"] {
|
||||
color: #6b788b;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow.open:before {
|
||||
color: #606C7D;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.heading > h3,
|
||||
.page-sidebar .page-sidebar-menu > li.heading > h3 {
|
||||
color: #708096;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a {
|
||||
background: #2C3542;
|
||||
color: #b4bcc8;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > i {
|
||||
color: #606C7D;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow.open:before {
|
||||
color: #606C7D;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a {
|
||||
background: #1caf9a;
|
||||
border-top-color: transparent;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a:hover, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a:hover {
|
||||
background: #1caf9a;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > i {
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow.open:before {
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active + li > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active + li > a {
|
||||
border-top-color: transparent;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open + li > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open + li > a {
|
||||
border-top-color: #3d4957;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:last-child > a,
|
||||
.page-sidebar .page-sidebar-menu > li:last-child > a {
|
||||
border-bottom: 1px solid transparent !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow.open:before {
|
||||
color: #606C7D;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow.open:before {
|
||||
color: #606C7D;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow.open:before {
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu:hover .sub-menu, .page-sidebar-closed
|
||||
.page-sidebar .page-sidebar-menu:hover .sub-menu {
|
||||
background-color: #364150;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a {
|
||||
color: #b4bcc8;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i {
|
||||
color: #606C7D;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"] {
|
||||
color: #6b788b;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow.open:before {
|
||||
color: #606C7D;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a {
|
||||
background: #3e4b5c !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > i {
|
||||
color: #606C7D;
|
||||
color: #959fae;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before {
|
||||
color: #606C7D;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light {
|
||||
/* 1st level links */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.open > a {
|
||||
background: #3a4656;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a {
|
||||
background: #3e4b5c;
|
||||
border-left: 4px solid #1caf9a;
|
||||
color: #f1f1f1;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover {
|
||||
border-left: 4px solid #1caf9a;
|
||||
background: #3a4656;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > i {
|
||||
color: #eeeeee;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow.open:before {
|
||||
color: #eeeeee;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu {
|
||||
background: #3a4656;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.active > a {
|
||||
background: #3e4b5c !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-toggler,
|
||||
.page-sidebar .sidebar-toggler {
|
||||
background: url(../../img/sidebar_inline_toggler_icon_darkblue.jpg);
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group,
|
||||
.page-sidebar .sidebar-search .input-group {
|
||||
border-bottom: 1px solid #435060;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control,
|
||||
.page-sidebar .sidebar-search .input-group .form-control {
|
||||
background-color: #364150;
|
||||
color: #4e5c6f;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control::-moz-placeholder,
|
||||
.page-sidebar .sidebar-search .input-group .form-control::-moz-placeholder {
|
||||
color: #4e5c6f;
|
||||
opacity: 1;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control:-ms-input-placeholder,
|
||||
.page-sidebar .sidebar-search .input-group .form-control:-ms-input-placeholder {
|
||||
color: #4e5c6f;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control::-webkit-input-placeholder,
|
||||
.page-sidebar .sidebar-search .input-group .form-control::-webkit-input-placeholder {
|
||||
color: #4e5c6f;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .input-group-btn .btn > i,
|
||||
.page-sidebar .sidebar-search .input-group .input-group-btn .btn > i {
|
||||
color: #4e5c6f;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-bordered .input-group,
|
||||
.page-sidebar .sidebar-search.sidebar-search-bordered .input-group {
|
||||
border: 1px solid #435060;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.open .input-group, .page-sidebar-closed
|
||||
.page-sidebar .sidebar-search.open .input-group {
|
||||
background-color: #364150;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.open .remove > i, .page-sidebar-closed
|
||||
.page-sidebar .sidebar-search.open .remove > i {
|
||||
color: #4e5c6f;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid .input-group, .page-sidebar-closed
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid .input-group {
|
||||
background: none;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid .input-group,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid .input-group {
|
||||
border: 1px solid #2c3541;
|
||||
background: #2c3541;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid .input-group .form-control,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid .input-group .form-control {
|
||||
background: #2c3541;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid.open .input-group,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid.open .input-group {
|
||||
border: 1px solid #364150;
|
||||
background: #364150;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid.open .input-group .form-control,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid.open .input-group .form-control {
|
||||
background: #364150;
|
||||
}
|
||||
|
||||
.page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light {
|
||||
/* 1st level links */
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active > a, .page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a {
|
||||
border-left: 0;
|
||||
border-right: 4px solid #1caf9a;
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover, .page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover {
|
||||
border-left: 0;
|
||||
border-right: 4px solid #1caf9a;
|
||||
}
|
||||
|
||||
/*************
|
||||
Quick Sidebar
|
||||
*************/
|
||||
/***
|
||||
Quick Sidebar Layout
|
||||
***/
|
||||
.page-quick-sidebar-wrapper {
|
||||
background: #435468;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar {
|
||||
background: #435468;
|
||||
}
|
||||
|
||||
/***
|
||||
Quick Sidebar Toggler
|
||||
***/
|
||||
.page-quick-sidebar-toggler {
|
||||
background: #576d87;
|
||||
}
|
||||
.page-quick-sidebar-toggler:hover {
|
||||
background: #51667e;
|
||||
}
|
||||
.page-quick-sidebar-toggler > i {
|
||||
color: #d1d6de;
|
||||
}
|
||||
|
||||
/***
|
||||
Quick Sidebar Content
|
||||
***/
|
||||
.page-quick-sidebar-wrapper {
|
||||
color: #d1d6de;
|
||||
/* Quick sidebar chat */
|
||||
/* Quick sidebar alerts */
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar {
|
||||
/* Quick sidebar tabs */
|
||||
/* Quick sidebar general list heading */
|
||||
/* Quick sidebar general list-items */
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li > a {
|
||||
color: #c9ced7;
|
||||
background: #576d87;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li > a:hover {
|
||||
background: #4d6178;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li.open > a {
|
||||
color: #c9ced7;
|
||||
background: #576d87;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li.active > a {
|
||||
border: 0;
|
||||
background: #435468;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu {
|
||||
border: 0;
|
||||
background: #576d87;
|
||||
box-shadow: 5px 5px rgba(142, 160, 182, 0.1);
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu:before {
|
||||
border-bottom: 7px solid #576d87;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu:after {
|
||||
border-bottom: 7px solid #576d87;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a {
|
||||
color: #d1d6de;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a > i {
|
||||
color: #ccd1d9;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a:hover {
|
||||
background: #5d7591;
|
||||
color: #d1d6de;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a:hover > i {
|
||||
color: #d4d9e0;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li.active > a {
|
||||
background: #59708a;
|
||||
color: #d1d6de;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li.divider {
|
||||
background-color: #5d7591;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-heading {
|
||||
color: #a5afbd;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-items {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
list-style: none;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-items > li {
|
||||
border-bottom-color: #495c72;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-items > li:hover {
|
||||
background: #495c72;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-item {
|
||||
/* back to list */
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-item .page-quick-sidebar-nav .page-quick-sidebar-back-to-list {
|
||||
color: #c9ced7;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-users .media-list .media .media-body .media-heading-sub {
|
||||
color: #9ca7b7;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-users .media-list .media .media-body .media-heading-small {
|
||||
color: #919cae;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post .name {
|
||||
color: #bdc4ce;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post .datetime {
|
||||
color: #bdc4ce;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post .message {
|
||||
color: #c9ced7;
|
||||
background: #576d87;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post.in .message .arrow {
|
||||
border-right-color: #576d87;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post.out .message .arrow {
|
||||
border-left-color: #576d87;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li a {
|
||||
color: #b7bfca;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li a .desc {
|
||||
text-decoration: underline;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li .desc {
|
||||
color: #b1b9c6;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li .date {
|
||||
color: #919cae;
|
||||
}
|
||||
|
||||
/******
|
||||
Page Footer
|
||||
******/
|
||||
.page-footer .page-footer-inner {
|
||||
color: #98a6ba;
|
||||
}
|
||||
.page-footer-fixed .page-footer {
|
||||
background-color: #28303b;
|
||||
}
|
||||
|
||||
@media (min-width: 992px) {
|
||||
/* 992px */
|
||||
/* Sidebar menu closed */
|
||||
.page-sidebar-menu.page-sidebar-menu-hover-submenu > li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(44, 53, 66, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-hover-submenu > li:hover > .sub-menu.sidebar-toggler-wrapper, .page-sidebar-menu.page-sidebar-menu-hover-submenu > li:hover > .sub-menu.sidebar-search-wrapper {
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover {
|
||||
box-shadow: 5px 5px rgba(44, 53, 66, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover.sidebar-toggler-wrapper, .page-sidebar-menu.page-sidebar-menu-closed > li:hover.sidebar-search-wrapper {
|
||||
box-shadow: none;
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(44, 53, 66, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu.sidebar-toggler-wrapper, .page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu.sidebar-search-wrapper {
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
/* Light sidebar menu */
|
||||
.page-sidebar-menu.page-sidebar-menu-light.page-sidebar-menu-closed > li.heading {
|
||||
padding: 0;
|
||||
margin-top: 15px;
|
||||
margin-bottom: 15px;
|
||||
border-top: 1px solid #3d4957 !important;
|
||||
}
|
||||
|
||||
/* Fixed Sidebar */
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-content {
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer {
|
||||
background-color: #fff;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer .page-footer-inner {
|
||||
color: #333;
|
||||
}
|
||||
|
||||
/* Boxed Layout */
|
||||
.page-boxed {
|
||||
background-color: #303a47 !important;
|
||||
/* Page container */
|
||||
/* Page sidebar */
|
||||
/* Page footer */
|
||||
}
|
||||
.page-boxed .page-container {
|
||||
background-color: #364150;
|
||||
border-left: 1px solid #3d4957;
|
||||
border-bottom: 1px solid #3d4957;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed .page-container {
|
||||
border-left: 0;
|
||||
border-right: 1px solid #3d4957;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-right: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed .page-sidebar {
|
||||
border-left: 1px solid #3d4957;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed.page-sidebar-fixed .page-sidebar {
|
||||
border-right: 1px solid #3d4957;
|
||||
border-left: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed.page-footer-fixed .page-footer {
|
||||
background-color: #303a47 !important;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed.page-footer-fixed .page-footer .page-footer-inner {
|
||||
color: #98a6ba;
|
||||
}
|
||||
|
||||
/* Sidebar Menu Wirh Hoverable Submenu */
|
||||
.page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-right: 8px solid #323c4b;
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-left: 8px solid #323c4b;
|
||||
}
|
||||
.page-sidebar-menu-hover-submenu li:hover > .sub-menu {
|
||||
background: #323c4b !important;
|
||||
}
|
||||
}
|
||||
@media (max-width: 991px) {
|
||||
/* 991px */
|
||||
/* Page sidebar */
|
||||
.page-sidebar {
|
||||
background-color: #28303b;
|
||||
/* light sidebar */
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
border-top: 1px solid #364150;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a, .page-sidebar .page-sidebar-menu > li.open > a {
|
||||
background: #2e3744;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li:last-child > a {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li .sub-menu {
|
||||
background-color: #28303b !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu .sidebar-search input {
|
||||
background-color: #28303b !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light {
|
||||
/* 1st level links */
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li:hover > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.open > a {
|
||||
background: #2e3744;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a {
|
||||
background: #2e3744;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover {
|
||||
background: #2e3744;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu {
|
||||
background: #28303b !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li:hover > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.open > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.active > a {
|
||||
background: #2e3744 !important;
|
||||
}
|
||||
}
|
||||
@media (max-width: 480px) {
|
||||
/* 480px */
|
||||
.page-header.navbar {
|
||||
/* Top menu */
|
||||
}
|
||||
.page-header.navbar .top-menu {
|
||||
background-color: #364150;
|
||||
}
|
||||
.page-header-fixed-mobile .page-header.navbar .top-menu {
|
||||
background-color: #2b3643;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user .dropdown-toggle {
|
||||
background-color: #415265;
|
||||
}
|
||||
.page-header-fixed-mobile .page-header.navbar .top-menu .navbar-nav > li.dropdown-user .dropdown-toggle {
|
||||
background: none;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user .dropdown-toggle:hover {
|
||||
background-color: #3f4f62;
|
||||
}
|
||||
}
|
||||
/****
|
||||
Boby
|
||||
****/
|
||||
body {
|
||||
background-color: #364150;
|
||||
}
|
||||
|
||||
/****
|
||||
CSS3 Spinner Bar
|
||||
****/
|
||||
.page-spinner-bar > div,
|
||||
.block-spinner-bar > div {
|
||||
background: #20c5ad;
|
||||
}
|
||||
@@ -1,912 +0,0 @@
|
||||
/***********
|
||||
Page Header
|
||||
***********/
|
||||
/* Header search bar, toggler button & top menu */
|
||||
.page-header.navbar {
|
||||
background-color: #1f1f1f;
|
||||
/* Top notification menu/bar */
|
||||
/* Header seaech box */
|
||||
/* Toggler button for sidebar expand/collapse and responsive sidebar menu */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav {
|
||||
/* Extended Dropdowns */
|
||||
/* Notification */
|
||||
/* Inbox */
|
||||
/* Tasks */
|
||||
/* User */
|
||||
/* Language */
|
||||
/* Dark version */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle > i {
|
||||
color: #999999;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle .badge.badge-default {
|
||||
background-color: #d64635;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle:hover {
|
||||
background-color: #393939;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle:hover > i {
|
||||
color: #bfbfbf;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle {
|
||||
background-color: #393939;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle > i {
|
||||
color: #bfbfbf;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu {
|
||||
border-color: #e7eaf0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu:after {
|
||||
border-bottom-color: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external {
|
||||
background: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > h3 {
|
||||
color: #62878f;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a:hover {
|
||||
color: #3175af;
|
||||
text-decoration: none;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a {
|
||||
border-bottom: 1px solid #EFF2F6 !important;
|
||||
color: #888888;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a:hover {
|
||||
background: #f8f9fa;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #f1f1f1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #e4e4e4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .circle {
|
||||
background-color: #d64635;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .corner {
|
||||
border-color: transparent transparent transparent #d64635;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox .dropdown-menu .dropdown-menu-list .subject .from {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-tasks .dropdown-menu .dropdown-menu-list .progress {
|
||||
background-color: #dfe2e9;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > .username {
|
||||
color: #c5c5c5;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > i {
|
||||
color: #c5c5c5;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-menu {
|
||||
width: 195px;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-language > .dropdown-toggle > .langname {
|
||||
color: #c5c5c5;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu {
|
||||
background: #393939;
|
||||
border: 0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu:after {
|
||||
border-bottom-color: #393939;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external {
|
||||
background: #242424;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > h3 {
|
||||
color: #a4a4a4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > a:hover {
|
||||
color: #87b6dd;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a {
|
||||
color: #b0b0b0;
|
||||
border-bottom: 1px solid #484848 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a > i,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a > i {
|
||||
color: #979797;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a:hover,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a:hover {
|
||||
background: #434343;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li.divider {
|
||||
background: #484848;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #2c2c2c;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #1f1f1f;
|
||||
}
|
||||
.page-header.navbar .search-form {
|
||||
background: #151515;
|
||||
}
|
||||
.page-header.navbar .search-form:hover {
|
||||
background: #393939;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control {
|
||||
color: #999999;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-moz-placeholder {
|
||||
color: #969696;
|
||||
opacity: 1;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control:-ms-input-placeholder {
|
||||
color: #969696;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-webkit-input-placeholder {
|
||||
color: #969696;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .input-group-btn .btn.submit > i {
|
||||
color: #999999;
|
||||
}
|
||||
.page-header.navbar .search-form.open {
|
||||
background: #393939;
|
||||
}
|
||||
.page-header.navbar .menu-toggler {
|
||||
background-image: url(../../img/sidebar_toggler_icon_default.png);
|
||||
}
|
||||
|
||||
/* Default Horizontal Menu */
|
||||
.page-header.navbar {
|
||||
/* Default Mega Menu */
|
||||
/* Light Mega Menu */
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav {
|
||||
/* Mega menu content */
|
||||
/* Classic menu */
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.mega-menu-dropdown > .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(57, 57, 57, 0.2);
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.mega-menu-dropdown > .dropdown-menu .mega-menu-content .mega-menu-submenu li > h3 {
|
||||
color: #c5c5c5;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a {
|
||||
color: #c5c5c5;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a > i {
|
||||
color: #787878;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.open > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a:hover {
|
||||
color: #d2d2d2;
|
||||
background: #393939 !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.open > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a:hover > i {
|
||||
color: #858585;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a, .page-header.navbar .hor-menu .navbar-nav > li.current > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.current > a {
|
||||
color: white;
|
||||
background: #d64635 !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a > i, .page-header.navbar .hor-menu .navbar-nav > li.current > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.current > a > i {
|
||||
color: #787878;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active .selected, .page-header.navbar .hor-menu .navbar-nav > li.current .selected {
|
||||
border-top: 6px solid #d64635;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(57, 57, 57, 0.2);
|
||||
background: #393939;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li > a {
|
||||
color: #b8b8b8;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li > a > i {
|
||||
color: #b8b8b8;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li:hover > a {
|
||||
color: gainsboro;
|
||||
background: #434343;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li:hover > a > i {
|
||||
color: gainsboro;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a:hover, .page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a:hover {
|
||||
color: gainsboro;
|
||||
background: #434343;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a:hover > i, .page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a:hover > i {
|
||||
color: gainsboro;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.divider {
|
||||
background-color: #454545;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-submenu > a:after {
|
||||
color: #b8b8b8;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav {
|
||||
/* Mega menu content */
|
||||
/* Classic menu */
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.mega-menu-dropdown > .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(102, 102, 102, 0.1);
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.mega-menu-dropdown > .dropdown-menu .mega-menu-content .mega-menu-submenu li > h3 {
|
||||
color: #666;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a {
|
||||
color: #c5c5c5;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a > i {
|
||||
color: #787878;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a:hover {
|
||||
color: #d2d2d2;
|
||||
background: #393939;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a:hover > i {
|
||||
color: #858585;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.open > a {
|
||||
color: #333 !important;
|
||||
background: white !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.open > a > i {
|
||||
color: #333 !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a:hover, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a:hover {
|
||||
color: white;
|
||||
background: #d64635;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a:hover > i, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a:hover > i {
|
||||
color: #787878;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(102, 102, 102, 0.1);
|
||||
background: white;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li > a {
|
||||
color: #000;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li > a > i {
|
||||
color: #888;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li:hover > a {
|
||||
color: #000;
|
||||
background: #f2f2f7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li:hover > a > i {
|
||||
color: #666;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a:hover, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a:hover {
|
||||
color: #000;
|
||||
background: #f2f2f7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a:hover > i, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a:hover > i {
|
||||
color: #666;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.divider {
|
||||
background-color: #f2f2f7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu {
|
||||
border: 1px solid #efeff5;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > .dropdown-menu {
|
||||
border-top: 0;
|
||||
}
|
||||
|
||||
/* Page sidebar */
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover,
|
||||
.page-sidebar {
|
||||
background-color: #3d3d3d;
|
||||
/* Default sidebar */
|
||||
/* light sidebar */
|
||||
/* Sidebar search */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu,
|
||||
.page-sidebar .page-sidebar-menu {
|
||||
/* 1st level links */
|
||||
/* All links */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
border-top: 1px solid #484848;
|
||||
color: #d9d9d9;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li > a > i {
|
||||
color: #888888;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class*="icon-"] {
|
||||
color: #959595;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow.open:before {
|
||||
color: #777777;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.heading > h3,
|
||||
.page-sidebar .page-sidebar-menu > li.heading > h3 {
|
||||
color: #9e9e9e;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a {
|
||||
background: #303030;
|
||||
color: #d9d9d9;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > i {
|
||||
color: #888888;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow.open:before {
|
||||
color: #888888;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a {
|
||||
background: #d64635;
|
||||
border-top-color: transparent;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a:hover, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a:hover {
|
||||
background: #d64635;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > i {
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow.open:before {
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active + li > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active + li > a {
|
||||
border-top-color: transparent;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open + li > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open + li > a {
|
||||
border-top-color: #484848;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:last-child > a,
|
||||
.page-sidebar .page-sidebar-menu > li:last-child > a {
|
||||
border-bottom: 1px solid transparent !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow.open:before {
|
||||
color: #777777;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow.open:before {
|
||||
color: #888888;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow.open:before {
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu:hover .sub-menu, .page-sidebar-closed
|
||||
.page-sidebar .page-sidebar-menu:hover .sub-menu {
|
||||
background-color: #3d3d3d;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a {
|
||||
color: #bdbdbd;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i {
|
||||
color: #777777;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"] {
|
||||
color: #959595;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow.open:before {
|
||||
color: #777777;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a {
|
||||
background: #474747 !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > i {
|
||||
color: #888888;
|
||||
color: #bbbbbb;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before {
|
||||
color: #888888;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light {
|
||||
/* 1st level links */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.open > a {
|
||||
background: #424242;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a {
|
||||
background: #474747;
|
||||
border-left: 4px solid #d64635;
|
||||
color: #f1f1f1;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover {
|
||||
border-left: 4px solid #d64635;
|
||||
background: #424242;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > i {
|
||||
color: #eeeeee;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow.open:before {
|
||||
color: #eeeeee;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu {
|
||||
background: #424242;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.active > a {
|
||||
background: #474747 !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-toggler,
|
||||
.page-sidebar .sidebar-toggler {
|
||||
background: url(../../img/sidebar_inline_toggler_icon_default.jpg);
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group,
|
||||
.page-sidebar .sidebar-search .input-group {
|
||||
border-bottom: 1px solid #484848;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control,
|
||||
.page-sidebar .sidebar-search .input-group .form-control {
|
||||
background-color: #3d3d3d;
|
||||
color: #5c5c5c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control::-moz-placeholder,
|
||||
.page-sidebar .sidebar-search .input-group .form-control::-moz-placeholder {
|
||||
color: #5c5c5c;
|
||||
opacity: 1;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control:-ms-input-placeholder,
|
||||
.page-sidebar .sidebar-search .input-group .form-control:-ms-input-placeholder {
|
||||
color: #5c5c5c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control::-webkit-input-placeholder,
|
||||
.page-sidebar .sidebar-search .input-group .form-control::-webkit-input-placeholder {
|
||||
color: #5c5c5c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .input-group-btn .btn > i,
|
||||
.page-sidebar .sidebar-search .input-group .input-group-btn .btn > i {
|
||||
color: #5c5c5c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-bordered .input-group,
|
||||
.page-sidebar .sidebar-search.sidebar-search-bordered .input-group {
|
||||
border: 1px solid #484848;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.open .input-group, .page-sidebar-closed
|
||||
.page-sidebar .sidebar-search.open .input-group {
|
||||
background-color: #3d3d3d;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.open .remove > i, .page-sidebar-closed
|
||||
.page-sidebar .sidebar-search.open .remove > i {
|
||||
color: #5c5c5c;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid .input-group, .page-sidebar-closed
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid .input-group {
|
||||
background: none;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid .input-group,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid .input-group {
|
||||
border: 1px solid #303030;
|
||||
background: #303030;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid .input-group .form-control,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid .input-group .form-control {
|
||||
background: #303030;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid.open .input-group,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid.open .input-group {
|
||||
border: 1px solid #3d3d3d;
|
||||
background: #3d3d3d;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid.open .input-group .form-control,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid.open .input-group .form-control {
|
||||
background: #3d3d3d;
|
||||
}
|
||||
|
||||
.page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light {
|
||||
/* 1st level links */
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active > a, .page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a {
|
||||
border-left: 0;
|
||||
border-right: 4px solid #d64635;
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover, .page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover {
|
||||
border-left: 0;
|
||||
border-right: 4px solid #d64635;
|
||||
}
|
||||
|
||||
/*************
|
||||
Quick Sidebar
|
||||
*************/
|
||||
/***
|
||||
Quick Sidebar Layout
|
||||
***/
|
||||
.page-quick-sidebar-wrapper {
|
||||
background: #393939;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar {
|
||||
background: #393939;
|
||||
}
|
||||
|
||||
/***
|
||||
Quick Sidebar Toggler
|
||||
***/
|
||||
.page-quick-sidebar-toggler {
|
||||
background: #525252;
|
||||
}
|
||||
.page-quick-sidebar-toggler:hover {
|
||||
background: #4a4a4a;
|
||||
}
|
||||
.page-quick-sidebar-toggler > i {
|
||||
color: #a2a2a2;
|
||||
}
|
||||
|
||||
/***
|
||||
Quick Sidebar Content
|
||||
***/
|
||||
.page-quick-sidebar-wrapper {
|
||||
color: #a2a2a2;
|
||||
/* Quick sidebar chat */
|
||||
/* Quick sidebar alerts */
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar {
|
||||
/* Quick sidebar tabs */
|
||||
/* Quick sidebar general list heading */
|
||||
/* Quick sidebar general list-items */
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li > a {
|
||||
color: #9a9a9a;
|
||||
background: #525252;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li > a:hover {
|
||||
background: #454545;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li.open > a {
|
||||
color: #9a9a9a;
|
||||
background: #525252;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li.active > a {
|
||||
border: 0;
|
||||
background: #393939;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu {
|
||||
border: 0;
|
||||
background: #525252;
|
||||
box-shadow: 5px 5px rgba(133, 133, 133, 0.1);
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu:before {
|
||||
border-bottom: 7px solid #525252;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu:after {
|
||||
border-bottom: 7px solid #525252;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a {
|
||||
color: #a2a2a2;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a > i {
|
||||
color: #9c9c9c;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a:hover {
|
||||
background: #5a5a5a;
|
||||
color: #a2a2a2;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a:hover > i {
|
||||
color: #a4a4a4;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li.active > a {
|
||||
background: #555555;
|
||||
color: #a2a2a2;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li.divider {
|
||||
background-color: #5a5a5a;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-heading {
|
||||
color: #7b7b7b;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-items {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
list-style: none;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-items > li {
|
||||
border-bottom-color: #404040;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-items > li:hover {
|
||||
background: #404040;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-item {
|
||||
/* back to list */
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-item .page-quick-sidebar-nav .page-quick-sidebar-back-to-list {
|
||||
color: #9a9a9a;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-users .media-list .media .media-body .media-heading-sub {
|
||||
color: #747474;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-users .media-list .media .media-body .media-heading-small {
|
||||
color: dimgray;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post .name {
|
||||
color: #909090;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post .datetime {
|
||||
color: #909090;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post .message {
|
||||
color: #9a9a9a;
|
||||
background: #525252;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post.in .message .arrow {
|
||||
border-right-color: #525252;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post.out .message .arrow {
|
||||
border-left-color: #525252;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li a {
|
||||
color: #8b8b8b;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li a .desc {
|
||||
text-decoration: underline;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li .desc {
|
||||
color: #858585;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li .date {
|
||||
color: dimgray;
|
||||
}
|
||||
|
||||
/******
|
||||
Page Footer
|
||||
******/
|
||||
.page-footer .page-footer-inner {
|
||||
color: #a3a3a3;
|
||||
}
|
||||
.page-footer-fixed .page-footer {
|
||||
background-color: #2b2b2b;
|
||||
}
|
||||
|
||||
@media (min-width: 992px) {
|
||||
/* 992px */
|
||||
/* Sidebar menu closed */
|
||||
.page-sidebar-menu.page-sidebar-menu-hover-submenu > li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-hover-submenu > li:hover > .sub-menu.sidebar-toggler-wrapper, .page-sidebar-menu.page-sidebar-menu-hover-submenu > li:hover > .sub-menu.sidebar-search-wrapper {
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover.sidebar-toggler-wrapper, .page-sidebar-menu.page-sidebar-menu-closed > li:hover.sidebar-search-wrapper {
|
||||
box-shadow: none;
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu.sidebar-toggler-wrapper, .page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu.sidebar-search-wrapper {
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
/* Light sidebar menu */
|
||||
.page-sidebar-menu.page-sidebar-menu-light.page-sidebar-menu-closed > li.heading {
|
||||
padding: 0;
|
||||
margin-top: 15px;
|
||||
margin-bottom: 15px;
|
||||
border-top: 1px solid #484848 !important;
|
||||
}
|
||||
|
||||
/* Fixed Sidebar */
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-content {
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer {
|
||||
background-color: #fff;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer .page-footer-inner {
|
||||
color: #333;
|
||||
}
|
||||
|
||||
/* Boxed Layout */
|
||||
.page-boxed {
|
||||
background-color: #353535 !important;
|
||||
/* Page container */
|
||||
/* Page sidebar */
|
||||
/* Page footer */
|
||||
}
|
||||
.page-boxed .page-container {
|
||||
background-color: #3d3d3d;
|
||||
border-left: 1px solid #484848;
|
||||
border-bottom: 1px solid #484848;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed .page-container {
|
||||
border-left: 0;
|
||||
border-right: 1px solid #484848;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-right: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed .page-sidebar {
|
||||
border-left: 1px solid #484848;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed.page-sidebar-fixed .page-sidebar {
|
||||
border-right: 1px solid #484848;
|
||||
border-left: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed.page-footer-fixed .page-footer {
|
||||
background-color: #353535 !important;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed.page-footer-fixed .page-footer .page-footer-inner {
|
||||
color: #a3a3a3;
|
||||
}
|
||||
|
||||
/* Sidebar Menu Wirh Hoverable Submenu */
|
||||
.page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-right: 8px solid #3a3a3a;
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-left: 8px solid #3a3a3a;
|
||||
}
|
||||
.page-sidebar-menu-hover-submenu li:hover > .sub-menu {
|
||||
background: #3a3a3a !important;
|
||||
}
|
||||
}
|
||||
@media (max-width: 991px) {
|
||||
/* 991px */
|
||||
/* Page sidebar */
|
||||
.page-sidebar {
|
||||
background-color: #2b2b2b;
|
||||
/* light sidebar */
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
border-top: 1px solid #3d3d3d;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a, .page-sidebar .page-sidebar-menu > li.open > a {
|
||||
background: #333333;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li:last-child > a {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li .sub-menu {
|
||||
background-color: #2b2b2b !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu .sidebar-search input {
|
||||
background-color: #2b2b2b !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light {
|
||||
/* 1st level links */
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li:hover > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.open > a {
|
||||
background: #333333;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a {
|
||||
background: #333333;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover {
|
||||
background: #333333;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu {
|
||||
background: #2b2b2b !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li:hover > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.open > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.active > a {
|
||||
background: #333333 !important;
|
||||
}
|
||||
}
|
||||
@media (max-width: 480px) {
|
||||
/* 480px */
|
||||
.page-header.navbar {
|
||||
/* Top menu */
|
||||
}
|
||||
.page-header.navbar .top-menu {
|
||||
background-color: #3d3d3d;
|
||||
}
|
||||
.page-header-fixed-mobile .page-header.navbar .top-menu {
|
||||
background-color: #1f1f1f;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user .dropdown-toggle {
|
||||
background-color: #3b3b3b;
|
||||
}
|
||||
.page-header-fixed-mobile .page-header.navbar .top-menu .navbar-nav > li.dropdown-user .dropdown-toggle {
|
||||
background: none;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user .dropdown-toggle:hover {
|
||||
background-color: #393939;
|
||||
}
|
||||
}
|
||||
/****
|
||||
Boby
|
||||
****/
|
||||
body {
|
||||
background-color: #3d3d3d;
|
||||
}
|
||||
|
||||
/****
|
||||
CSS3 Spinner Bar
|
||||
****/
|
||||
.page-spinner-bar > div,
|
||||
.block-spinner-bar > div {
|
||||
background: #da594a;
|
||||
}
|
||||
@@ -1,934 +0,0 @@
|
||||
/***********
|
||||
Page Header
|
||||
***********/
|
||||
/* Header search bar, toggler button & top menu */
|
||||
.page-header.navbar {
|
||||
background-color: #4f5a67;
|
||||
/* Top notification menu/bar */
|
||||
/* Header seaech box */
|
||||
/* Toggler button for sidebar expand/collapse and responsive sidebar menu */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav {
|
||||
/* Extended Dropdowns */
|
||||
/* Notification */
|
||||
/* Inbox */
|
||||
/* Tasks */
|
||||
/* User */
|
||||
/* Language */
|
||||
/* Dark version */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle > i {
|
||||
color: #9fa7b1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle .badge.badge-default {
|
||||
background-color: #31c7b2;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle:hover {
|
||||
background-color: #657384;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle:hover > i {
|
||||
color: #c9ced3;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle {
|
||||
background-color: #657384;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle > i {
|
||||
color: #c9ced3;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu {
|
||||
border-color: #e7eaf0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu:after {
|
||||
border-bottom-color: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external {
|
||||
background: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > h3 {
|
||||
color: #62878f;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a:hover {
|
||||
color: #3175af;
|
||||
text-decoration: none;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a {
|
||||
border-bottom: 1px solid #EFF2F6 !important;
|
||||
color: #888888;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a:hover {
|
||||
background: #f8f9fa;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #f1f1f1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #e4e4e4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .circle {
|
||||
background-color: #31c7b2;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .corner {
|
||||
border-color: transparent transparent transparent #31c7b2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox .dropdown-menu .dropdown-menu-list .subject .from {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-tasks .dropdown-menu .dropdown-menu-list .progress {
|
||||
background-color: #dfe2e9;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > .username {
|
||||
color: #d6dae0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > i {
|
||||
color: #d6dae0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-menu {
|
||||
width: 195px;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-language > .dropdown-toggle > .langname {
|
||||
color: #d6dae0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu {
|
||||
background: #657384;
|
||||
border: 0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu:after {
|
||||
border-bottom-color: #657384;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external {
|
||||
background: #535f6d;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > h3 {
|
||||
color: #dcdfe4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > a:hover {
|
||||
color: #87b6dd;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a {
|
||||
color: #eaecef;
|
||||
border-bottom: 1px solid #748294 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a > i,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a > i {
|
||||
color: #cdd2d9;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a:hover,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a:hover {
|
||||
background: #6e7d90;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li.divider {
|
||||
background: #748294;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #5a6676;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #4f5a67;
|
||||
}
|
||||
.page-header.navbar .search-form {
|
||||
background: #46505c;
|
||||
}
|
||||
.page-header.navbar .search-form:hover {
|
||||
background: #657384;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control {
|
||||
color: #c4c9d0;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-moz-placeholder {
|
||||
color: #c1c6ce;
|
||||
opacity: 1;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control:-ms-input-placeholder {
|
||||
color: #c1c6ce;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-webkit-input-placeholder {
|
||||
color: #c1c6ce;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .input-group-btn .btn.submit > i {
|
||||
color: #c4c9d0;
|
||||
}
|
||||
.page-header.navbar .search-form.open {
|
||||
background: #657384;
|
||||
}
|
||||
.page-header.navbar .menu-toggler {
|
||||
background-image: url(../../img/sidebar_toggler_icon_grey.png);
|
||||
}
|
||||
|
||||
/* Default Horizontal Menu */
|
||||
.page-header.navbar {
|
||||
/* Default Mega Menu */
|
||||
/* Light Mega Menu */
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav {
|
||||
/* Mega menu content */
|
||||
/* Classic menu */
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.mega-menu-dropdown > .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(101, 115, 132, 0.2);
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.mega-menu-dropdown > .dropdown-menu .mega-menu-content .mega-menu-submenu li > h3 {
|
||||
color: #f3f4f6;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a {
|
||||
color: #d6dae0;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a > i {
|
||||
color: #abb3be;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.open > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a:hover {
|
||||
color: #e4e7eb;
|
||||
background: #657384 !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.open > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a:hover > i {
|
||||
color: #b9c0ca;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a, .page-header.navbar .hor-menu .navbar-nav > li.current > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.current > a {
|
||||
color: white;
|
||||
background: #31c7b2 !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a > i, .page-header.navbar .hor-menu .navbar-nav > li.current > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.current > a > i {
|
||||
color: #abb3be;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active .selected, .page-header.navbar .hor-menu .navbar-nav > li.current .selected {
|
||||
border-top: 6px solid #31c7b2;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(101, 115, 132, 0.2);
|
||||
background: #657384;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li > a {
|
||||
color: #d6dae0;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li > a > i {
|
||||
color: #d6dae0;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li:hover > a {
|
||||
color: #fefeff;
|
||||
background: #6e7d90;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li:hover > a > i {
|
||||
color: #fefeff;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a:hover, .page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a:hover {
|
||||
color: #fefeff;
|
||||
background: #6e7d90;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a:hover > i, .page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a:hover > i {
|
||||
color: #fefeff;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.divider {
|
||||
background-color: #717f92;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-submenu > a:after {
|
||||
color: #d6dae0;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav {
|
||||
/* Mega menu content */
|
||||
/* Classic menu */
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.mega-menu-dropdown > .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(102, 102, 102, 0.1);
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.mega-menu-dropdown > .dropdown-menu .mega-menu-content .mega-menu-submenu li > h3 {
|
||||
color: #666;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a {
|
||||
color: #d6dae0;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a > i {
|
||||
color: #abb3be;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a:hover {
|
||||
color: #e4e7eb;
|
||||
background: #657384;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a:hover > i {
|
||||
color: #b9c0ca;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.open > a {
|
||||
color: #333 !important;
|
||||
background: white !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.open > a > i {
|
||||
color: #333 !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a:hover, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a:hover {
|
||||
color: white;
|
||||
background: #31c7b2;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a:hover > i, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a:hover > i {
|
||||
color: #abb3be;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(102, 102, 102, 0.1);
|
||||
background: white;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li > a {
|
||||
color: #000;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li > a > i {
|
||||
color: #888;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li:hover > a {
|
||||
color: #000;
|
||||
background: #f2f2f7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li:hover > a > i {
|
||||
color: #666;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a:hover, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a:hover {
|
||||
color: #000;
|
||||
background: #f2f2f7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a:hover > i, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a:hover > i {
|
||||
color: #666;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.divider {
|
||||
background-color: #f2f2f7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu {
|
||||
border: 1px solid #efeff5;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > .dropdown-menu {
|
||||
border-top: 0;
|
||||
}
|
||||
|
||||
/* Page sidebar */
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover,
|
||||
.page-sidebar {
|
||||
background-color: #707b88;
|
||||
/* Default sidebar */
|
||||
/* light sidebar */
|
||||
/* Sidebar search */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu,
|
||||
.page-sidebar .page-sidebar-menu {
|
||||
/* 1st level links */
|
||||
/* All links */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
border-top: 1px solid #7d8795;
|
||||
color: #efefef;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li > a > i {
|
||||
color: #aab3bb;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class*="icon-"] {
|
||||
color: #b8c0c6;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow.open:before {
|
||||
color: #aab3bb;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.heading > h3,
|
||||
.page-sidebar .page-sidebar-menu > li.heading > h3 {
|
||||
color: #b4b4b4;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a {
|
||||
background: #535f6d;
|
||||
color: #efefef;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > i {
|
||||
color: #aab3bb;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow.open:before {
|
||||
color: #aab3bb;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a {
|
||||
background: #31c7b2;
|
||||
border-top-color: transparent;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a:hover, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a:hover {
|
||||
background: #31c7b2;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > i {
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow.open:before {
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active + li > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active + li > a {
|
||||
border-top-color: transparent;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open + li > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open + li > a {
|
||||
border-top-color: #7d8795;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:last-child > a,
|
||||
.page-sidebar .page-sidebar-menu > li:last-child > a {
|
||||
border-bottom: 1px solid transparent !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow.open:before {
|
||||
color: #aab3bb;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow.open:before {
|
||||
color: #aab3bb;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow.open:before {
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu:hover .sub-menu, .page-sidebar-closed
|
||||
.page-sidebar .page-sidebar-menu:hover .sub-menu {
|
||||
background-color: #707b88;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a {
|
||||
color: #eeeeee;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i {
|
||||
color: #aab3bb;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"] {
|
||||
color: #b8c0c6;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow.open:before {
|
||||
color: #aab3bb;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a {
|
||||
background: #566170 !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > i {
|
||||
color: #aab3bb;
|
||||
color: #e3e6e8;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before {
|
||||
color: #aab3bb;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light {
|
||||
/* 1st level links */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.open > a {
|
||||
background: #67707d;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a {
|
||||
background: #606975;
|
||||
border-left: 4px solid #31c7b2;
|
||||
color: #f1f1f1;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover {
|
||||
border-left: 4px solid #31c7b2;
|
||||
background: #67707d;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > i {
|
||||
color: #eeeeee;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow.open:before {
|
||||
color: #eeeeee;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu {
|
||||
background: #75808e;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.active > a {
|
||||
background: #6b7683 !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-toggler,
|
||||
.page-sidebar .sidebar-toggler {
|
||||
background: url(../../img/sidebar_inline_toggler_icon_grey.jpg);
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group,
|
||||
.page-sidebar .sidebar-search .input-group {
|
||||
border-bottom: 1px solid #868f9b;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control,
|
||||
.page-sidebar .sidebar-search .input-group .form-control {
|
||||
background-color: #707b88;
|
||||
color: #949ca7;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control::-moz-placeholder,
|
||||
.page-sidebar .sidebar-search .input-group .form-control::-moz-placeholder {
|
||||
color: #949ca7;
|
||||
opacity: 1;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control:-ms-input-placeholder,
|
||||
.page-sidebar .sidebar-search .input-group .form-control:-ms-input-placeholder {
|
||||
color: #949ca7;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control::-webkit-input-placeholder,
|
||||
.page-sidebar .sidebar-search .input-group .form-control::-webkit-input-placeholder {
|
||||
color: #949ca7;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .input-group-btn .btn > i,
|
||||
.page-sidebar .sidebar-search .input-group .input-group-btn .btn > i {
|
||||
color: #949ca7;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-bordered .input-group,
|
||||
.page-sidebar .sidebar-search.sidebar-search-bordered .input-group {
|
||||
border: 1px solid #868f9b;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.open .input-group, .page-sidebar-closed
|
||||
.page-sidebar .sidebar-search.open .input-group {
|
||||
background-color: #707b88;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.open .remove > i, .page-sidebar-closed
|
||||
.page-sidebar .sidebar-search.open .remove > i {
|
||||
color: #949ca7;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid .input-group, .page-sidebar-closed
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid .input-group {
|
||||
background: none;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid .input-group,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid .input-group {
|
||||
border: 1px solid #5e6672;
|
||||
background: #5e6672;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid .input-group .form-control,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid .input-group .form-control {
|
||||
background: #5e6672;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid.open .input-group,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid.open .input-group {
|
||||
border: 1px solid #707b88;
|
||||
background: #707b88;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid.open .input-group .form-control,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid.open .input-group .form-control {
|
||||
background: #707b88;
|
||||
}
|
||||
|
||||
.page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light {
|
||||
/* 1st level links */
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active > a, .page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a {
|
||||
border-left: 0;
|
||||
border-right: 4px solid #31c7b2;
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover, .page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover {
|
||||
border-left: 0;
|
||||
border-right: 4px solid #31c7b2;
|
||||
}
|
||||
|
||||
/*************
|
||||
Quick Sidebar
|
||||
*************/
|
||||
/***
|
||||
Quick Sidebar Layout
|
||||
***/
|
||||
.page-quick-sidebar-wrapper {
|
||||
background: #717f92;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar {
|
||||
background: #717f92;
|
||||
}
|
||||
|
||||
/***
|
||||
Quick Sidebar Toggler
|
||||
***/
|
||||
.page-quick-sidebar-toggler {
|
||||
background: #8e99a8;
|
||||
}
|
||||
.page-quick-sidebar-toggler:hover {
|
||||
background: #8591a2;
|
||||
}
|
||||
.page-quick-sidebar-toggler > i {
|
||||
color: white;
|
||||
}
|
||||
|
||||
/***
|
||||
Quick Sidebar Content
|
||||
***/
|
||||
.page-quick-sidebar-wrapper {
|
||||
color: white;
|
||||
/* Quick sidebar chat */
|
||||
/* Quick sidebar alerts */
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar {
|
||||
/* Quick sidebar tabs */
|
||||
/* Quick sidebar general list heading */
|
||||
/* Quick sidebar general list-items */
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li > a {
|
||||
color: white;
|
||||
background: #8e99a8;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li > a:hover {
|
||||
background: #7f8c9d;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li.open > a {
|
||||
color: white;
|
||||
background: #8e99a8;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li.active > a {
|
||||
border: 0;
|
||||
background: #717f92;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu {
|
||||
border: 0;
|
||||
background: #8e99a8;
|
||||
box-shadow: 5px 5px rgba(199, 205, 213, 0.1);
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu:before {
|
||||
border-bottom: 7px solid #8e99a8;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu:after {
|
||||
border-bottom: 7px solid #8e99a8;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a {
|
||||
color: white;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a > i {
|
||||
color: white;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a:hover {
|
||||
background: #96a1af;
|
||||
color: white;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a:hover > i {
|
||||
color: white;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li.active > a {
|
||||
background: #919cab;
|
||||
color: white;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li.divider {
|
||||
background-color: #96a1af;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-heading {
|
||||
color: #e1e1e1;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-items {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
list-style: none;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-items > li {
|
||||
border-bottom-color: #798799;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-items > li:hover {
|
||||
background: #798799;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-item {
|
||||
/* back to list */
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-item .page-quick-sidebar-nav .page-quick-sidebar-back-to-list {
|
||||
color: white;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-users .media-list .media .media-body .media-heading-sub {
|
||||
color: #dadada;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-users .media-list .media .media-body .media-heading-small {
|
||||
color: #cfcfcf;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post .name {
|
||||
color: #f6f6f6;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post .datetime {
|
||||
color: #f6f6f6;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post .message {
|
||||
color: white;
|
||||
background: #8e99a8;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post.in .message .arrow {
|
||||
border-right-color: #8e99a8;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post.out .message .arrow {
|
||||
border-left-color: #8e99a8;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li a {
|
||||
color: #f1f1f1;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li a .desc {
|
||||
text-decoration: underline;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li .desc {
|
||||
color: #ebebeb;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li .date {
|
||||
color: #cfcfcf;
|
||||
}
|
||||
|
||||
/******
|
||||
Page Footer
|
||||
******/
|
||||
.page-footer .page-footer-inner {
|
||||
color: #dfe2e5;
|
||||
}
|
||||
.page-footer-fixed .page-footer {
|
||||
background-color: #606975;
|
||||
}
|
||||
|
||||
@media (min-width: 992px) {
|
||||
/* 992px */
|
||||
/* Sidebar menu closed */
|
||||
.page-sidebar-menu.page-sidebar-menu-hover-submenu > li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(83, 95, 109, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-hover-submenu > li:hover > .sub-menu.sidebar-toggler-wrapper, .page-sidebar-menu.page-sidebar-menu-hover-submenu > li:hover > .sub-menu.sidebar-search-wrapper {
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover {
|
||||
box-shadow: 5px 5px rgba(83, 95, 109, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover.sidebar-toggler-wrapper, .page-sidebar-menu.page-sidebar-menu-closed > li:hover.sidebar-search-wrapper {
|
||||
box-shadow: none;
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(83, 95, 109, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu.sidebar-toggler-wrapper, .page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu.sidebar-search-wrapper {
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
/* Light sidebar menu */
|
||||
.page-sidebar-menu.page-sidebar-menu-light.page-sidebar-menu-closed > li.heading {
|
||||
padding: 0;
|
||||
margin-top: 15px;
|
||||
margin-bottom: 15px;
|
||||
border-top: 1px solid #7d8795 !important;
|
||||
}
|
||||
|
||||
/* Fixed Sidebar */
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-content {
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer {
|
||||
background-color: #fff;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer .page-footer-inner {
|
||||
color: #333;
|
||||
}
|
||||
|
||||
/* Boxed Layout */
|
||||
.page-boxed {
|
||||
background-color: #697380 !important;
|
||||
/* Page container */
|
||||
/* Page sidebar */
|
||||
/* Page footer */
|
||||
}
|
||||
.page-boxed .page-container {
|
||||
background-color: #707b88;
|
||||
border-left: 1px solid #7d8795;
|
||||
border-bottom: 1px solid #7d8795;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed .page-container {
|
||||
border-left: 0;
|
||||
border-right: 1px solid #7d8795;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-right: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed .page-sidebar {
|
||||
border-left: 1px solid #7d8795;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed.page-sidebar-fixed .page-sidebar {
|
||||
border-right: 1px solid #7d8795;
|
||||
border-left: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed.page-footer-fixed .page-footer {
|
||||
background-color: #697380 !important;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed.page-footer-fixed .page-footer .page-footer-inner {
|
||||
color: #dfe2e5;
|
||||
}
|
||||
|
||||
/* Sidebar Menu Wirh Hoverable Submenu */
|
||||
.page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-right: 8px solid #5c6979;
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-left: 8px solid #5c6979;
|
||||
}
|
||||
.page-sidebar-menu-hover-submenu li:hover > .sub-menu {
|
||||
background: #5c6979 !important;
|
||||
}
|
||||
}
|
||||
@media (max-width: 991px) {
|
||||
/* 991px */
|
||||
/* Page sidebar */
|
||||
.page-sidebar {
|
||||
background-color: #59616c;
|
||||
/* light sidebar */
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
border-top: 1px solid #707b88;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a, .page-sidebar .page-sidebar-menu > li.open > a {
|
||||
background: #606975;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li:last-child > a {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li .sub-menu {
|
||||
background-color: #59616c !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu .sidebar-search input {
|
||||
background-color: #59616c !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light {
|
||||
/* 1st level links */
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li:hover > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.open > a {
|
||||
background: #606975;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a {
|
||||
background: #606975;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover {
|
||||
background: #606975;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu {
|
||||
background: #59616c !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li:hover > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.open > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.active > a {
|
||||
background: #606975 !important;
|
||||
}
|
||||
}
|
||||
@media (max-width: 480px) {
|
||||
/* 480px */
|
||||
.page-header.navbar {
|
||||
/* Top menu */
|
||||
}
|
||||
.page-header.navbar .top-menu {
|
||||
background-color: #707b88;
|
||||
}
|
||||
.page-header-fixed-mobile .page-header.navbar .top-menu {
|
||||
background-color: #4f5a67;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user .dropdown-toggle {
|
||||
background-color: #677587;
|
||||
}
|
||||
.page-header-fixed-mobile .page-header.navbar .top-menu .navbar-nav > li.dropdown-user .dropdown-toggle {
|
||||
background: none;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user .dropdown-toggle:hover {
|
||||
background-color: #657384;
|
||||
}
|
||||
}
|
||||
/****
|
||||
Boby
|
||||
****/
|
||||
body {
|
||||
background-color: #707b88;
|
||||
}
|
||||
|
||||
/****
|
||||
CSS3 Spinner Bar
|
||||
****/
|
||||
.page-spinner-bar > div,
|
||||
.block-spinner-bar > div {
|
||||
background: #41d0bc;
|
||||
}
|
||||
|
||||
/* Page sidebar */
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu,
|
||||
.page-sidebar .page-sidebar-menu {
|
||||
/* Change sidebar link font weight */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a,
|
||||
.page-sidebar .page-sidebar-menu li > a {
|
||||
font-weight: 300;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > i,
|
||||
.page-sidebar .page-sidebar-menu li > a > i {
|
||||
font-weight: 300;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li .sub-menu li > a,
|
||||
.page-sidebar .page-sidebar-menu li .sub-menu li > a {
|
||||
font-weight: 300;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li .sub-menu li > a > i,
|
||||
.page-sidebar .page-sidebar-menu li .sub-menu li > a > i {
|
||||
font-weight: 300;
|
||||
}
|
||||
@@ -1,940 +0,0 @@
|
||||
/***********
|
||||
Page Header
|
||||
***********/
|
||||
/* Header search bar, toggler button & top menu */
|
||||
.page-header.navbar {
|
||||
background-color: #E1E1E1;
|
||||
/* Top notification menu/bar */
|
||||
/* Header seaech box */
|
||||
/* Toggler button for sidebar expand/collapse and responsive sidebar menu */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav {
|
||||
/* Extended Dropdowns */
|
||||
/* Notification */
|
||||
/* Inbox */
|
||||
/* Tasks */
|
||||
/* User */
|
||||
/* Language */
|
||||
/* Dark version */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle > i {
|
||||
color: #AAAAAA;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle .badge.badge-default {
|
||||
background-color: #3FD5C0;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle:hover {
|
||||
background-color: #eeeeee;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle:hover > i {
|
||||
color: #d0d0d0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle {
|
||||
background-color: #eeeeee;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle > i {
|
||||
color: #d0d0d0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu {
|
||||
border-color: #e7eaf0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu:after {
|
||||
border-bottom-color: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external {
|
||||
background: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > h3 {
|
||||
color: #62878f;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a:hover {
|
||||
color: #3175af;
|
||||
text-decoration: none;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a {
|
||||
border-bottom: 1px solid #EFF2F6 !important;
|
||||
color: #888888;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a:hover {
|
||||
background: #f8f9fa;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #f1f1f1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #e4e4e4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .circle {
|
||||
background-color: #3FD5C0;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .corner {
|
||||
border-color: transparent transparent transparent #3FD5C0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox .dropdown-menu .dropdown-menu-list .subject .from {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-tasks .dropdown-menu .dropdown-menu-list .progress {
|
||||
background-color: #dfe2e9;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > .username {
|
||||
color: #484848;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > i {
|
||||
color: #484848;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-menu {
|
||||
width: 195px;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-language > .dropdown-toggle > .langname {
|
||||
color: #484848;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu {
|
||||
background: #aeaeae;
|
||||
border: 0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu:after {
|
||||
border-bottom-color: #aeaeae;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external {
|
||||
background: #888888;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > h3 {
|
||||
color: #eeeeee;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > a:hover {
|
||||
color: #87b6dd;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a {
|
||||
color: #fbfbfb;
|
||||
border-bottom: 1px solid #b8b8b8 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a > i,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a > i {
|
||||
color: #eeeeee;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a:hover,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a:hover {
|
||||
background: #b3b3b3;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li.divider {
|
||||
background: #b8b8b8;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #a6a6a6;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #9a9a9a;
|
||||
}
|
||||
.page-header.navbar .search-form {
|
||||
background: #d9d9d9;
|
||||
}
|
||||
.page-header.navbar .search-form:hover {
|
||||
background: #eeeeee;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control {
|
||||
color: #888888;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-moz-placeholder {
|
||||
color: #858585;
|
||||
opacity: 1;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control:-ms-input-placeholder {
|
||||
color: #858585;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-webkit-input-placeholder {
|
||||
color: #858585;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .input-group-btn .btn.submit > i {
|
||||
color: #888888;
|
||||
}
|
||||
.page-header.navbar .search-form.open {
|
||||
background: #eeeeee;
|
||||
}
|
||||
.page-header.navbar .menu-toggler {
|
||||
background-image: url(../../img/sidebar_toggler_icon_light2.png);
|
||||
}
|
||||
|
||||
/* Default Horizontal Menu */
|
||||
.page-header.navbar {
|
||||
/* Default Mega Menu */
|
||||
/* Light Mega Menu */
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav {
|
||||
/* Mega menu content */
|
||||
/* Classic menu */
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.mega-menu-dropdown > .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(136, 136, 136, 0.2);
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.mega-menu-dropdown > .dropdown-menu .mega-menu-content .mega-menu-submenu li > h3 {
|
||||
color: #484848;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a {
|
||||
color: #484848;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a > i {
|
||||
color: #888888;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.open > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a:hover {
|
||||
color: #3b3b3b;
|
||||
background: #eeeeee !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.open > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li > a:hover > i {
|
||||
color: #959595;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a, .page-header.navbar .hor-menu .navbar-nav > li.current > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.current > a {
|
||||
color: white;
|
||||
background: #3FD5C0 !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active > a > i, .page-header.navbar .hor-menu .navbar-nav > li.current > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.current > a > i {
|
||||
color: #888888;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li.active .selected, .page-header.navbar .hor-menu .navbar-nav > li.current .selected {
|
||||
border-top: 6px solid #3FD5C0;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(136, 136, 136, 0.2);
|
||||
background: #eeeeee;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li > a {
|
||||
color: #151515;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li > a > i {
|
||||
color: #6c6c6c;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li:hover > a {
|
||||
color: black;
|
||||
background: #e4e4e4;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li:hover > a > i {
|
||||
color: #484848;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a:hover, .page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a:hover {
|
||||
color: black;
|
||||
background: #e4e4e4;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.active > a:hover > i, .page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a > i,
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.current > a:hover > i {
|
||||
color: #484848;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-menu li.divider {
|
||||
background-color: #fbfbfb;
|
||||
}
|
||||
.page-header.navbar .hor-menu .navbar-nav > li .dropdown-submenu > a:after {
|
||||
color: #6c6c6c;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav {
|
||||
/* Mega menu content */
|
||||
/* Classic menu */
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.mega-menu-dropdown > .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(102, 102, 102, 0.1);
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.mega-menu-dropdown > .dropdown-menu .mega-menu-content .mega-menu-submenu li > h3 {
|
||||
color: #666;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a {
|
||||
color: #484848;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a > i {
|
||||
color: #888888;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a:hover {
|
||||
color: #3b3b3b;
|
||||
background: #eeeeee;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > a:hover > i {
|
||||
color: #959595;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.open > a {
|
||||
color: #333 !important;
|
||||
background: white !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.open > a > i {
|
||||
color: #333 !important;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a:hover, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a:hover {
|
||||
color: white;
|
||||
background: #3FD5C0;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.active > a:hover > i, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li.current > a:hover > i {
|
||||
color: #888888;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu {
|
||||
box-shadow: 5px 5px rgba(102, 102, 102, 0.1);
|
||||
background: white;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li > a {
|
||||
color: #000;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li > a > i {
|
||||
color: #888;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li:hover > a {
|
||||
color: #000;
|
||||
background: #f2f2f7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li:hover > a > i {
|
||||
color: #666;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a:hover, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a:hover {
|
||||
color: #000;
|
||||
background: #f2f2f7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.active > a:hover > i, .page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a > i,
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.current > a:hover > i {
|
||||
color: #666;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu li.divider {
|
||||
background-color: #f2f2f7;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li .dropdown-menu {
|
||||
border: 1px solid #efeff5;
|
||||
}
|
||||
.page-header.navbar .hor-menu.hor-menu-light .navbar-nav > li > .dropdown-menu {
|
||||
border-top: 0;
|
||||
}
|
||||
|
||||
/* Page sidebar */
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover,
|
||||
.page-sidebar {
|
||||
background-color: #F6F6F6;
|
||||
/* Default sidebar */
|
||||
/* light sidebar */
|
||||
/* Sidebar search */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu,
|
||||
.page-sidebar .page-sidebar-menu {
|
||||
/* 1st level links */
|
||||
/* All links */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
border-top: 1px solid #EEEEEE;
|
||||
color: #555555;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li > a > i {
|
||||
color: #AAAAAA;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class*="icon-"] {
|
||||
color: #848484;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow.open:before {
|
||||
color: #AAAAAA;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.heading > h3,
|
||||
.page-sidebar .page-sidebar-menu > li.heading > h3 {
|
||||
color: #1a1a1a;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a {
|
||||
background: #EFEFEF;
|
||||
color: #555555;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > i {
|
||||
color: #AAAAAA;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow.open:before {
|
||||
color: #AAAAAA;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a {
|
||||
background: #3FD5C0;
|
||||
border-top-color: transparent;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a:hover, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a:hover {
|
||||
background: #3FD5C0;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > i {
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow.open:before {
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active + li > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active + li > a {
|
||||
border-top-color: transparent;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open + li > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open + li > a {
|
||||
border-top-color: #EEEEEE;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:last-child > a,
|
||||
.page-sidebar .page-sidebar-menu > li:last-child > a {
|
||||
border-bottom: 1px solid transparent !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow.open:before {
|
||||
color: #AAAAAA;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow.open:before {
|
||||
color: #AAAAAA;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow.open:before {
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu:hover .sub-menu, .page-sidebar-closed
|
||||
.page-sidebar .page-sidebar-menu:hover .sub-menu {
|
||||
background-color: #F6F6F6;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a {
|
||||
color: #555555;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i {
|
||||
color: #AAAAAA;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"] {
|
||||
color: #848484;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow.open:before {
|
||||
color: #AAAAAA;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a {
|
||||
background: #EFEFEF !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > i {
|
||||
color: #AAAAAA;
|
||||
color: #848484;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before {
|
||||
color: #AAAAAA;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light {
|
||||
/* 1st level links */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.open > a {
|
||||
background: #e9e9e9;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a {
|
||||
background: #e4e4e4;
|
||||
border-left: 4px solid #3FD5C0;
|
||||
color: #666666;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover {
|
||||
border-left: 4px solid #3FD5C0;
|
||||
background: #e9e9e9;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > i {
|
||||
color: #999999;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a > .arrow.open:before {
|
||||
color: #999999;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu {
|
||||
background: #f9f9f9;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.active > a {
|
||||
background: #e9e9e9 !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-toggler,
|
||||
.page-sidebar .sidebar-toggler {
|
||||
background: url(../../img/sidebar_inline_toggler_icon_light2.jpg);
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group,
|
||||
.page-sidebar .sidebar-search .input-group {
|
||||
border-bottom: 1px solid #e4e4e4;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control,
|
||||
.page-sidebar .sidebar-search .input-group .form-control {
|
||||
background-color: #F6F6F6;
|
||||
color: #999999;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control::-moz-placeholder,
|
||||
.page-sidebar .sidebar-search .input-group .form-control::-moz-placeholder {
|
||||
color: #9c9c9c;
|
||||
opacity: 1;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control:-ms-input-placeholder,
|
||||
.page-sidebar .sidebar-search .input-group .form-control:-ms-input-placeholder {
|
||||
color: #9c9c9c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .form-control::-webkit-input-placeholder,
|
||||
.page-sidebar .sidebar-search .input-group .form-control::-webkit-input-placeholder {
|
||||
color: #9c9c9c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search .input-group .input-group-btn .btn > i,
|
||||
.page-sidebar .sidebar-search .input-group .input-group-btn .btn > i {
|
||||
color: #999999;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-bordered .input-group,
|
||||
.page-sidebar .sidebar-search.sidebar-search-bordered .input-group {
|
||||
border: 1px solid #e4e4e4;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.open .input-group, .page-sidebar-closed
|
||||
.page-sidebar .sidebar-search.open .input-group {
|
||||
background-color: #F6F6F6;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.open .remove > i, .page-sidebar-closed
|
||||
.page-sidebar .sidebar-search.open .remove > i {
|
||||
color: #999999;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid .input-group, .page-sidebar-closed
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid .input-group {
|
||||
background: none;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid .input-group,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid .input-group {
|
||||
border: 1px solid #dedede;
|
||||
background: #dedede;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid .input-group .form-control,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid .input-group .form-control {
|
||||
background: #dedede;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid.open .input-group,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid.open .input-group {
|
||||
border: 1px solid #F6F6F6;
|
||||
background: #F6F6F6;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .sidebar-search.sidebar-search-solid.open .input-group .form-control,
|
||||
.page-sidebar .sidebar-search.sidebar-search-solid.open .input-group .form-control {
|
||||
background: #F6F6F6;
|
||||
}
|
||||
|
||||
.page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light {
|
||||
/* 1st level links */
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active > a, .page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a {
|
||||
border-left: 0;
|
||||
border-right: 4px solid #3FD5C0;
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover, .page-sidebar-reversed .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover {
|
||||
border-left: 0;
|
||||
border-right: 4px solid #3FD5C0;
|
||||
}
|
||||
|
||||
/*************
|
||||
Quick Sidebar
|
||||
*************/
|
||||
/***
|
||||
Quick Sidebar Layout
|
||||
***/
|
||||
.page-quick-sidebar-wrapper {
|
||||
background: #9ea6af;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar {
|
||||
background: #9ea6af;
|
||||
}
|
||||
|
||||
/***
|
||||
Quick Sidebar Toggler
|
||||
***/
|
||||
.page-quick-sidebar-toggler {
|
||||
background: #bac0c6;
|
||||
}
|
||||
.page-quick-sidebar-toggler:hover {
|
||||
background: #b2b8bf;
|
||||
}
|
||||
.page-quick-sidebar-toggler > i {
|
||||
color: white;
|
||||
}
|
||||
|
||||
/***
|
||||
Quick Sidebar Content
|
||||
***/
|
||||
.page-quick-sidebar-wrapper {
|
||||
color: white;
|
||||
/* Quick sidebar chat */
|
||||
/* Quick sidebar alerts */
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar {
|
||||
/* Quick sidebar tabs */
|
||||
/* Quick sidebar general list heading */
|
||||
/* Quick sidebar general list-items */
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li > a {
|
||||
color: white;
|
||||
background: #bac0c6;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li > a:hover {
|
||||
background: #acb3bb;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li.open > a {
|
||||
color: white;
|
||||
background: #bac0c6;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li.active > a {
|
||||
border: 0;
|
||||
background: #9ea6af;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu {
|
||||
border: 0;
|
||||
background: #bac0c6;
|
||||
box-shadow: 5px 5px rgba(242, 243, 244, 0.1);
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu:before {
|
||||
border-bottom: 7px solid #bac0c6;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu:after {
|
||||
border-bottom: 7px solid #bac0c6;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a {
|
||||
color: white;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a > i {
|
||||
color: white;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a:hover {
|
||||
background: #c2c7cd;
|
||||
color: white;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li > a:hover > i {
|
||||
color: white;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li.active > a {
|
||||
background: #bdc2c8;
|
||||
color: white;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .nav-justified > li .dropdown-menu > li.divider {
|
||||
background-color: #c2c7cd;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-heading {
|
||||
color: #e2e2e2;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-items {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
list-style: none;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-items > li {
|
||||
border-bottom-color: #a6aeb6;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar .list-items > li:hover {
|
||||
background: #a6aeb6;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-item {
|
||||
/* back to list */
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-item .page-quick-sidebar-nav .page-quick-sidebar-back-to-list {
|
||||
color: white;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-users .media-list .media .media-body .media-heading-sub {
|
||||
color: #dbdbdb;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-users .media-list .media .media-body .media-heading-small {
|
||||
color: #d0d0d0;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post .name {
|
||||
color: #f7f7f7;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post .datetime {
|
||||
color: #f7f7f7;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post .message {
|
||||
color: white;
|
||||
background: #bac0c6;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post.in .message .arrow {
|
||||
border-right-color: #bac0c6;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-chat .page-quick-sidebar-chat-user .page-quick-sidebar-chat-user-messages .post.out .message .arrow {
|
||||
border-left-color: #bac0c6;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li a {
|
||||
color: #f2f2f2;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li a .desc {
|
||||
text-decoration: underline;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li .desc {
|
||||
color: #ececec;
|
||||
}
|
||||
.page-quick-sidebar-wrapper .page-quick-sidebar-alerts .page-quick-sidebar-alerts-list .feeds li .date {
|
||||
color: #d0d0d0;
|
||||
}
|
||||
|
||||
/******
|
||||
Page Footer
|
||||
******/
|
||||
.page-footer .page-footer-inner {
|
||||
color: #333333;
|
||||
}
|
||||
.page-footer-fixed .page-footer {
|
||||
background-color: white;
|
||||
}
|
||||
|
||||
@media (min-width: 992px) {
|
||||
/* 992px */
|
||||
/* Sidebar menu closed */
|
||||
.page-sidebar-menu.page-sidebar-menu-hover-submenu > li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(239, 239, 239, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-hover-submenu > li:hover > .sub-menu.sidebar-toggler-wrapper, .page-sidebar-menu.page-sidebar-menu-hover-submenu > li:hover > .sub-menu.sidebar-search-wrapper {
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover {
|
||||
box-shadow: 5px 5px rgba(239, 239, 239, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover.sidebar-toggler-wrapper, .page-sidebar-menu.page-sidebar-menu-closed > li:hover.sidebar-search-wrapper {
|
||||
box-shadow: none;
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(239, 239, 239, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu.sidebar-toggler-wrapper, .page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu.sidebar-search-wrapper {
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
/* Light sidebar menu */
|
||||
.page-sidebar-menu.page-sidebar-menu-light.page-sidebar-menu-closed > li.heading {
|
||||
padding: 0;
|
||||
margin-top: 15px;
|
||||
margin-bottom: 15px;
|
||||
border-top: 1px solid #EEEEEE !important;
|
||||
}
|
||||
|
||||
/* Fixed Sidebar */
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-content {
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer {
|
||||
background-color: #fff;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer .page-footer-inner {
|
||||
color: #333;
|
||||
}
|
||||
|
||||
/* Boxed Layout */
|
||||
.page-boxed {
|
||||
background-color: #eeeeee !important;
|
||||
/* Page container */
|
||||
/* Page sidebar */
|
||||
/* Page footer */
|
||||
}
|
||||
.page-boxed .page-container {
|
||||
background-color: #F6F6F6;
|
||||
border-left: 1px solid #EEEEEE;
|
||||
border-bottom: 1px solid #EEEEEE;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed .page-container {
|
||||
border-left: 0;
|
||||
border-right: 1px solid #EEEEEE;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-right: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed .page-sidebar {
|
||||
border-left: 1px solid #EEEEEE;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed.page-sidebar-fixed .page-sidebar {
|
||||
border-right: 1px solid #EEEEEE;
|
||||
border-left: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed.page-footer-fixed .page-footer {
|
||||
background-color: #eeeeee !important;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed.page-footer-fixed .page-footer .page-footer-inner {
|
||||
color: #333333;
|
||||
}
|
||||
|
||||
/* Sidebar Menu Wirh Hoverable Submenu */
|
||||
.page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-right: 8px solid #e7e7e7;
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-left: 8px solid #e7e7e7;
|
||||
}
|
||||
.page-sidebar-menu-hover-submenu li:hover > .sub-menu {
|
||||
background: #e7e7e7 !important;
|
||||
}
|
||||
}
|
||||
@media (max-width: 991px) {
|
||||
/* 991px */
|
||||
/* Page sidebar */
|
||||
.page-sidebar {
|
||||
background-color: #dedede;
|
||||
/* light sidebar */
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
border-top: 1px solid #F6F6F6;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a, .page-sidebar .page-sidebar-menu > li.open > a {
|
||||
background: #d0d0d0;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li:last-child > a {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu > li .sub-menu {
|
||||
background-color: #dedede !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu .sidebar-search input {
|
||||
background-color: #dedede !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light {
|
||||
/* 1st level links */
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li:hover > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.open > a {
|
||||
background: #d2d2d2;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a {
|
||||
background: #cacaca;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active > a:hover, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li.active.open > a:hover {
|
||||
background: #cacaca;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu {
|
||||
background: #dedede !important;
|
||||
}
|
||||
.page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li:hover > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.open > a, .page-sidebar .page-sidebar-menu.page-sidebar-menu-light > li .sub-menu > li.active > a {
|
||||
background: #d2d2d2 !important;
|
||||
}
|
||||
}
|
||||
@media (max-width: 480px) {
|
||||
/* 480px */
|
||||
.page-header.navbar {
|
||||
/* Top menu */
|
||||
}
|
||||
.page-header.navbar .top-menu {
|
||||
background-color: #F6F6F6;
|
||||
}
|
||||
.page-header-fixed-mobile .page-header.navbar .top-menu {
|
||||
background-color: #E1E1E1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user .dropdown-toggle {
|
||||
background-color: #f0f0f0;
|
||||
}
|
||||
.page-header-fixed-mobile .page-header.navbar .top-menu .navbar-nav > li.dropdown-user .dropdown-toggle {
|
||||
background: none;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user .dropdown-toggle:hover {
|
||||
background-color: #eeeeee;
|
||||
}
|
||||
}
|
||||
/****
|
||||
Boby
|
||||
****/
|
||||
body {
|
||||
background-color: #F6F6F6;
|
||||
}
|
||||
|
||||
/****
|
||||
CSS3 Spinner Bar
|
||||
****/
|
||||
.page-spinner-bar > div,
|
||||
.block-spinner-bar > div {
|
||||
background: #54dac7;
|
||||
}
|
||||
|
||||
/* Page sidebar */
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu,
|
||||
.page-sidebar .page-sidebar-menu {
|
||||
/* Sidebar search */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a,
|
||||
.page-sidebar .page-sidebar-menu li > a {
|
||||
font-weight: normal;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li .sub-menu li > a,
|
||||
.page-sidebar .page-sidebar-menu li .sub-menu li > a {
|
||||
font-weight: normal;
|
||||
}
|
||||
|
||||
@media (max-width: 991px) {
|
||||
/* 991px */
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
border-top: 1px solid #EEEEEE;
|
||||
}
|
||||
}
|
||||
@media (max-width: 480px) {
|
||||
/* 480px */
|
||||
body {
|
||||
background: #F6F6F6;
|
||||
}
|
||||
}
|
||||
|
Before Width: | Height: | Size: 29 KiB |
|
Before Width: | Height: | Size: 27 KiB |
|
Before Width: | Height: | Size: 966 B |
|
Before Width: | Height: | Size: 2.0 KiB |
|
Before Width: | Height: | Size: 324 B |
|
Before Width: | Height: | Size: 1.0 KiB |
|
Before Width: | Height: | Size: 1.2 KiB |
|
Before Width: | Height: | Size: 1023 B |
|
Before Width: | Height: | Size: 999 B |
|
Before Width: | Height: | Size: 338 B |
|
Before Width: | Height: | Size: 5.1 KiB |
|
Before Width: | Height: | Size: 5.1 KiB |
|
Before Width: | Height: | Size: 5.1 KiB |
|
Before Width: | Height: | Size: 2.8 KiB |
|
Before Width: | Height: | Size: 1.9 KiB |
|
Before Width: | Height: | Size: 1011 B |
|
Before Width: | Height: | Size: 839 B |
|
Before Width: | Height: | Size: 1.6 KiB |
|
Before Width: | Height: | Size: 948 B |
|
Before Width: | Height: | Size: 193 B |
|
Before Width: | Height: | Size: 318 B |
|
Before Width: | Height: | Size: 247 B |
|
Before Width: | Height: | Size: 247 B |
|
Before Width: | Height: | Size: 243 B |
|
Before Width: | Height: | Size: 314 B |
|
Before Width: | Height: | Size: 326 B |
|
Before Width: | Height: | Size: 1008 B |
|
Before Width: | Height: | Size: 1.1 KiB |
|
Before Width: | Height: | Size: 1.1 KiB |
|
Before Width: | Height: | Size: 1.2 KiB |
|
Before Width: | Height: | Size: 1.1 KiB |
|
Before Width: | Height: | Size: 1.1 KiB |
|
Before Width: | Height: | Size: 2.8 KiB |
|
Before Width: | Height: | Size: 135 B |
|
Before Width: | Height: | Size: 135 B |
|
Before Width: | Height: | Size: 135 B |
|
Before Width: | Height: | Size: 135 B |
|
Before Width: | Height: | Size: 135 B |
@@ -1,286 +0,0 @@
|
||||
/**
|
||||
Demo script to handle the theme demo
|
||||
**/
|
||||
var Demo = function() {
|
||||
|
||||
// Handle Theme Settings
|
||||
var handleTheme = function() {
|
||||
|
||||
var panel = $('.theme-panel');
|
||||
|
||||
if ($('body').hasClass('page-boxed') === false) {
|
||||
$('.layout-option', panel).val("fluid");
|
||||
}
|
||||
|
||||
$('.sidebar-option', panel).val("default");
|
||||
$('.page-header-option', panel).val("fixed");
|
||||
$('.page-footer-option', panel).val("default");
|
||||
if ($('.sidebar-pos-option').attr("disabled") === false) {
|
||||
$('.sidebar-pos-option', panel).val(Metronic.isRTL() ? 'right' : 'left');
|
||||
}
|
||||
|
||||
//handle theme layout
|
||||
var resetLayout = function() {
|
||||
$("body").
|
||||
removeClass("page-boxed").
|
||||
removeClass("page-footer-fixed").
|
||||
removeClass("page-sidebar-fixed").
|
||||
removeClass("page-header-fixed").
|
||||
removeClass("page-sidebar-reversed");
|
||||
|
||||
$('.page-header > .page-header-inner').removeClass("container");
|
||||
|
||||
if ($('.page-container').parent(".container").size() === 1) {
|
||||
$('.page-container').insertAfter('body > .clearfix');
|
||||
}
|
||||
|
||||
if ($('.page-footer > .container').size() === 1) {
|
||||
$('.page-footer').html($('.page-footer > .container').html());
|
||||
} else if ($('.page-footer').parent(".container").size() === 1) {
|
||||
$('.page-footer').insertAfter('.page-container');
|
||||
$('.scroll-to-top').insertAfter('.page-footer');
|
||||
}
|
||||
|
||||
$(".top-menu > .navbar-nav > li.dropdown").removeClass("dropdown-dark");
|
||||
|
||||
$('body > .container').remove();
|
||||
};
|
||||
|
||||
var lastSelectedLayout = '';
|
||||
|
||||
var setLayout = function() {
|
||||
|
||||
var layoutOption = $('.layout-option', panel).val();
|
||||
var sidebarOption = $('.sidebar-option', panel).val();
|
||||
var headerOption = $('.page-header-option', panel).val();
|
||||
var footerOption = $('.page-footer-option', panel).val();
|
||||
var sidebarPosOption = $('.sidebar-pos-option', panel).val();
|
||||
var sidebarStyleOption = $('.sidebar-style-option', panel).val();
|
||||
var sidebarMenuOption = $('.sidebar-menu-option', panel).val();
|
||||
var headerTopDropdownStyle = $('.page-header-top-dropdown-style-option', panel).val();
|
||||
|
||||
if (sidebarOption == "fixed" && headerOption == "default") {
|
||||
alert('Default Header with Fixed Sidebar option is not supported. Proceed with Fixed Header with Fixed Sidebar.');
|
||||
$('.page-header-option', panel).val("fixed");
|
||||
$('.sidebar-option', panel).val("fixed");
|
||||
sidebarOption = 'fixed';
|
||||
headerOption = 'fixed';
|
||||
}
|
||||
|
||||
resetLayout(); // reset layout to default state
|
||||
|
||||
if (layoutOption === "boxed") {
|
||||
$("body").addClass("page-boxed");
|
||||
|
||||
// set header
|
||||
$('.page-header > .page-header-inner').addClass("container");
|
||||
var cont = $('body > .clearfix').after('<div class="container"></div>');
|
||||
|
||||
// set content
|
||||
$('.page-container').appendTo('body > .container');
|
||||
|
||||
// set footer
|
||||
if (footerOption === 'fixed') {
|
||||
$('.page-footer').html('<div class="container">' + $('.page-footer').html() + '</div>');
|
||||
} else {
|
||||
$('.page-footer').appendTo('body > .container');
|
||||
}
|
||||
}
|
||||
|
||||
if (lastSelectedLayout != layoutOption) {
|
||||
//layout changed, run responsive handler:
|
||||
Metronic.runResizeHandlers();
|
||||
}
|
||||
lastSelectedLayout = layoutOption;
|
||||
|
||||
//header
|
||||
if (headerOption === 'fixed') {
|
||||
$("body").addClass("page-header-fixed");
|
||||
$(".page-header").removeClass("navbar-static-top").addClass("navbar-fixed-top");
|
||||
} else {
|
||||
$("body").removeClass("page-header-fixed");
|
||||
$(".page-header").removeClass("navbar-fixed-top").addClass("navbar-static-top");
|
||||
}
|
||||
|
||||
//sidebar
|
||||
if ($('body').hasClass('page-full-width') === false) {
|
||||
if (sidebarOption === 'fixed') {
|
||||
$("body").addClass("page-sidebar-fixed");
|
||||
$("page-sidebar-menu").addClass("page-sidebar-menu-fixed");
|
||||
$("page-sidebar-menu").removeClass("page-sidebar-menu-default");
|
||||
Layout.initFixedSidebarHoverEffect();
|
||||
} else {
|
||||
$("body").removeClass("page-sidebar-fixed");
|
||||
$("page-sidebar-menu").addClass("page-sidebar-menu-default");
|
||||
$("page-sidebar-menu").removeClass("page-sidebar-menu-fixed");
|
||||
$('.page-sidebar-menu').unbind('mouseenter').unbind('mouseleave');
|
||||
}
|
||||
}
|
||||
|
||||
// top dropdown style
|
||||
if (headerTopDropdownStyle === 'dark') {
|
||||
$(".top-menu > .navbar-nav > li.dropdown").addClass("dropdown-dark");
|
||||
} else {
|
||||
$(".top-menu > .navbar-nav > li.dropdown").removeClass("dropdown-dark");
|
||||
}
|
||||
|
||||
//footer
|
||||
if (footerOption === 'fixed') {
|
||||
$("body").addClass("page-footer-fixed");
|
||||
} else {
|
||||
$("body").removeClass("page-footer-fixed");
|
||||
}
|
||||
|
||||
//sidebar style
|
||||
if (sidebarStyleOption === 'light') {
|
||||
$(".page-sidebar-menu").addClass("page-sidebar-menu-light");
|
||||
} else {
|
||||
$(".page-sidebar-menu").removeClass("page-sidebar-menu-light");
|
||||
}
|
||||
|
||||
//sidebar menu
|
||||
if (sidebarMenuOption === 'hover') {
|
||||
if (sidebarOption == 'fixed') {
|
||||
$('.sidebar-menu-option', panel).val("accordion");
|
||||
alert("Hover Sidebar Menu is not compatible with Fixed Sidebar Mode. Select Default Sidebar Mode Instead.");
|
||||
} else {
|
||||
$(".page-sidebar-menu").addClass("page-sidebar-menu-hover-submenu");
|
||||
}
|
||||
} else {
|
||||
$(".page-sidebar-menu").removeClass("page-sidebar-menu-hover-submenu");
|
||||
}
|
||||
|
||||
//sidebar position
|
||||
if (Metronic.isRTL()) {
|
||||
if (sidebarPosOption === 'left') {
|
||||
$("body").addClass("page-sidebar-reversed");
|
||||
$('#frontend-link').tooltip('destroy').tooltip({
|
||||
placement: 'right'
|
||||
});
|
||||
} else {
|
||||
$("body").removeClass("page-sidebar-reversed");
|
||||
$('#frontend-link').tooltip('destroy').tooltip({
|
||||
placement: 'left'
|
||||
});
|
||||
}
|
||||
} else {
|
||||
if (sidebarPosOption === 'right') {
|
||||
$("body").addClass("page-sidebar-reversed");
|
||||
$('#frontend-link').tooltip('destroy').tooltip({
|
||||
placement: 'left'
|
||||
});
|
||||
} else {
|
||||
$("body").removeClass("page-sidebar-reversed");
|
||||
$('#frontend-link').tooltip('destroy').tooltip({
|
||||
placement: 'right'
|
||||
});
|
||||
}
|
||||
}
|
||||
|
||||
Layout.fixContentHeight(); // fix content height
|
||||
Layout.initFixedSidebar(); // reinitialize fixed sidebar
|
||||
};
|
||||
|
||||
// handle theme colors
|
||||
var setColor = function(color) {
|
||||
var color_ = (Metronic.isRTL() ? color + '-rtl' : color);
|
||||
$('#style_color').attr("href", Layout.getLayoutCssPath() + 'themes/' + color_ + ".css");
|
||||
if (color == 'light2') {
|
||||
$('.page-logo img').attr('src', Layout.getLayoutImgPath() + 'logo-invert.png');
|
||||
} else {
|
||||
$('.page-logo img').attr('src', Layout.getLayoutImgPath() + 'logo.png');
|
||||
}
|
||||
};
|
||||
|
||||
$('.toggler', panel).click(function() {
|
||||
$('.toggler').hide();
|
||||
$('.toggler-close').show();
|
||||
$('.theme-panel > .theme-options').show();
|
||||
});
|
||||
|
||||
$('.toggler-close', panel).click(function() {
|
||||
$('.toggler').show();
|
||||
$('.toggler-close').hide();
|
||||
$('.theme-panel > .theme-options').hide();
|
||||
});
|
||||
|
||||
$('.theme-colors > ul > li', panel).click(function() {
|
||||
var color = $(this).attr("data-style");
|
||||
setColor(color);
|
||||
$('ul > li', panel).removeClass("current");
|
||||
$(this).addClass("current");
|
||||
});
|
||||
|
||||
// set default theme options:
|
||||
|
||||
if ($("body").hasClass("page-boxed")) {
|
||||
$('.layout-option', panel).val("boxed");
|
||||
}
|
||||
|
||||
if ($("body").hasClass("page-sidebar-fixed")) {
|
||||
$('.sidebar-option', panel).val("fixed");
|
||||
}
|
||||
|
||||
if ($("body").hasClass("page-header-fixed")) {
|
||||
$('.page-header-option', panel).val("fixed");
|
||||
}
|
||||
|
||||
if ($("body").hasClass("page-footer-fixed")) {
|
||||
$('.page-footer-option', panel).val("fixed");
|
||||
}
|
||||
|
||||
if ($("body").hasClass("page-sidebar-reversed")) {
|
||||
$('.sidebar-pos-option', panel).val("right");
|
||||
}
|
||||
|
||||
if ($(".page-sidebar-menu").hasClass("page-sidebar-menu-light")) {
|
||||
$('.sidebar-style-option', panel).val("light");
|
||||
}
|
||||
|
||||
if ($(".page-sidebar-menu").hasClass("page-sidebar-menu-hover-submenu")) {
|
||||
$('.sidebar-menu-option', panel).val("hover");
|
||||
}
|
||||
|
||||
var sidebarOption = $('.sidebar-option', panel).val();
|
||||
var headerOption = $('.page-header-option', panel).val();
|
||||
var footerOption = $('.page-footer-option', panel).val();
|
||||
var sidebarPosOption = $('.sidebar-pos-option', panel).val();
|
||||
var sidebarStyleOption = $('.sidebar-style-option', panel).val();
|
||||
var sidebarMenuOption = $('.sidebar-menu-option', panel).val();
|
||||
|
||||
$('.layout-option, .page-header-option, .page-header-top-dropdown-style-option, .sidebar-option, .page-footer-option, .sidebar-pos-option, .sidebar-style-option, .sidebar-menu-option', panel).change(setLayout);
|
||||
};
|
||||
|
||||
// handle theme style
|
||||
var setThemeStyle = function(style) {
|
||||
var file = (style === 'rounded' ? 'components-rounded' : 'components');
|
||||
file = (Metronic.isRTL() ? file + '-rtl' : file);
|
||||
|
||||
$('#style_components').attr("href", Metronic.getGlobalCssPath() + file + ".css");
|
||||
|
||||
if ($.cookie) {
|
||||
$.cookie('layout-style-option', style);
|
||||
}
|
||||
};
|
||||
|
||||
return {
|
||||
|
||||
//main function to initiate the theme
|
||||
init: function() {
|
||||
// handles style customer tool
|
||||
handleTheme();
|
||||
|
||||
// handle layout style change
|
||||
$('.theme-panel .layout-style-option').change(function() {
|
||||
setThemeStyle($(this).val());
|
||||
});
|
||||
|
||||
// set layout style from cookie
|
||||
if ($.cookie && $.cookie('layout-style-option') === 'rounded') {
|
||||
setThemeStyle($.cookie('layout-style-option'));
|
||||
$('.theme-panel .layout-style-option').val($.cookie('layout-style-option'));
|
||||
}
|
||||
}
|
||||
};
|
||||
|
||||
}();
|
||||
@@ -1,612 +0,0 @@
|
||||
/**
|
||||
Core script to handle the entire theme and core functions
|
||||
**/
|
||||
var Layout = function () {
|
||||
|
||||
var layoutImgPath = 'admin/layout/img/';
|
||||
|
||||
var layoutCssPath = 'admin/layout/css/';
|
||||
|
||||
var resBreakpointMd = Metronic.getResponsiveBreakpoint('md');
|
||||
|
||||
//* BEGIN:CORE HANDLERS *//
|
||||
// this function handles responsive layout on screen size resize or mobile device rotate.
|
||||
|
||||
// Set proper height for sidebar and content. The content and sidebar height must be synced always.
|
||||
var handleSidebarAndContentHeight = function () {
|
||||
var content = $('.page-content');
|
||||
var sidebar = $('.page-sidebar');
|
||||
var body = $('body');
|
||||
var height;
|
||||
|
||||
if (body.hasClass("page-footer-fixed") === true && body.hasClass("page-sidebar-fixed") === false) {
|
||||
var available_height = Metronic.getViewPort().height - $('.page-footer').outerHeight() - $('.page-header').outerHeight();
|
||||
if (content.height() < available_height) {
|
||||
content.attr('style', 'min-height:' + available_height + 'px');
|
||||
}
|
||||
} else {
|
||||
if (body.hasClass('page-sidebar-fixed')) {
|
||||
height = _calculateFixedSidebarViewportHeight();
|
||||
if (body.hasClass('page-footer-fixed') === false) {
|
||||
height = height - $('.page-footer').outerHeight();
|
||||
}
|
||||
} else {
|
||||
var headerHeight = $('.page-header').outerHeight();
|
||||
var footerHeight = $('.page-footer').outerHeight();
|
||||
|
||||
if (Metronic.getViewPort().width < resBreakpointMd) {
|
||||
height = Metronic.getViewPort().height - headerHeight - footerHeight;
|
||||
} else {
|
||||
height = sidebar.height() + 20;
|
||||
}
|
||||
|
||||
if ((height + headerHeight + footerHeight) <= Metronic.getViewPort().height) {
|
||||
height = Metronic.getViewPort().height - headerHeight - footerHeight;
|
||||
}
|
||||
}
|
||||
content.attr('style', 'min-height:' + height + 'px');
|
||||
}
|
||||
};
|
||||
|
||||
// Handle sidebar menu links
|
||||
var handleSidebarMenuActiveLink = function(mode, el) {
|
||||
var url = location.hash.toLowerCase();
|
||||
|
||||
var menu = $('.page-sidebar-menu');
|
||||
|
||||
if (mode === 'click' || mode === 'set') {
|
||||
el = $(el);
|
||||
} else if (mode === 'match') {
|
||||
menu.find("li > a").each(function() {
|
||||
var path = $(this).attr("href").toLowerCase();
|
||||
// url match condition
|
||||
if (path.length > 1 && url.substr(1, path.length - 1) == path.substr(1)) {
|
||||
el = $(this);
|
||||
return;
|
||||
}
|
||||
});
|
||||
}
|
||||
|
||||
if (!el || el.size() == 0) {
|
||||
return;
|
||||
}
|
||||
|
||||
if (el.attr('href').toLowerCase() === 'javascript:;' || el.attr('href').toLowerCase() === '#') {
|
||||
return;
|
||||
}
|
||||
|
||||
var slideSpeed = parseInt(menu.data("slide-speed"));
|
||||
var keepExpand = menu.data("keep-expanded");
|
||||
|
||||
// disable active states
|
||||
menu.find('li.active').removeClass('active');
|
||||
menu.find('li > a > .selected').remove();
|
||||
|
||||
if (menu.hasClass('page-sidebar-menu-hover-submenu') === false) {
|
||||
menu.find('li.open').each(function(){
|
||||
if ($(this).children('.sub-menu').size() === 0) {
|
||||
$(this).removeClass('open');
|
||||
$(this).find('> a > .arrow.open').removeClass('open');
|
||||
}
|
||||
});
|
||||
} else {
|
||||
menu.find('li.open').removeClass('open');
|
||||
}
|
||||
|
||||
el.parents('li').each(function () {
|
||||
$(this).addClass('active');
|
||||
$(this).find('> a > span.arrow').addClass('open');
|
||||
|
||||
if ($(this).parent('ul.page-sidebar-menu').size() === 1) {
|
||||
$(this).find('> a').append('<span class="selected"></span>');
|
||||
}
|
||||
|
||||
if ($(this).children('ul.sub-menu').size() === 1) {
|
||||
$(this).addClass('open');
|
||||
}
|
||||
});
|
||||
|
||||
if (mode === 'click') {
|
||||
if (Metronic.getViewPort().width < resBreakpointMd && $('.page-sidebar').hasClass("in")) { // close the menu on mobile view while laoding a page
|
||||
$('.page-header .responsive-toggler').click();
|
||||
}
|
||||
}
|
||||
};
|
||||
|
||||
// Handle sidebar menu
|
||||
var handleSidebarMenu = function () {
|
||||
// handle sidebar link click
|
||||
$('.page-sidebar').on('click', 'li > a', function (e) {
|
||||
|
||||
if ($('body').hasClass('page-sidebar-closed') && $(this).parent('li').parent('.page-sidebar-menu').size() === 1) {
|
||||
return;
|
||||
}
|
||||
|
||||
var hasSubMenu = $(this).next().hasClass('sub-menu');
|
||||
|
||||
if (Metronic.getViewPort().width >= resBreakpointMd && $(this).parents('.page-sidebar-menu-hover-submenu').size() === 1) { // exit of hover sidebar menu
|
||||
return;
|
||||
}
|
||||
|
||||
if (hasSubMenu === false) {
|
||||
if (Metronic.getViewPort().width < resBreakpointMd && $('.page-sidebar').hasClass("in")) { // close the menu on mobile view while laoding a page
|
||||
$('.page-header .responsive-toggler').click();
|
||||
}
|
||||
return;
|
||||
}
|
||||
|
||||
if ($(this).next().hasClass('sub-menu always-open')) {
|
||||
return;
|
||||
}
|
||||
|
||||
var parent = $(this).parent().parent();
|
||||
var the = $(this);
|
||||
var menu = $('.page-sidebar-menu');
|
||||
var sub = $(this).next();
|
||||
|
||||
var autoScroll = menu.data("auto-scroll");
|
||||
var slideSpeed = parseInt(menu.data("slide-speed"));
|
||||
var keepExpand = menu.data("keep-expanded");
|
||||
|
||||
if (keepExpand !== true) {
|
||||
parent.children('li.open').children('a').children('.arrow').removeClass('open');
|
||||
parent.children('li.open').children('.sub-menu:not(.always-open)').slideUp(slideSpeed);
|
||||
parent.children('li.open').removeClass('open');
|
||||
}
|
||||
|
||||
var slideOffeset = -200;
|
||||
|
||||
if (sub.is(":visible")) {
|
||||
$('.arrow', $(this)).removeClass("open");
|
||||
$(this).parent().removeClass("open");
|
||||
sub.slideUp(slideSpeed, function () {
|
||||
if (autoScroll === true && $('body').hasClass('page-sidebar-closed') === false) {
|
||||
if ($('body').hasClass('page-sidebar-fixed')) {
|
||||
menu.slimScroll({
|
||||
'scrollTo': (the.position()).top
|
||||
});
|
||||
} else {
|
||||
Metronic.scrollTo(the, slideOffeset);
|
||||
}
|
||||
}
|
||||
handleSidebarAndContentHeight();
|
||||
});
|
||||
} else if (hasSubMenu) {
|
||||
$('.arrow', $(this)).addClass("open");
|
||||
$(this).parent().addClass("open");
|
||||
sub.slideDown(slideSpeed, function () {
|
||||
if (autoScroll === true && $('body').hasClass('page-sidebar-closed') === false) {
|
||||
if ($('body').hasClass('page-sidebar-fixed')) {
|
||||
menu.slimScroll({
|
||||
'scrollTo': (the.position()).top
|
||||
});
|
||||
} else {
|
||||
Metronic.scrollTo(the, slideOffeset);
|
||||
}
|
||||
}
|
||||
handleSidebarAndContentHeight();
|
||||
});
|
||||
}
|
||||
|
||||
e.preventDefault();
|
||||
});
|
||||
|
||||
// handle ajax links within sidebar menu
|
||||
$('.page-sidebar').on('click', ' li > a.ajaxify', function (e) {
|
||||
e.preventDefault();
|
||||
Metronic.scrollTop();
|
||||
|
||||
var url = $(this).attr("href");
|
||||
var menuContainer = $('.page-sidebar ul');
|
||||
var pageContent = $('.page-content');
|
||||
var pageContentBody = $('.page-content .page-content-body');
|
||||
|
||||
menuContainer.children('li.active').removeClass('active');
|
||||
menuContainer.children('arrow.open').removeClass('open');
|
||||
|
||||
$(this).parents('li').each(function () {
|
||||
$(this).addClass('active');
|
||||
$(this).children('a > span.arrow').addClass('open');
|
||||
});
|
||||
$(this).parents('li').addClass('active');
|
||||
|
||||
if (Metronic.getViewPort().width < resBreakpointMd && $('.page-sidebar').hasClass("in")) { // close the menu on mobile view while laoding a page
|
||||
$('.page-header .responsive-toggler').click();
|
||||
}
|
||||
|
||||
Metronic.startPageLoading();
|
||||
|
||||
var the = $(this);
|
||||
|
||||
$.ajax({
|
||||
type: "GET",
|
||||
cache: false,
|
||||
url: url,
|
||||
dataType: "html",
|
||||
success: function (res) {
|
||||
if (the.parents('li.open').size() === 0) {
|
||||
$('.page-sidebar-menu > li.open > a').click();
|
||||
}
|
||||
|
||||
Metronic.stopPageLoading();
|
||||
pageContentBody.html(res);
|
||||
Layout.fixContentHeight(); // fix content height
|
||||
Metronic.initAjax(); // initialize core stuff
|
||||
},
|
||||
error: function (xhr, ajaxOptions, thrownError) {
|
||||
Metronic.stopPageLoading();
|
||||
pageContentBody.html('<h4>Could not load the requested content.</h4>');
|
||||
}
|
||||
});
|
||||
});
|
||||
|
||||
// handle ajax link within main content
|
||||
$('.page-content').on('click', '.ajaxify', function (e) {
|
||||
e.preventDefault();
|
||||
Metronic.scrollTop();
|
||||
|
||||
var url = $(this).attr("href");
|
||||
var pageContent = $('.page-content');
|
||||
var pageContentBody = $('.page-content .page-content-body');
|
||||
|
||||
Metronic.startPageLoading();
|
||||
|
||||
if (Metronic.getViewPort().width < resBreakpointMd && $('.page-sidebar').hasClass("in")) { // close the menu on mobile view while laoding a page
|
||||
$('.page-header .responsive-toggler').click();
|
||||
}
|
||||
|
||||
$.ajax({
|
||||
type: "GET",
|
||||
cache: false,
|
||||
url: url,
|
||||
dataType: "html",
|
||||
success: function (res) {
|
||||
Metronic.stopPageLoading();
|
||||
pageContentBody.html(res);
|
||||
Layout.fixContentHeight(); // fix content height
|
||||
Metronic.initAjax(); // initialize core stuff
|
||||
},
|
||||
error: function (xhr, ajaxOptions, thrownError) {
|
||||
pageContentBody.html('<h4>Could not load the requested content.</h4>');
|
||||
Metronic.stopPageLoading();
|
||||
}
|
||||
});
|
||||
});
|
||||
|
||||
// handle scrolling to top on responsive menu toggler click when header is fixed for mobile view
|
||||
$(document).on('click', '.page-header-fixed-mobile .page-header .responsive-toggler', function(){
|
||||
Metronic.scrollTop();
|
||||
});
|
||||
|
||||
// handle sidebar hover effect
|
||||
handleFixedSidebarHoverEffect();
|
||||
|
||||
// handle the search bar close
|
||||
$('.page-sidebar').on('click', '.sidebar-search .remove', function (e) {
|
||||
e.preventDefault();
|
||||
$('.sidebar-search').removeClass("open");
|
||||
});
|
||||
|
||||
// handle the search query submit on enter press
|
||||
$('.page-sidebar .sidebar-search').on('keypress', 'input.form-control', function (e) {
|
||||
if (e.which == 13) {
|
||||
$('.sidebar-search').submit();
|
||||
return false; //<---- Add this line
|
||||
}
|
||||
});
|
||||
|
||||
// handle the search submit(for sidebar search and responsive mode of the header search)
|
||||
$('.sidebar-search .submit').on('click', function (e) {
|
||||
e.preventDefault();
|
||||
if ($('body').hasClass("page-sidebar-closed")) {
|
||||
if ($('.sidebar-search').hasClass('open') === false) {
|
||||
if ($('.page-sidebar-fixed').size() === 1) {
|
||||
$('.page-sidebar .sidebar-toggler').click(); //trigger sidebar toggle button
|
||||
}
|
||||
$('.sidebar-search').addClass("open");
|
||||
} else {
|
||||
$('.sidebar-search').submit();
|
||||
}
|
||||
} else {
|
||||
$('.sidebar-search').submit();
|
||||
}
|
||||
});
|
||||
|
||||
// handle close on body click
|
||||
if ($('.sidebar-search').size() !== 0) {
|
||||
$('.sidebar-search .input-group').on('click', function(e){
|
||||
e.stopPropagation();
|
||||
});
|
||||
|
||||
$('body').on('click', function() {
|
||||
if ($('.sidebar-search').hasClass('open')) {
|
||||
$('.sidebar-search').removeClass("open");
|
||||
}
|
||||
});
|
||||
}
|
||||
};
|
||||
|
||||
// Helper function to calculate sidebar height for fixed sidebar layout.
|
||||
var _calculateFixedSidebarViewportHeight = function () {
|
||||
var sidebarHeight = Metronic.getViewPort().height - $('.page-header').outerHeight();
|
||||
if ($('body').hasClass("page-footer-fixed")) {
|
||||
sidebarHeight = sidebarHeight - $('.page-footer').outerHeight();
|
||||
}
|
||||
|
||||
return sidebarHeight;
|
||||
};
|
||||
|
||||
// Handles fixed sidebar
|
||||
var handleFixedSidebar = function () {
|
||||
var menu = $('.page-sidebar-menu');
|
||||
|
||||
Metronic.destroySlimScroll(menu);
|
||||
|
||||
if ($('.page-sidebar-fixed').size() === 0) {
|
||||
handleSidebarAndContentHeight();
|
||||
return;
|
||||
}
|
||||
|
||||
if (Metronic.getViewPort().width >= resBreakpointMd) {
|
||||
menu.attr("data-height", _calculateFixedSidebarViewportHeight());
|
||||
Metronic.initSlimScroll(menu);
|
||||
handleSidebarAndContentHeight();
|
||||
}
|
||||
};
|
||||
|
||||
// Handles sidebar toggler to close/hide the sidebar.
|
||||
var handleFixedSidebarHoverEffect = function () {
|
||||
var body = $('body');
|
||||
if (body.hasClass('page-sidebar-fixed')) {
|
||||
$('.page-sidebar').on('mouseenter', function () {
|
||||
if (body.hasClass('page-sidebar-closed')) {
|
||||
$(this).find('.page-sidebar-menu').removeClass('page-sidebar-menu-closed');
|
||||
}
|
||||
}).on('mouseleave', function () {
|
||||
if (body.hasClass('page-sidebar-closed')) {
|
||||
$(this).find('.page-sidebar-menu').addClass('page-sidebar-menu-closed');
|
||||
}
|
||||
});
|
||||
}
|
||||
};
|
||||
|
||||
// Hanles sidebar toggler
|
||||
var handleSidebarToggler = function () {
|
||||
var body = $('body');
|
||||
if ($.cookie && $.cookie('sidebar_closed') === '1' && Metronic.getViewPort().width >= resBreakpointMd) {
|
||||
$('body').addClass('page-sidebar-closed');
|
||||
$('.page-sidebar-menu').addClass('page-sidebar-menu-closed');
|
||||
}
|
||||
|
||||
// handle sidebar show/hide
|
||||
$('body').on('click', '.sidebar-toggler', function (e) {
|
||||
var sidebar = $('.page-sidebar');
|
||||
var sidebarMenu = $('.page-sidebar-menu');
|
||||
$(".sidebar-search", sidebar).removeClass("open");
|
||||
|
||||
if (body.hasClass("page-sidebar-closed")) {
|
||||
body.removeClass("page-sidebar-closed");
|
||||
sidebarMenu.removeClass("page-sidebar-menu-closed");
|
||||
if ($.cookie) {
|
||||
$.cookie('sidebar_closed', '0');
|
||||
}
|
||||
} else {
|
||||
body.addClass("page-sidebar-closed");
|
||||
sidebarMenu.addClass("page-sidebar-menu-closed");
|
||||
if (body.hasClass("page-sidebar-fixed")) {
|
||||
sidebarMenu.trigger("mouseleave");
|
||||
}
|
||||
if ($.cookie) {
|
||||
$.cookie('sidebar_closed', '1');
|
||||
}
|
||||
}
|
||||
|
||||
$(window).trigger('resize');
|
||||
});
|
||||
};
|
||||
|
||||
// Handles the horizontal menu
|
||||
var handleHorizontalMenu = function () {
|
||||
//handle tab click
|
||||
$('.page-header').on('click', '.hor-menu a[data-toggle="tab"]', function (e) {
|
||||
e.preventDefault();
|
||||
var nav = $(".hor-menu .nav");
|
||||
var active_link = nav.find('li.current');
|
||||
$('li.active', active_link).removeClass("active");
|
||||
$('.selected', active_link).remove();
|
||||
var new_link = $(this).parents('li').last();
|
||||
new_link.addClass("current");
|
||||
new_link.find("a:first").append('<span class="selected"></span>');
|
||||
});
|
||||
|
||||
// handle search box expand/collapse
|
||||
$('.page-header').on('click', '.search-form', function (e) {
|
||||
$(this).addClass("open");
|
||||
$(this).find('.form-control').focus();
|
||||
|
||||
$('.page-header .search-form .form-control').on('blur', function (e) {
|
||||
$(this).closest('.search-form').removeClass("open");
|
||||
$(this).unbind("blur");
|
||||
});
|
||||
});
|
||||
|
||||
// handle hor menu search form on enter press
|
||||
$('.page-header').on('keypress', '.hor-menu .search-form .form-control', function (e) {
|
||||
if (e.which == 13) {
|
||||
$(this).closest('.search-form').submit();
|
||||
return false;
|
||||
}
|
||||
});
|
||||
|
||||
// handle header search button click
|
||||
$('.page-header').on('mousedown', '.search-form.open .submit', function (e) {
|
||||
e.preventDefault();
|
||||
e.stopPropagation();
|
||||
$(this).closest('.search-form').submit();
|
||||
});
|
||||
|
||||
// handle hover dropdown menu for desktop devices only
|
||||
$('[data-hover="megamenu-dropdown"]').not('.hover-initialized').each(function() {
|
||||
$(this).dropdownHover();
|
||||
$(this).addClass('hover-initialized');
|
||||
});
|
||||
|
||||
$(document).on('click', '.mega-menu-dropdown .dropdown-menu', function (e) {
|
||||
e.stopPropagation();
|
||||
});
|
||||
};
|
||||
|
||||
// Handles Bootstrap Tabs.
|
||||
var handleTabs = function () {
|
||||
// fix content height on tab click
|
||||
$('body').on('shown.bs.tab', 'a[data-toggle="tab"]', function () {
|
||||
handleSidebarAndContentHeight();
|
||||
});
|
||||
};
|
||||
|
||||
// Handles the go to top button at the footer
|
||||
var handleGoTop = function () {
|
||||
var offset = 300;
|
||||
var duration = 500;
|
||||
|
||||
if (navigator.userAgent.match(/iPhone|iPad|iPod/i)) { // ios supported
|
||||
$(window).bind("touchend touchcancel touchleave", function(e){
|
||||
if ($(this).scrollTop() > offset) {
|
||||
$('.scroll-to-top').fadeIn(duration);
|
||||
} else {
|
||||
$('.scroll-to-top').fadeOut(duration);
|
||||
}
|
||||
});
|
||||
} else { // general
|
||||
$(window).scroll(function() {
|
||||
if ($(this).scrollTop() > offset) {
|
||||
$('.scroll-to-top').fadeIn(duration);
|
||||
} else {
|
||||
$('.scroll-to-top').fadeOut(duration);
|
||||
}
|
||||
});
|
||||
}
|
||||
|
||||
$('.scroll-to-top').click(function(e) {
|
||||
e.preventDefault();
|
||||
$('html, body').animate({scrollTop: 0}, duration);
|
||||
return false;
|
||||
});
|
||||
};
|
||||
|
||||
// Hanlde 100% height elements(block, portlet, etc)
|
||||
var handle100HeightContent = function () {
|
||||
|
||||
var target = $('.full-height-content');
|
||||
var height;
|
||||
|
||||
height = Metronic.getViewPort().height -
|
||||
$('.page-header').outerHeight(true) -
|
||||
$('.page-footer').outerHeight(true) -
|
||||
$('.page-title').outerHeight(true) -
|
||||
$('.page-bar').outerHeight(true);
|
||||
|
||||
if (target.hasClass('portlet')) {
|
||||
var portletBody = target.find('.portlet-body');
|
||||
|
||||
if (Metronic.getViewPort().width < resBreakpointMd) {
|
||||
Metronic.destroySlimScroll(portletBody.find('.full-height-content-body')); // destroy slimscroll
|
||||
return;
|
||||
}
|
||||
|
||||
height = height -
|
||||
target.find('.portlet-title').outerHeight(true) -
|
||||
parseInt(target.find('.portlet-body').css('padding-top')) -
|
||||
parseInt(target.find('.portlet-body').css('padding-bottom')) - 2;
|
||||
|
||||
if (target.hasClass("full-height-content-scrollable")) {
|
||||
height = height - 35;
|
||||
portletBody.find('.full-height-content-body').css('height', height);
|
||||
Metronic.initSlimScroll(portletBody.find('.full-height-content-body'));
|
||||
} else {
|
||||
portletBody.css('min-height', height);
|
||||
}
|
||||
} else {
|
||||
if (Metronic.getViewPort().width < resBreakpointMd) {
|
||||
Metronic.destroySlimScroll(target.find('.full-height-content-body')); // destroy slimscroll
|
||||
return;
|
||||
}
|
||||
|
||||
if (target.hasClass("full-height-content-scrollable")) {
|
||||
height = height - 35;
|
||||
target.find('.full-height-content-body').css('height', height);
|
||||
Metronic.initSlimScroll(target.find('.full-height-content-body'));
|
||||
} else {
|
||||
target.css('min-height', height);
|
||||
}
|
||||
}
|
||||
};
|
||||
//* END:CORE HANDLERS *//
|
||||
|
||||
return {
|
||||
// Main init methods to initialize the layout
|
||||
//IMPORTANT!!!: Do not modify the core handlers call order.
|
||||
|
||||
initHeader: function() {
|
||||
handleHorizontalMenu(); // handles horizontal menu
|
||||
},
|
||||
|
||||
setSidebarMenuActiveLink: function(mode, el) {
|
||||
handleSidebarMenuActiveLink(mode, el);
|
||||
},
|
||||
|
||||
initSidebar: function() {
|
||||
//layout handlers
|
||||
handleFixedSidebar(); // handles fixed sidebar menu
|
||||
handleSidebarMenu(); // handles main menu
|
||||
handleSidebarToggler(); // handles sidebar hide/show
|
||||
|
||||
if (Metronic.isAngularJsApp()) {
|
||||
handleSidebarMenuActiveLink('match'); // init sidebar active links
|
||||
}
|
||||
|
||||
Metronic.addResizeHandler(handleFixedSidebar); // reinitialize fixed sidebar on window resize
|
||||
},
|
||||
|
||||
initContent: function() {
|
||||
handle100HeightContent(); // handles 100% height elements(block, portlet, etc)
|
||||
handleTabs(); // handle bootstrah tabs
|
||||
|
||||
Metronic.addResizeHandler(handleSidebarAndContentHeight); // recalculate sidebar & content height on window resize
|
||||
Metronic.addResizeHandler(handle100HeightContent); // reinitialize content height on window resize
|
||||
},
|
||||
|
||||
initFooter: function() {
|
||||
handleGoTop(); //handles scroll to top functionality in the footer
|
||||
},
|
||||
|
||||
init: function () {
|
||||
this.initHeader();
|
||||
this.initSidebar();
|
||||
this.initContent();
|
||||
this.initFooter();
|
||||
},
|
||||
|
||||
//public function to fix the sidebar and content height accordingly
|
||||
fixContentHeight: function () {
|
||||
handleSidebarAndContentHeight();
|
||||
},
|
||||
|
||||
initFixedSidebarHoverEffect: function() {
|
||||
handleFixedSidebarHoverEffect();
|
||||
},
|
||||
|
||||
initFixedSidebar: function() {
|
||||
handleFixedSidebar();
|
||||
},
|
||||
|
||||
getLayoutImgPath: function () {
|
||||
return Metronic.getAssetsPath() + layoutImgPath;
|
||||
},
|
||||
|
||||
getLayoutCssPath: function () {
|
||||
return Metronic.getAssetsPath() + layoutCssPath;
|
||||
}
|
||||
};
|
||||
|
||||
}();
|
||||
@@ -1,174 +0,0 @@
|
||||
/**
|
||||
Core script to handle the entire theme and core functions
|
||||
**/
|
||||
var QuickSidebar = function () {
|
||||
|
||||
// Handles quick sidebar toggler
|
||||
var handleQuickSidebarToggler = function () {
|
||||
// quick sidebar toggler
|
||||
$('.top-menu .dropdown-quick-sidebar-toggler a, .page-quick-sidebar-toggler').click(function (e) {
|
||||
$('body').toggleClass('page-quick-sidebar-open');
|
||||
});
|
||||
};
|
||||
|
||||
// Handles quick sidebar chats
|
||||
var handleQuickSidebarChat = function () {
|
||||
var wrapper = $('.page-quick-sidebar-wrapper');
|
||||
var wrapperChat = wrapper.find('.page-quick-sidebar-chat');
|
||||
|
||||
var initChatSlimScroll = function () {
|
||||
var chatUsers = wrapper.find('.page-quick-sidebar-chat-users');
|
||||
var chatUsersHeight;
|
||||
|
||||
chatUsersHeight = wrapper.height() - wrapper.find('.nav-justified > .nav-tabs').outerHeight();
|
||||
|
||||
// chat user list
|
||||
Metronic.destroySlimScroll(chatUsers);
|
||||
chatUsers.attr("data-height", chatUsersHeight);
|
||||
Metronic.initSlimScroll(chatUsers);
|
||||
|
||||
var chatMessages = wrapperChat.find('.page-quick-sidebar-chat-user-messages');
|
||||
var chatMessagesHeight = chatUsersHeight - wrapperChat.find('.page-quick-sidebar-chat-user-form').outerHeight() - wrapperChat.find('.page-quick-sidebar-nav').outerHeight();
|
||||
|
||||
// user chat messages
|
||||
Metronic.destroySlimScroll(chatMessages);
|
||||
chatMessages.attr("data-height", chatMessagesHeight);
|
||||
Metronic.initSlimScroll(chatMessages);
|
||||
};
|
||||
|
||||
initChatSlimScroll();
|
||||
Metronic.addResizeHandler(initChatSlimScroll); // reinitialize on window resize
|
||||
|
||||
wrapper.find('.page-quick-sidebar-chat-users .media-list > .media').click(function () {
|
||||
wrapperChat.addClass("page-quick-sidebar-content-item-shown");
|
||||
});
|
||||
|
||||
wrapper.find('.page-quick-sidebar-chat-user .page-quick-sidebar-back-to-list').click(function () {
|
||||
wrapperChat.removeClass("page-quick-sidebar-content-item-shown");
|
||||
});
|
||||
|
||||
var handleChatMessagePost = function (e) {
|
||||
e.preventDefault();
|
||||
|
||||
var chatContainer = wrapperChat.find(".page-quick-sidebar-chat-user-messages");
|
||||
var input = wrapperChat.find('.page-quick-sidebar-chat-user-form .form-control');
|
||||
|
||||
var text = input.val();
|
||||
if (text.length === 0) {
|
||||
return;
|
||||
}
|
||||
|
||||
var preparePost = function(dir, time, name, avatar, message) {
|
||||
var tpl = '';
|
||||
tpl += '<div class="post '+ dir +'">';
|
||||
tpl += '<img class="avatar" alt="" src="' + Layout.getLayoutImgPath() + avatar +'.jpg"/>';
|
||||
tpl += '<div class="message">';
|
||||
tpl += '<span class="arrow"></span>';
|
||||
tpl += '<a href="#" class="name">Bob Nilson</a> ';
|
||||
tpl += '<span class="datetime">' + time + '</span>';
|
||||
tpl += '<span class="body">';
|
||||
tpl += message;
|
||||
tpl += '</span>';
|
||||
tpl += '</div>';
|
||||
tpl += '</div>';
|
||||
|
||||
return tpl;
|
||||
};
|
||||
|
||||
// handle post
|
||||
var time = new Date();
|
||||
var message = preparePost('out', (time.getHours() + ':' + time.getMinutes()), "Bob Nilson", 'avatar3', text);
|
||||
message = $(message);
|
||||
chatContainer.append(message);
|
||||
|
||||
var getLastPostPos = function() {
|
||||
var height = 0;
|
||||
chatContainer.find(".post").each(function() {
|
||||
height = height + $(this).outerHeight();
|
||||
});
|
||||
|
||||
return height;
|
||||
};
|
||||
|
||||
chatContainer.slimScroll({
|
||||
scrollTo: getLastPostPos()
|
||||
});
|
||||
|
||||
input.val("");
|
||||
|
||||
// simulate reply
|
||||
setTimeout(function(){
|
||||
var time = new Date();
|
||||
var message = preparePost('in', (time.getHours() + ':' + time.getMinutes()), "Ella Wong", 'avatar2', 'Lorem ipsum doloriam nibh...');
|
||||
message = $(message);
|
||||
chatContainer.append(message);
|
||||
|
||||
chatContainer.slimScroll({
|
||||
scrollTo: getLastPostPos()
|
||||
});
|
||||
}, 3000);
|
||||
};
|
||||
|
||||
wrapperChat.find('.page-quick-sidebar-chat-user-form .btn').click(handleChatMessagePost);
|
||||
wrapperChat.find('.page-quick-sidebar-chat-user-form .form-control').keypress(function (e) {
|
||||
if (e.which == 13) {
|
||||
handleChatMessagePost(e);
|
||||
return false;
|
||||
}
|
||||
});
|
||||
};
|
||||
|
||||
// Handles quick sidebar tasks
|
||||
var handleQuickSidebarAlerts = function () {
|
||||
var wrapper = $('.page-quick-sidebar-wrapper');
|
||||
var wrapperAlerts = wrapper.find('.page-quick-sidebar-alerts');
|
||||
|
||||
var initAlertsSlimScroll = function () {
|
||||
var alertList = wrapper.find('.page-quick-sidebar-alerts-list');
|
||||
var alertListHeight;
|
||||
|
||||
alertListHeight = wrapper.height() - wrapper.find('.nav-justified > .nav-tabs').outerHeight();
|
||||
|
||||
// alerts list
|
||||
Metronic.destroySlimScroll(alertList);
|
||||
alertList.attr("data-height", alertListHeight);
|
||||
Metronic.initSlimScroll(alertList);
|
||||
};
|
||||
|
||||
initAlertsSlimScroll();
|
||||
Metronic.addResizeHandler(initAlertsSlimScroll); // reinitialize on window resize
|
||||
};
|
||||
|
||||
// Handles quick sidebar settings
|
||||
var handleQuickSidebarSettings = function () {
|
||||
var wrapper = $('.page-quick-sidebar-wrapper');
|
||||
var wrapperAlerts = wrapper.find('.page-quick-sidebar-settings');
|
||||
|
||||
var initSettingsSlimScroll = function () {
|
||||
var settingsList = wrapper.find('.page-quick-sidebar-settings-list');
|
||||
var settingsListHeight;
|
||||
|
||||
settingsListHeight = wrapper.height() - wrapper.find('.nav-justified > .nav-tabs').outerHeight();
|
||||
|
||||
// alerts list
|
||||
Metronic.destroySlimScroll(settingsList);
|
||||
settingsList.attr("data-height", settingsListHeight);
|
||||
Metronic.initSlimScroll(settingsList);
|
||||
};
|
||||
|
||||
initSettingsSlimScroll();
|
||||
Metronic.addResizeHandler(initSettingsSlimScroll); // reinitialize on window resize
|
||||
};
|
||||
|
||||
return {
|
||||
|
||||
init: function () {
|
||||
//layout handlers
|
||||
handleQuickSidebarToggler(); // handles quick sidebar's toggler
|
||||
handleQuickSidebarChat(); // handles quick sidebar's chats
|
||||
handleQuickSidebarAlerts(); // handles quick sidebar's alerts
|
||||
handleQuickSidebarSettings(); // handles quick sidebar's setting
|
||||
}
|
||||
};
|
||||
|
||||
}();
|
||||
@@ -1,27 +0,0 @@
|
||||
/* here you can put your own css to customize and override the theme */
|
||||
|
||||
.length-break {
|
||||
word-break: break-all !important;
|
||||
}
|
||||
|
||||
#tbl_record_manage td {
|
||||
font-family:'Roboto Mono' !important;
|
||||
}
|
||||
|
||||
/***
|
||||
Rounded Portlets
|
||||
***/
|
||||
/*
|
||||
.portlet {
|
||||
border-radius: 4px !important;
|
||||
}
|
||||
|
||||
.portlet .portlet-title {
|
||||
border-radius: 4px 4px 0px 0px !important;
|
||||
}
|
||||
|
||||
.portlet .portlet-body,
|
||||
.portlet .portlet-body .form-actions {
|
||||
border-radius: 0px 0px 4px 4px !important;
|
||||
}
|
||||
*/
|
||||
@@ -1,428 +0,0 @@
|
||||
/***********
|
||||
Page Header
|
||||
***********/
|
||||
/* Header search bar, toggler button & top menu */
|
||||
.page-header.navbar {
|
||||
/* Top notification menu/bar */
|
||||
/* Header seaech box */
|
||||
}
|
||||
.page-header.navbar .page-logo {
|
||||
background: #17C4BB;
|
||||
}
|
||||
.page-header.navbar .page-top {
|
||||
box-shadow: 0px 1px 10px 0px rgba(50, 50, 50, 0.2);
|
||||
background: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav {
|
||||
/* Extended Dropdowns */
|
||||
/* Notification */
|
||||
/* Inbox */
|
||||
/* Tasks */
|
||||
/* User */
|
||||
/* Language */
|
||||
/* Dark version */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle:hover {
|
||||
background-color: #f9fafc;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle > i {
|
||||
color: #C0CDDC;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle .badge.badge-default {
|
||||
background-color: #17C4BB;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle {
|
||||
background-color: #f9fafc;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-menu:before {
|
||||
border-bottom-color: #e4e8ee;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu {
|
||||
border: 1px solid #e4e8ee;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu:before {
|
||||
border-bottom-color: #d4dae4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu:after {
|
||||
border-bottom-color: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external {
|
||||
background: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > h3 {
|
||||
color: #62878f;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a:hover {
|
||||
color: #3175af;
|
||||
text-decoration: none;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a {
|
||||
border-bottom: 1px solid #EFF2F6 !important;
|
||||
color: #888888;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a:hover {
|
||||
background: #f8f9fa;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #f1f1f1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #e4e4e4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .circle {
|
||||
background-color: #17C4BB;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .corner {
|
||||
border-color: transparent transparent transparent #17C4BB;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox .dropdown-menu .dropdown-menu-list .subject .from {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-tasks .dropdown-menu .dropdown-menu-list .progress {
|
||||
background-color: #dfe2e9;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > .username {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > i {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-menu {
|
||||
width: 195px;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-language > .dropdown-toggle > .langname {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu {
|
||||
background: #374b6d;
|
||||
border: 0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu:after {
|
||||
border-bottom-color: #374b6d;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external {
|
||||
background: #293952;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > h3 {
|
||||
color: #a8b8d3;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > a:hover {
|
||||
color: #87b6dd;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a {
|
||||
color: #b8c6db;
|
||||
border-bottom: 1px solid #415a81 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a > i,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a > i {
|
||||
color: #97aaca;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a:hover,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a:hover {
|
||||
background: #3e557a;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li.divider {
|
||||
background: #415a81;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #2f405c;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #26344b;
|
||||
}
|
||||
.page-header.navbar .search-form {
|
||||
background: #fff;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-moz-placeholder {
|
||||
color: #7c94aa;
|
||||
opacity: 1;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control:-ms-input-placeholder {
|
||||
color: #7c94aa;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-webkit-input-placeholder {
|
||||
color: #7c94aa;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .input-group-btn .btn.submit > i {
|
||||
color: #7f96ac;
|
||||
}
|
||||
|
||||
/* Page sidebar */
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover,
|
||||
.page-sidebar {
|
||||
background-color: #26344B;
|
||||
/* Default sidebar */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu,
|
||||
.page-sidebar .page-sidebar-menu {
|
||||
/* 1st level links */
|
||||
/* All links */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
border-top: 1px solid #2b3b55;
|
||||
color: #c3cee0;
|
||||
}
|
||||
@media (max-width: 991px) {
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
/* 991px */
|
||||
border-top: 1px solid #344766;
|
||||
}
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li > a > i {
|
||||
color: #43516c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class*="icon-"] {
|
||||
color: #4d5d7c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow.open:before {
|
||||
color: #3b5074;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a {
|
||||
background: #212d41;
|
||||
color: #e4e9f2;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > i {
|
||||
color: #4d5d7c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow.open:before {
|
||||
color: #4d5d7c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a {
|
||||
background: #1f2b3d;
|
||||
color: white;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a:hover, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a:hover {
|
||||
background: #232f44;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > i {
|
||||
color: #18cdc4;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow.open:before {
|
||||
color: #f1f4f8;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:last-child > a,
|
||||
.page-sidebar .page-sidebar-menu > li:last-child > a {
|
||||
border-bottom: 1px solid transparent !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow.open:before {
|
||||
color: #3b5074;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow.open:before {
|
||||
color: #4d5d7c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow.open:before {
|
||||
color: #f1f4f8;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu:hover .sub-menu, .page-sidebar-closed
|
||||
.page-sidebar .page-sidebar-menu:hover .sub-menu {
|
||||
background: #1c2637;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a {
|
||||
color: #b2c0d8;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i {
|
||||
color: #516fa0;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"] {
|
||||
color: #5d7bad;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow.open:before {
|
||||
color: #3b5074;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a {
|
||||
background: #212d41 !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > i {
|
||||
color: #4d5d7c;
|
||||
color: #90a5c7;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before {
|
||||
color: #4d5d7c;
|
||||
}
|
||||
|
||||
/******
|
||||
Page Footer
|
||||
******/
|
||||
.page-footer .page-footer-inner {
|
||||
color: #a1b2cf;
|
||||
}
|
||||
.page-footer-fixed .page-footer {
|
||||
background-color: #a5aea8;
|
||||
}
|
||||
.page-footer-fixed .page-footer .page-footer-inner {
|
||||
color: #121618;
|
||||
}
|
||||
|
||||
.page-boxed .page-footer .page-footer-inner {
|
||||
color: #121618;
|
||||
}
|
||||
.page-footer-fixed .page-boxed .page-footer {
|
||||
background-color: #a5aea8;
|
||||
}
|
||||
|
||||
@media (min-width: 992px) {
|
||||
/* 992px */
|
||||
/* Sidebar menu closed */
|
||||
.page-sidebar-menu.page-sidebar-menu-hover-submenu li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
|
||||
/* Fixed Sidebar */
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-content {
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer {
|
||||
background-color: #F1F3FA;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer .page-footer-inner {
|
||||
color: #333;
|
||||
}
|
||||
|
||||
/* Boxed Layout */
|
||||
.page-boxed {
|
||||
background-color: #b8bfba !important;
|
||||
/* Page container */
|
||||
}
|
||||
.page-boxed .page-container {
|
||||
background-color: #26344B;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed .page-container {
|
||||
border-left: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-right: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
|
||||
/* Sidebar Menu Wirh Hoverable Submenu */
|
||||
.page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-right: 8px solid #1c2637;
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-left: 8px solid #1c2637;
|
||||
}
|
||||
.page-sidebar-menu-hover-submenu li:hover > .sub-menu {
|
||||
background: #1c2637 !important;
|
||||
}
|
||||
}
|
||||
@media (max-width: 991px) {
|
||||
/* 991px */
|
||||
.page-container {
|
||||
background: #F1F3FA;
|
||||
}
|
||||
|
||||
.page-header.navbar {
|
||||
box-shadow: 0px 1px 10px 0px rgba(50, 50, 50, 0.2);
|
||||
padding: 0;
|
||||
/* Top menu */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown > .dropdown-toggle:hover {
|
||||
background-color: #f6f7fa;
|
||||
}
|
||||
.page-header.navbar .page-top {
|
||||
box-shadow: none;
|
||||
}
|
||||
}
|
||||
@media (max-width: 767px) {
|
||||
/* 767px */
|
||||
.page-header.navbar {
|
||||
background: #17C4BB;
|
||||
/* Top menu */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown > .dropdown-toggle:hover {
|
||||
background-color: #eff1f6;
|
||||
}
|
||||
}
|
||||
/****
|
||||
CSS3 Spinner Bar
|
||||
****/
|
||||
.page-spinner-bar > div,
|
||||
.block-spinner-bar > div {
|
||||
background: #1adbd1;
|
||||
}
|
||||
|
||||
/****
|
||||
Boby
|
||||
****/
|
||||
body {
|
||||
background-color: #26344B;
|
||||
}
|
||||
|
||||
body.page-boxed {
|
||||
background-color: #C0C6C2;
|
||||
}
|
||||
@@ -1,428 +0,0 @@
|
||||
/***********
|
||||
Page Header
|
||||
***********/
|
||||
/* Header search bar, toggler button & top menu */
|
||||
.page-header.navbar {
|
||||
/* Top notification menu/bar */
|
||||
/* Header seaech box */
|
||||
}
|
||||
.page-header.navbar .page-logo {
|
||||
background: #EF3F3F;
|
||||
}
|
||||
.page-header.navbar .page-top {
|
||||
box-shadow: 0px 1px 10px 0px rgba(50, 50, 50, 0.2);
|
||||
background: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav {
|
||||
/* Extended Dropdowns */
|
||||
/* Notification */
|
||||
/* Inbox */
|
||||
/* Tasks */
|
||||
/* User */
|
||||
/* Language */
|
||||
/* Dark version */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle:hover {
|
||||
background-color: #f9fafc;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle > i {
|
||||
color: #C0CDDC;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle .badge.badge-default {
|
||||
background-color: #EF3F3F;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle {
|
||||
background-color: #f9fafc;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-menu:before {
|
||||
border-bottom-color: #e4e8ee;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu {
|
||||
border: 1px solid #e4e8ee;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu:before {
|
||||
border-bottom-color: #d4dae4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu:after {
|
||||
border-bottom-color: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external {
|
||||
background: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > h3 {
|
||||
color: #62878f;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a:hover {
|
||||
color: #3175af;
|
||||
text-decoration: none;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a {
|
||||
border-bottom: 1px solid #EFF2F6 !important;
|
||||
color: #888888;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a:hover {
|
||||
background: #f8f9fa;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #f1f1f1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #e4e4e4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .circle {
|
||||
background-color: #EF3F3F;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .corner {
|
||||
border-color: transparent transparent transparent #EF3F3F;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox .dropdown-menu .dropdown-menu-list .subject .from {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-tasks .dropdown-menu .dropdown-menu-list .progress {
|
||||
background-color: #dfe2e9;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > .username {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > i {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-menu {
|
||||
width: 195px;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-language > .dropdown-toggle > .langname {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu {
|
||||
background: #575757;
|
||||
border: 0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu:after {
|
||||
border-bottom-color: #575757;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external {
|
||||
background: #424242;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > h3 {
|
||||
color: #c2c2c2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > a:hover {
|
||||
color: #87b6dd;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a {
|
||||
color: #cecece;
|
||||
border-bottom: 1px solid #666666 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a > i,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a > i {
|
||||
color: #b5b5b5;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a:hover,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a:hover {
|
||||
background: #616161;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li.divider {
|
||||
background: #666666;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #4a4a4a;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #3d3d3d;
|
||||
}
|
||||
.page-header.navbar .search-form {
|
||||
background: #fff;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-moz-placeholder {
|
||||
color: #7c94aa;
|
||||
opacity: 1;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control:-ms-input-placeholder {
|
||||
color: #7c94aa;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-webkit-input-placeholder {
|
||||
color: #7c94aa;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .input-group-btn .btn.submit > i {
|
||||
color: #7f96ac;
|
||||
}
|
||||
|
||||
/* Page sidebar */
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover,
|
||||
.page-sidebar {
|
||||
background-color: #3D3D3D;
|
||||
/* Default sidebar */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu,
|
||||
.page-sidebar .page-sidebar-menu {
|
||||
/* 1st level links */
|
||||
/* All links */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
border-top: 1px solid #454545;
|
||||
color: #d6d6d6;
|
||||
}
|
||||
@media (max-width: 991px) {
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
/* 991px */
|
||||
border-top: 1px solid #515151;
|
||||
}
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li > a > i {
|
||||
color: #8a8a8a;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class*="icon-"] {
|
||||
color: #969696;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow.open:before {
|
||||
color: #5c5c5c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a {
|
||||
background: #353535;
|
||||
color: #f0f0f0;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > i {
|
||||
color: #969696;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow.open:before {
|
||||
color: #969696;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a {
|
||||
background: #333333;
|
||||
color: white;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a:hover, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a:hover {
|
||||
background: #383838;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > i {
|
||||
color: #f04848;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow.open:before {
|
||||
color: whitesmoke;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:last-child > a,
|
||||
.page-sidebar .page-sidebar-menu > li:last-child > a {
|
||||
border-bottom: 1px solid transparent !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow.open:before {
|
||||
color: #5c5c5c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow.open:before {
|
||||
color: #969696;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow.open:before {
|
||||
color: whitesmoke;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu:hover .sub-menu, .page-sidebar-closed
|
||||
.page-sidebar .page-sidebar-menu:hover .sub-menu {
|
||||
background: #2e2e2e;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a {
|
||||
color: #c9c9c9;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i {
|
||||
color: #7d7d7d;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"] {
|
||||
color: #8a8a8a;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow.open:before {
|
||||
color: #5c5c5c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a {
|
||||
background: #353535 !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > i {
|
||||
color: #969696;
|
||||
color: #b0b0b0;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before {
|
||||
color: #969696;
|
||||
}
|
||||
|
||||
/******
|
||||
Page Footer
|
||||
******/
|
||||
.page-footer .page-footer-inner {
|
||||
color: #bdbdbd;
|
||||
}
|
||||
.page-footer-fixed .page-footer {
|
||||
background-color: #a5aea8;
|
||||
}
|
||||
.page-footer-fixed .page-footer .page-footer-inner {
|
||||
color: #121618;
|
||||
}
|
||||
|
||||
.page-boxed .page-footer .page-footer-inner {
|
||||
color: #121618;
|
||||
}
|
||||
.page-footer-fixed .page-boxed .page-footer {
|
||||
background-color: #a5aea8;
|
||||
}
|
||||
|
||||
@media (min-width: 992px) {
|
||||
/* 992px */
|
||||
/* Sidebar menu closed */
|
||||
.page-sidebar-menu.page-sidebar-menu-hover-submenu li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
|
||||
/* Fixed Sidebar */
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-content {
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer {
|
||||
background-color: #F1F3FA;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer .page-footer-inner {
|
||||
color: #333;
|
||||
}
|
||||
|
||||
/* Boxed Layout */
|
||||
.page-boxed {
|
||||
background-color: #b8bfba !important;
|
||||
/* Page container */
|
||||
}
|
||||
.page-boxed .page-container {
|
||||
background-color: #3D3D3D;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed .page-container {
|
||||
border-left: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-right: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
|
||||
/* Sidebar Menu Wirh Hoverable Submenu */
|
||||
.page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-right: 8px solid #2e2e2e;
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-left: 8px solid #2e2e2e;
|
||||
}
|
||||
.page-sidebar-menu-hover-submenu li:hover > .sub-menu {
|
||||
background: #2e2e2e !important;
|
||||
}
|
||||
}
|
||||
@media (max-width: 991px) {
|
||||
/* 991px */
|
||||
.page-container {
|
||||
background: #F1F3FA;
|
||||
}
|
||||
|
||||
.page-header.navbar {
|
||||
box-shadow: 0px 1px 10px 0px rgba(50, 50, 50, 0.2);
|
||||
padding: 0;
|
||||
/* Top menu */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown > .dropdown-toggle:hover {
|
||||
background-color: #f6f7fa;
|
||||
}
|
||||
.page-header.navbar .page-top {
|
||||
box-shadow: none;
|
||||
}
|
||||
}
|
||||
@media (max-width: 767px) {
|
||||
/* 767px */
|
||||
.page-header.navbar {
|
||||
background: #EF3F3F;
|
||||
/* Top menu */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown > .dropdown-toggle:hover {
|
||||
background-color: #eff1f6;
|
||||
}
|
||||
}
|
||||
/****
|
||||
CSS3 Spinner Bar
|
||||
****/
|
||||
.page-spinner-bar > div,
|
||||
.block-spinner-bar > div {
|
||||
background: #f15757;
|
||||
}
|
||||
|
||||
/****
|
||||
Boby
|
||||
****/
|
||||
body {
|
||||
background-color: #3D3D3D;
|
||||
}
|
||||
|
||||
body.page-boxed {
|
||||
background-color: #C0C6C2;
|
||||
}
|
||||
@@ -1,428 +0,0 @@
|
||||
/***********
|
||||
Page Header
|
||||
***********/
|
||||
/* Header search bar, toggler button & top menu */
|
||||
.page-header.navbar {
|
||||
/* Top notification menu/bar */
|
||||
/* Header seaech box */
|
||||
}
|
||||
.page-header.navbar .page-logo {
|
||||
background: #FB5557;
|
||||
}
|
||||
.page-header.navbar .page-top {
|
||||
box-shadow: 0px 1px 10px 0px rgba(50, 50, 50, 0.2);
|
||||
background: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav {
|
||||
/* Extended Dropdowns */
|
||||
/* Notification */
|
||||
/* Inbox */
|
||||
/* Tasks */
|
||||
/* User */
|
||||
/* Language */
|
||||
/* Dark version */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle:hover {
|
||||
background-color: #f9fafc;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle > i {
|
||||
color: #C0CDDC;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle .badge.badge-default {
|
||||
background-color: #FB5557;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle {
|
||||
background-color: #f9fafc;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-menu:before {
|
||||
border-bottom-color: #e4e8ee;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu {
|
||||
border: 1px solid #e4e8ee;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu:before {
|
||||
border-bottom-color: #d4dae4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu:after {
|
||||
border-bottom-color: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external {
|
||||
background: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > h3 {
|
||||
color: #62878f;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a:hover {
|
||||
color: #3175af;
|
||||
text-decoration: none;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a {
|
||||
border-bottom: 1px solid #EFF2F6 !important;
|
||||
color: #888888;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a:hover {
|
||||
background: #f8f9fa;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #f1f1f1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #e4e4e4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .circle {
|
||||
background-color: #FB5557;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .corner {
|
||||
border-color: transparent transparent transparent #FB5557;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox .dropdown-menu .dropdown-menu-list .subject .from {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-tasks .dropdown-menu .dropdown-menu-list .progress {
|
||||
background-color: #dfe2e9;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > .username {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > i {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-menu {
|
||||
width: 195px;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-language > .dropdown-toggle > .langname {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu {
|
||||
background: #536470;
|
||||
border: 0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu:after {
|
||||
border-bottom-color: #536470;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external {
|
||||
background: #414f59;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > h3 {
|
||||
color: #c5ced4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > a:hover {
|
||||
color: #87b6dd;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a {
|
||||
color: #d4dadf;
|
||||
border-bottom: 1px solid #607482 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a > i,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a > i {
|
||||
color: #b6c2c9;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a:hover,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a:hover {
|
||||
background: #5b6f7c;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li.divider {
|
||||
background: #607482;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #485762;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #3d4a53;
|
||||
}
|
||||
.page-header.navbar .search-form {
|
||||
background: #fff;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-moz-placeholder {
|
||||
color: #7c94aa;
|
||||
opacity: 1;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control:-ms-input-placeholder {
|
||||
color: #7c94aa;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-webkit-input-placeholder {
|
||||
color: #7c94aa;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .input-group-btn .btn.submit > i {
|
||||
color: #7f96ac;
|
||||
}
|
||||
|
||||
/* Page sidebar */
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover,
|
||||
.page-sidebar {
|
||||
background-color: #3D4A53;
|
||||
/* Default sidebar */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu,
|
||||
.page-sidebar .page-sidebar-menu {
|
||||
/* 1st level links */
|
||||
/* All links */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
border-top: 1px solid #43525c;
|
||||
color: #dce2e6;
|
||||
}
|
||||
@media (max-width: 991px) {
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
/* 991px */
|
||||
border-top: 1px solid #4e5f6b;
|
||||
}
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li > a > i {
|
||||
color: #019660;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class*="icon-"] {
|
||||
color: #01b070;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow.open:before {
|
||||
color: #576976;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a {
|
||||
background: #37424a;
|
||||
color: #fafbfb;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > i {
|
||||
color: #01b070;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow.open:before {
|
||||
color: #01b070;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a {
|
||||
background: #344047;
|
||||
color: white;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a:hover, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a:hover {
|
||||
background: #39454d;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > i {
|
||||
color: #fb5f61;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow.open:before {
|
||||
color: #f3f5f6;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:last-child > a,
|
||||
.page-sidebar .page-sidebar-menu > li:last-child > a {
|
||||
border-bottom: 1px solid transparent !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow.open:before {
|
||||
color: #576976;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow.open:before {
|
||||
color: #01b070;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow.open:before {
|
||||
color: #f3f5f6;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu:hover .sub-menu, .page-sidebar-closed
|
||||
.page-sidebar .page-sidebar-menu:hover .sub-menu {
|
||||
background: #303a41;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a {
|
||||
color: #ced5db;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i {
|
||||
color: #768b9a;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"] {
|
||||
color: #8497a5;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow.open:before {
|
||||
color: #576976;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a {
|
||||
background: #37424a !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > i {
|
||||
color: #01b070;
|
||||
color: #b0bdc5;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before {
|
||||
color: #01b070;
|
||||
}
|
||||
|
||||
/******
|
||||
Page Footer
|
||||
******/
|
||||
.page-footer .page-footer-inner {
|
||||
color: #bfc9d0;
|
||||
}
|
||||
.page-footer-fixed .page-footer {
|
||||
background-color: #cdd2cf;
|
||||
}
|
||||
.page-footer-fixed .page-footer .page-footer-inner {
|
||||
color: #121618;
|
||||
}
|
||||
|
||||
.page-boxed .page-footer .page-footer-inner {
|
||||
color: #121618;
|
||||
}
|
||||
.page-footer-fixed .page-boxed .page-footer {
|
||||
background-color: #cdd2cf;
|
||||
}
|
||||
|
||||
@media (min-width: 992px) {
|
||||
/* 992px */
|
||||
/* Sidebar menu closed */
|
||||
.page-sidebar-menu.page-sidebar-menu-hover-submenu li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
|
||||
/* Fixed Sidebar */
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-content {
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer {
|
||||
background-color: #F1F3FA;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer .page-footer-inner {
|
||||
color: #333;
|
||||
}
|
||||
|
||||
/* Boxed Layout */
|
||||
.page-boxed {
|
||||
background-color: #c5cbc7 !important;
|
||||
/* Page container */
|
||||
}
|
||||
.page-boxed .page-container {
|
||||
background-color: #3D4A53;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed .page-container {
|
||||
border-left: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-right: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
|
||||
/* Sidebar Menu Wirh Hoverable Submenu */
|
||||
.page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-right: 8px solid #303a41;
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-left: 8px solid #303a41;
|
||||
}
|
||||
.page-sidebar-menu-hover-submenu li:hover > .sub-menu {
|
||||
background: #303a41 !important;
|
||||
}
|
||||
}
|
||||
@media (max-width: 991px) {
|
||||
/* 991px */
|
||||
.page-container {
|
||||
background: #F1F3FA;
|
||||
}
|
||||
|
||||
.page-header.navbar {
|
||||
box-shadow: 0px 1px 10px 0px rgba(50, 50, 50, 0.2);
|
||||
padding: 0;
|
||||
/* Top menu */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown > .dropdown-toggle:hover {
|
||||
background-color: #f6f7fa;
|
||||
}
|
||||
.page-header.navbar .page-top {
|
||||
box-shadow: none;
|
||||
}
|
||||
}
|
||||
@media (max-width: 767px) {
|
||||
/* 767px */
|
||||
.page-header.navbar {
|
||||
background: #FB5557;
|
||||
/* Top menu */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown > .dropdown-toggle:hover {
|
||||
background-color: #eff1f6;
|
||||
}
|
||||
}
|
||||
/****
|
||||
CSS3 Spinner Bar
|
||||
****/
|
||||
.page-spinner-bar > div,
|
||||
.block-spinner-bar > div {
|
||||
background: #fc6e70;
|
||||
}
|
||||
|
||||
/****
|
||||
Boby
|
||||
****/
|
||||
body {
|
||||
background-color: #3D4A53;
|
||||
}
|
||||
|
||||
body.page-boxed {
|
||||
background-color: #cdd2cf;
|
||||
}
|
||||
@@ -1,428 +0,0 @@
|
||||
/***********
|
||||
Page Header
|
||||
***********/
|
||||
/* Header search bar, toggler button & top menu */
|
||||
.page-header.navbar {
|
||||
/* Top notification menu/bar */
|
||||
/* Header seaech box */
|
||||
}
|
||||
.page-header.navbar .page-logo {
|
||||
background: #14B9D6;
|
||||
}
|
||||
.page-header.navbar .page-top {
|
||||
box-shadow: 0px 1px 10px 0px rgba(50, 50, 50, 0.2);
|
||||
background: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav {
|
||||
/* Extended Dropdowns */
|
||||
/* Notification */
|
||||
/* Inbox */
|
||||
/* Tasks */
|
||||
/* User */
|
||||
/* Language */
|
||||
/* Dark version */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle:hover {
|
||||
background-color: #f9fafc;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle > i {
|
||||
color: #C0CDDC;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle .badge.badge-default {
|
||||
background-color: #14B9D6;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle {
|
||||
background-color: #f9fafc;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-menu:before {
|
||||
border-bottom-color: #e4e8ee;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu {
|
||||
border: 1px solid #e4e8ee;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu:before {
|
||||
border-bottom-color: #d4dae4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu:after {
|
||||
border-bottom-color: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external {
|
||||
background: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > h3 {
|
||||
color: #62878f;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a:hover {
|
||||
color: #3175af;
|
||||
text-decoration: none;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a {
|
||||
border-bottom: 1px solid #EFF2F6 !important;
|
||||
color: #888888;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a:hover {
|
||||
background: #f8f9fa;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #f1f1f1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #e4e4e4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .circle {
|
||||
background-color: #14B9D6;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .corner {
|
||||
border-color: transparent transparent transparent #14B9D6;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox .dropdown-menu .dropdown-menu-list .subject .from {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-tasks .dropdown-menu .dropdown-menu-list .progress {
|
||||
background-color: #dfe2e9;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > .username {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > i {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-menu {
|
||||
width: 195px;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-language > .dropdown-toggle > .langname {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu {
|
||||
background: #627587;
|
||||
border: 0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu:after {
|
||||
border-bottom-color: #627587;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external {
|
||||
background: #51616f;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > h3 {
|
||||
color: #dbe0e4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > a:hover {
|
||||
color: #87b6dd;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a {
|
||||
color: #e9ecef;
|
||||
border-bottom: 1px solid #718497 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a > i,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a > i {
|
||||
color: #ccd3da;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a:hover,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a:hover {
|
||||
background: #6b7f92;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li.divider {
|
||||
background: #718497;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #586878;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #4d5b69;
|
||||
}
|
||||
.page-header.navbar .search-form {
|
||||
background: #fff;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-moz-placeholder {
|
||||
color: #7c94aa;
|
||||
opacity: 1;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control:-ms-input-placeholder {
|
||||
color: #7c94aa;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-webkit-input-placeholder {
|
||||
color: #7c94aa;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .input-group-btn .btn.submit > i {
|
||||
color: #7f96ac;
|
||||
}
|
||||
|
||||
/* Page sidebar */
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover,
|
||||
.page-sidebar {
|
||||
background-color: #4d5b69;
|
||||
/* Default sidebar */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu,
|
||||
.page-sidebar .page-sidebar-menu {
|
||||
/* 1st level links */
|
||||
/* All links */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
border-top: 1px solid #536372;
|
||||
color: #f2f4f6;
|
||||
}
|
||||
@media (max-width: 991px) {
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
/* 991px */
|
||||
border-top: 1px solid #5e7081;
|
||||
}
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li > a > i {
|
||||
color: #7ba0bb;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class*="icon-"] {
|
||||
color: #8cacc3;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow.open:before {
|
||||
color: #677a8c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a {
|
||||
background: #465460;
|
||||
color: white;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > i {
|
||||
color: #8cacc3;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow.open:before {
|
||||
color: #8cacc3;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a {
|
||||
background: #44515d;
|
||||
color: white;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a:hover, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a:hover {
|
||||
background: #495663;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > i {
|
||||
color: #15c1df;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow.open:before {
|
||||
color: #f3f5f6;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:last-child > a,
|
||||
.page-sidebar .page-sidebar-menu > li:last-child > a {
|
||||
border-bottom: 1px solid transparent !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow.open:before {
|
||||
color: #677a8c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow.open:before {
|
||||
color: #8cacc3;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow.open:before {
|
||||
color: #f3f5f6;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu:hover .sub-menu, .page-sidebar-closed
|
||||
.page-sidebar .page-sidebar-menu:hover .sub-menu {
|
||||
background: #404c57;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a {
|
||||
color: #e4e7eb;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i {
|
||||
color: #8b9baa;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"] {
|
||||
color: #9aa8b5;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow.open:before {
|
||||
color: #677a8c;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a {
|
||||
background: #465460 !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > i {
|
||||
color: #8cacc3;
|
||||
color: #c6ced5;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before {
|
||||
color: #8cacc3;
|
||||
}
|
||||
|
||||
/******
|
||||
Page Footer
|
||||
******/
|
||||
.page-footer .page-footer-inner {
|
||||
color: #d5dbe0;
|
||||
}
|
||||
.page-footer-fixed .page-footer {
|
||||
background-color: #adb5b0;
|
||||
}
|
||||
.page-footer-fixed .page-footer .page-footer-inner {
|
||||
color: #121618;
|
||||
}
|
||||
|
||||
.page-boxed .page-footer .page-footer-inner {
|
||||
color: #121618;
|
||||
}
|
||||
.page-footer-fixed .page-boxed .page-footer {
|
||||
background-color: #adb5b0;
|
||||
}
|
||||
|
||||
@media (min-width: 992px) {
|
||||
/* 992px */
|
||||
/* Sidebar menu closed */
|
||||
.page-sidebar-menu.page-sidebar-menu-hover-submenu li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
|
||||
/* Fixed Sidebar */
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-content {
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer {
|
||||
background-color: #F1F3FA;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer .page-footer-inner {
|
||||
color: #333;
|
||||
}
|
||||
|
||||
/* Boxed Layout */
|
||||
.page-boxed {
|
||||
background-color: #c0c6c2 !important;
|
||||
/* Page container */
|
||||
}
|
||||
.page-boxed .page-container {
|
||||
background-color: #4d5b69;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed .page-container {
|
||||
border-left: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-right: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
|
||||
/* Sidebar Menu Wirh Hoverable Submenu */
|
||||
.page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-right: 8px solid #404c57;
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-left: 8px solid #404c57;
|
||||
}
|
||||
.page-sidebar-menu-hover-submenu li:hover > .sub-menu {
|
||||
background: #404c57 !important;
|
||||
}
|
||||
}
|
||||
@media (max-width: 991px) {
|
||||
/* 991px */
|
||||
.page-container {
|
||||
background: #F1F3FA;
|
||||
}
|
||||
|
||||
.page-header.navbar {
|
||||
box-shadow: 0px 1px 10px 0px rgba(50, 50, 50, 0.2);
|
||||
padding: 0;
|
||||
/* Top menu */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown > .dropdown-toggle:hover {
|
||||
background-color: #f6f7fa;
|
||||
}
|
||||
.page-header.navbar .page-top {
|
||||
box-shadow: none;
|
||||
}
|
||||
}
|
||||
@media (max-width: 767px) {
|
||||
/* 767px */
|
||||
.page-header.navbar {
|
||||
background: #14B9D6;
|
||||
/* Top menu */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown > .dropdown-toggle:hover {
|
||||
background-color: #eff1f6;
|
||||
}
|
||||
}
|
||||
/****
|
||||
CSS3 Spinner Bar
|
||||
****/
|
||||
.page-spinner-bar > div,
|
||||
.block-spinner-bar > div {
|
||||
background: #1acbea;
|
||||
}
|
||||
|
||||
/****
|
||||
Boby
|
||||
****/
|
||||
body {
|
||||
background-color: #4d5b69;
|
||||
}
|
||||
|
||||
body.page-boxed {
|
||||
background-color: #c8cdca;
|
||||
}
|
||||
@@ -1,428 +0,0 @@
|
||||
/***********
|
||||
Page Header
|
||||
***********/
|
||||
/* Header search bar, toggler button & top menu */
|
||||
.page-header.navbar {
|
||||
/* Top notification menu/bar */
|
||||
/* Header seaech box */
|
||||
}
|
||||
.page-header.navbar .page-logo {
|
||||
background: #ea4b4b;
|
||||
}
|
||||
.page-header.navbar .page-top {
|
||||
box-shadow: 0px 1px 10px 0px rgba(50, 50, 50, 0.2);
|
||||
background: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav {
|
||||
/* Extended Dropdowns */
|
||||
/* Notification */
|
||||
/* Inbox */
|
||||
/* Tasks */
|
||||
/* User */
|
||||
/* Language */
|
||||
/* Dark version */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle:hover {
|
||||
background-color: #f9fafc;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle > i {
|
||||
color: #C0CDDC;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-toggle .badge.badge-default {
|
||||
background-color: #ea4b4b;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle {
|
||||
background-color: #f9fafc;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown .dropdown-menu:before {
|
||||
border-bottom-color: #e4e8ee;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu {
|
||||
border: 1px solid #e4e8ee;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu:before {
|
||||
border-bottom-color: #d4dae4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu:after {
|
||||
border-bottom-color: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external {
|
||||
background: #eaedf2;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > h3 {
|
||||
color: #62878f;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu > li.external > a:hover {
|
||||
color: #3175af;
|
||||
text-decoration: none;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a {
|
||||
border-bottom: 1px solid #EFF2F6 !important;
|
||||
color: #888888;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-extended .dropdown-menu .dropdown-menu-list > li > a:hover {
|
||||
background: #f8f9fa;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #f1f1f1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #e4e4e4;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .circle {
|
||||
background-color: #ea4b4b;
|
||||
color: #ffffff;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox > .dropdown-toggle > .corner {
|
||||
border-color: transparent transparent transparent #ea4b4b;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-inbox .dropdown-menu .dropdown-menu-list .subject .from {
|
||||
color: #5b9bd1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-tasks .dropdown-menu .dropdown-menu-list .progress {
|
||||
background-color: #dfe2e9;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > .username {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > i {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-menu {
|
||||
width: 195px;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-language > .dropdown-toggle > .langname {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu {
|
||||
background: #9facac;
|
||||
border: 0;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu:after {
|
||||
border-bottom-color: #9facac;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external {
|
||||
background: #899a9a;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > h3 {
|
||||
color: white;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu > li.external > a:hover {
|
||||
color: #87b6dd;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a {
|
||||
color: white;
|
||||
border-bottom: 1px solid #afbbbb !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a > i,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a > i {
|
||||
color: white;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a:hover,
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu .dropdown-menu-list > li a:hover {
|
||||
background: #aab6b6;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li a {
|
||||
border-bottom: 0 !important;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-dark .dropdown-menu.dropdown-menu-default > li.divider {
|
||||
background: #afbbbb;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a .time {
|
||||
background: #91a1a1;
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown-notification.dropdown-dark .dropdown-menu .dropdown-menu-list > li > a:hover .time {
|
||||
background: #839595;
|
||||
}
|
||||
.page-header.navbar .search-form {
|
||||
background: #fff;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control {
|
||||
color: #7f96ac;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-moz-placeholder {
|
||||
color: #7c94aa;
|
||||
opacity: 1;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control:-ms-input-placeholder {
|
||||
color: #7c94aa;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .form-control::-webkit-input-placeholder {
|
||||
color: #7c94aa;
|
||||
}
|
||||
.page-header.navbar .search-form .input-group .input-group-btn .btn.submit > i {
|
||||
color: #7f96ac;
|
||||
}
|
||||
|
||||
/* Page sidebar */
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover,
|
||||
.page-sidebar {
|
||||
background-color: #839595;
|
||||
/* Default sidebar */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu,
|
||||
.page-sidebar .page-sidebar-menu {
|
||||
/* 1st level links */
|
||||
/* All links */
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
border-top: 1px solid #8b9c9c;
|
||||
color: white;
|
||||
}
|
||||
@media (max-width: 991px) {
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu > li > a {
|
||||
/* 991px */
|
||||
border-top: 1px solid #99a8a8;
|
||||
}
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li > a > i {
|
||||
color: #f4f5f5;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu > li > a > i[class*="icon-"] {
|
||||
color: white;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li > a > .arrow.open:before {
|
||||
color: #a4b1b1;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a {
|
||||
background: #7b8e8e;
|
||||
color: white;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > i {
|
||||
color: white;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.open > a > .arrow.open:before {
|
||||
color: white;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a {
|
||||
background: #788b8b;
|
||||
color: white;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a:hover, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a:hover,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a:hover {
|
||||
background: #7e9090;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > i {
|
||||
color: #eb5454;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li.active.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu > li.active.open > a > .arrow.open:before {
|
||||
color: #f4f6f6;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu > li:last-child > a,
|
||||
.page-sidebar .page-sidebar-menu > li:last-child > a {
|
||||
border-bottom: 1px solid transparent !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li > a > .arrow.open:before {
|
||||
color: #a4b1b1;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li:hover > a > .arrow.open:before {
|
||||
color: white;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu li.active > a > .arrow.open:before {
|
||||
color: #f4f6f6;
|
||||
}
|
||||
.page-sidebar-closed .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu:hover .sub-menu, .page-sidebar-closed
|
||||
.page-sidebar .page-sidebar-menu:hover .sub-menu {
|
||||
background: #738686;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a {
|
||||
color: white;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i {
|
||||
color: #f1f3f3;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class^="icon-"],
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > i[class*="icon-"] {
|
||||
color: white;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li > a > .arrow.open:before {
|
||||
color: #a4b1b1;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a {
|
||||
background: #7b8e8e !important;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > i, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > i,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > i {
|
||||
color: white;
|
||||
color: white;
|
||||
}
|
||||
.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow:before, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.open > a > .arrow.open:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow:before,
|
||||
.page-sidebar .page-sidebar-menu .sub-menu > li.active > a > .arrow.open:before {
|
||||
color: white;
|
||||
}
|
||||
|
||||
/******
|
||||
Page Footer
|
||||
******/
|
||||
.page-footer .page-footer-inner {
|
||||
color: #e4e7e7;
|
||||
}
|
||||
.page-footer-fixed .page-footer {
|
||||
background-color: #d5d9d7;
|
||||
}
|
||||
.page-footer-fixed .page-footer .page-footer-inner {
|
||||
color: #121618;
|
||||
}
|
||||
|
||||
.page-boxed .page-footer .page-footer-inner {
|
||||
color: #121618;
|
||||
}
|
||||
.page-footer-fixed .page-boxed .page-footer {
|
||||
background-color: #d5d9d7;
|
||||
}
|
||||
|
||||
@media (min-width: 992px) {
|
||||
/* 992px */
|
||||
/* Sidebar menu closed */
|
||||
.page-sidebar-menu.page-sidebar-menu-hover-submenu li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
.page-sidebar-menu.page-sidebar-menu-closed > li:hover > .sub-menu {
|
||||
box-shadow: 5px 5px rgba(48, 48, 48, 0.2);
|
||||
}
|
||||
|
||||
/* Fixed Sidebar */
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-content {
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer {
|
||||
background-color: #F1F3FA;
|
||||
}
|
||||
.page-sidebar-fixed:not(.page-footer-fixed) .page-footer .page-footer-inner {
|
||||
color: #333;
|
||||
}
|
||||
|
||||
/* Boxed Layout */
|
||||
.page-boxed {
|
||||
background-color: #e8eae9 !important;
|
||||
/* Page container */
|
||||
}
|
||||
.page-boxed .page-container {
|
||||
background-color: #839595;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed .page-container {
|
||||
border-left: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
.page-boxed.page-sidebar-reversed.page-sidebar-fixed .page-container {
|
||||
border-left: 0;
|
||||
border-right: 0;
|
||||
border-bottom: 0;
|
||||
}
|
||||
|
||||
/* Sidebar Menu Wirh Hoverable Submenu */
|
||||
.page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-right: 8px solid #738686;
|
||||
}
|
||||
.page-sidebar-reversed .page-sidebar-menu-hover-submenu li:hover a > .arrow {
|
||||
border-left: 8px solid #738686;
|
||||
}
|
||||
.page-sidebar-menu-hover-submenu li:hover > .sub-menu {
|
||||
background: #738686 !important;
|
||||
}
|
||||
}
|
||||
@media (max-width: 991px) {
|
||||
/* 991px */
|
||||
.page-container {
|
||||
background: #F1F3FA;
|
||||
}
|
||||
|
||||
.page-header.navbar {
|
||||
box-shadow: 0px 1px 10px 0px rgba(50, 50, 50, 0.2);
|
||||
padding: 0;
|
||||
/* Top menu */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown > .dropdown-toggle:hover {
|
||||
background-color: #f6f7fa;
|
||||
}
|
||||
.page-header.navbar .page-top {
|
||||
box-shadow: none;
|
||||
}
|
||||
}
|
||||
@media (max-width: 767px) {
|
||||
/* 767px */
|
||||
.page-header.navbar {
|
||||
background: #ea4b4b;
|
||||
/* Top menu */
|
||||
}
|
||||
.page-header.navbar .top-menu .navbar-nav > li.dropdown > .dropdown-toggle:hover {
|
||||
background-color: #eff1f6;
|
||||
}
|
||||
}
|
||||
/****
|
||||
CSS3 Spinner Bar
|
||||
****/
|
||||
.page-spinner-bar > div,
|
||||
.block-spinner-bar > div {
|
||||
background: #ed6262;
|
||||
}
|
||||
|
||||
/****
|
||||
Boby
|
||||
****/
|
||||
body {
|
||||
background-color: #839595;
|
||||
}
|
||||
|
||||
body.page-boxed {
|
||||
background-color: #f0f2f1;
|
||||
}
|
||||
|
Before Width: | Height: | Size: 29 KiB |
|
Before Width: | Height: | Size: 27 KiB |
|
Before Width: | Height: | Size: 966 B |
|
Before Width: | Height: | Size: 2.0 KiB |
|
Before Width: | Height: | Size: 324 B |
|
Before Width: | Height: | Size: 1.0 KiB |
|
Before Width: | Height: | Size: 1.2 KiB |
|
Before Width: | Height: | Size: 1023 B |
|
Before Width: | Height: | Size: 999 B |
|
Before Width: | Height: | Size: 338 B |
|
Before Width: | Height: | Size: 5.1 KiB |
|
Before Width: | Height: | Size: 5.1 KiB |
|
Before Width: | Height: | Size: 5.1 KiB |
|
Before Width: | Height: | Size: 2.8 KiB |
|
Before Width: | Height: | Size: 948 B |
|
Before Width: | Height: | Size: 193 B |
|
Before Width: | Height: | Size: 318 B |
|
Before Width: | Height: | Size: 247 B |
|
Before Width: | Height: | Size: 247 B |
|
Before Width: | Height: | Size: 243 B |
|
Before Width: | Height: | Size: 143 B |
|
Before Width: | Height: | Size: 132 B |
|
Before Width: | Height: | Size: 314 B |
|
Before Width: | Height: | Size: 326 B |
|
Before Width: | Height: | Size: 1008 B |
|
Before Width: | Height: | Size: 1.1 KiB |
|
Before Width: | Height: | Size: 1.1 KiB |
|
Before Width: | Height: | Size: 1.2 KiB |
|
Before Width: | Height: | Size: 1.1 KiB |
|
Before Width: | Height: | Size: 1.1 KiB |
|
Before Width: | Height: | Size: 135 B |
|
Before Width: | Height: | Size: 135 B |
|
Before Width: | Height: | Size: 135 B |
|
Before Width: | Height: | Size: 135 B |
|
Before Width: | Height: | Size: 135 B |
@@ -1,282 +0,0 @@
|
||||
/**
|
||||
Demo script to handle the theme demo
|
||||
**/
|
||||
var Demo = function () {
|
||||
|
||||
// Handle Theme Settings
|
||||
var handleTheme = function () {
|
||||
|
||||
var panel = $('.theme-panel');
|
||||
|
||||
if ($('body').hasClass('page-boxed') === false) {
|
||||
$('.layout-option', panel).val("fluid");
|
||||
}
|
||||
|
||||
$('.sidebar-option', panel).val("default");
|
||||
$('.page-header-option', panel).val("fixed");
|
||||
$('.page-footer-option', panel).val("default");
|
||||
if ($('.sidebar-pos-option').attr("disabled") === false) {
|
||||
$('.sidebar-pos-option', panel).val(Metronic.isRTL() ? 'right' : 'left');
|
||||
}
|
||||
|
||||
//handle theme layout
|
||||
var resetLayout = function () {
|
||||
$("body").
|
||||
removeClass("page-boxed").
|
||||
removeClass("page-footer-fixed").
|
||||
removeClass("page-sidebar-fixed").
|
||||
removeClass("page-header-fixed").
|
||||
removeClass("page-sidebar-reversed");
|
||||
|
||||
$('.page-header > .page-header-inner').removeClass("container");
|
||||
|
||||
if ($('.page-container').parent(".container").size() === 1) {
|
||||
$('.page-container').insertAfter('body > .clearfix');
|
||||
}
|
||||
|
||||
if ($('.page-footer > .container').size() === 1) {
|
||||
$('.page-footer').html($('.page-footer > .container').html());
|
||||
} else if ($('.page-footer').parent(".container").size() === 1) {
|
||||
$('.page-footer').insertAfter('.page-container');
|
||||
$('.scroll-to-top').insertAfter('.page-footer');
|
||||
}
|
||||
|
||||
$(".top-menu > .navbar-nav > li.dropdown").removeClass("dropdown-dark");
|
||||
|
||||
$('body > .container').remove();
|
||||
};
|
||||
|
||||
var lastSelectedLayout = '';
|
||||
|
||||
var setLayout = function () {
|
||||
|
||||
var layoutOption = $('.layout-option', panel).val();
|
||||
var sidebarOption = $('.sidebar-option', panel).val();
|
||||
var headerOption = $('.page-header-option', panel).val();
|
||||
var footerOption = $('.page-footer-option', panel).val();
|
||||
var sidebarPosOption = $('.sidebar-pos-option', panel).val();
|
||||
var sidebarStyleOption = $('.sidebar-style-option', panel).val();
|
||||
var sidebarMenuOption = $('.sidebar-menu-option', panel).val();
|
||||
var headerTopDropdownStyle = $('.page-header-top-dropdown-style-option', panel).val();
|
||||
|
||||
|
||||
if (sidebarOption == "fixed" && headerOption == "default") {
|
||||
alert('Default Header with Fixed Sidebar option is not supported. Proceed with Fixed Header with Fixed Sidebar.');
|
||||
$('.page-header-option', panel).val("fixed");
|
||||
$('.sidebar-option', panel).val("fixed");
|
||||
sidebarOption = 'fixed';
|
||||
headerOption = 'fixed';
|
||||
}
|
||||
|
||||
resetLayout(); // reset layout to default state
|
||||
|
||||
if (layoutOption === "boxed") {
|
||||
$("body").addClass("page-boxed");
|
||||
|
||||
// set header
|
||||
$('.page-header > .page-header-inner').addClass("container");
|
||||
var cont = $('body > .clearfix').after('<div class="container"></div>');
|
||||
|
||||
// set content
|
||||
$('.page-container').appendTo('body > .container');
|
||||
|
||||
// set footer
|
||||
if (footerOption === 'fixed') {
|
||||
$('.page-footer').html('<div class="container">' + $('.page-footer').html() + '</div>');
|
||||
} else {
|
||||
$('.page-footer').appendTo('body > .container');
|
||||
}
|
||||
}
|
||||
|
||||
if (lastSelectedLayout != layoutOption) {
|
||||
//layout changed, run responsive handler:
|
||||
Metronic.runResizeHandlers();
|
||||
}
|
||||
lastSelectedLayout = layoutOption;
|
||||
|
||||
//header
|
||||
if (headerOption === 'fixed') {
|
||||
$("body").addClass("page-header-fixed");
|
||||
$(".page-header").removeClass("navbar-static-top").addClass("navbar-fixed-top");
|
||||
} else {
|
||||
$("body").removeClass("page-header-fixed");
|
||||
$(".page-header").removeClass("navbar-fixed-top").addClass("navbar-static-top");
|
||||
}
|
||||
|
||||
//sidebar
|
||||
if ($('body').hasClass('page-full-width') === false) {
|
||||
if (sidebarOption === 'fixed') {
|
||||
$("body").addClass("page-sidebar-fixed");
|
||||
$("page-sidebar-menu").addClass("page-sidebar-menu-fixed");
|
||||
$("page-sidebar-menu").removeClass("page-sidebar-menu-default");
|
||||
Layout.initFixedSidebarHoverEffect();
|
||||
} else {
|
||||
$("body").removeClass("page-sidebar-fixed");
|
||||
$("page-sidebar-menu").addClass("page-sidebar-menu-default");
|
||||
$("page-sidebar-menu").removeClass("page-sidebar-menu-fixed");
|
||||
$('.page-sidebar-menu').unbind('mouseenter').unbind('mouseleave');
|
||||
}
|
||||
}
|
||||
|
||||
// top dropdown style
|
||||
if (headerTopDropdownStyle === 'dark') {
|
||||
$(".top-menu > .navbar-nav > li.dropdown").addClass("dropdown-dark");
|
||||
} else {
|
||||
$(".top-menu > .navbar-nav > li.dropdown").removeClass("dropdown-dark");
|
||||
}
|
||||
|
||||
//footer
|
||||
if (footerOption === 'fixed') {
|
||||
$("body").addClass("page-footer-fixed");
|
||||
} else {
|
||||
$("body").removeClass("page-footer-fixed");
|
||||
}
|
||||
|
||||
//sidebar style
|
||||
if (sidebarStyleOption === 'compact') {
|
||||
$(".page-sidebar-menu").addClass("page-sidebar-menu-compact");
|
||||
} else {
|
||||
$(".page-sidebar-menu").removeClass("page-sidebar-menu-compact");
|
||||
}
|
||||
|
||||
//sidebar menu
|
||||
if (sidebarMenuOption === 'hover') {
|
||||
if (sidebarOption == 'fixed') {
|
||||
$('.sidebar-menu-option', panel).val("accordion");
|
||||
alert("Hover Sidebar Menu is not compatible with Fixed Sidebar Mode. Select Default Sidebar Mode Instead.");
|
||||
} else {
|
||||
$(".page-sidebar-menu").addClass("page-sidebar-menu-hover-submenu");
|
||||
}
|
||||
} else {
|
||||
$(".page-sidebar-menu").removeClass("page-sidebar-menu-hover-submenu");
|
||||
}
|
||||
|
||||
//sidebar position
|
||||
if (Metronic.isRTL()) {
|
||||
if (sidebarPosOption === 'left') {
|
||||
$("body").addClass("page-sidebar-reversed");
|
||||
$('#frontend-link').tooltip('destroy').tooltip({
|
||||
placement: 'right'
|
||||
});
|
||||
} else {
|
||||
$("body").removeClass("page-sidebar-reversed");
|
||||
$('#frontend-link').tooltip('destroy').tooltip({
|
||||
placement: 'left'
|
||||
});
|
||||
}
|
||||
} else {
|
||||
if (sidebarPosOption === 'right') {
|
||||
$("body").addClass("page-sidebar-reversed");
|
||||
$('#frontend-link').tooltip('destroy').tooltip({
|
||||
placement: 'left'
|
||||
});
|
||||
} else {
|
||||
$("body").removeClass("page-sidebar-reversed");
|
||||
$('#frontend-link').tooltip('destroy').tooltip({
|
||||
placement: 'right'
|
||||
});
|
||||
}
|
||||
}
|
||||
|
||||
Layout.fixContentHeight(); // fix content height
|
||||
Layout.initFixedSidebar(); // reinitialize fixed sidebar
|
||||
};
|
||||
|
||||
// handle theme colors
|
||||
var setColor = function (color) {
|
||||
var color_ = (Metronic.isRTL() ? color + '-rtl' : color);
|
||||
$('#style_color').attr("href", Layout.getLayoutCssPath() + 'themes/' + color_ + ".css");
|
||||
};
|
||||
|
||||
$('.toggler', panel).click(function () {
|
||||
$('.toggler').hide();
|
||||
$('.toggler-close').show();
|
||||
$('.theme-panel > .theme-options').show();
|
||||
});
|
||||
|
||||
$('.toggler-close', panel).click(function () {
|
||||
$('.toggler').show();
|
||||
$('.toggler-close').hide();
|
||||
$('.theme-panel > .theme-options').hide();
|
||||
});
|
||||
|
||||
$('.theme-colors > ul > li', panel).click(function () {
|
||||
var color = $(this).attr("data-style");
|
||||
setColor(color);
|
||||
$('ul > li', panel).removeClass("current");
|
||||
$(this).addClass("current");
|
||||
});
|
||||
|
||||
// set default theme options:
|
||||
|
||||
if ($("body").hasClass("page-boxed")) {
|
||||
$('.layout-option', panel).val("boxed");
|
||||
}
|
||||
|
||||
if ($("body").hasClass("page-sidebar-fixed")) {
|
||||
$('.sidebar-option', panel).val("fixed");
|
||||
}
|
||||
|
||||
if ($("body").hasClass("page-header-fixed")) {
|
||||
$('.page-header-option', panel).val("fixed");
|
||||
}
|
||||
|
||||
if ($("body").hasClass("page-footer-fixed")) {
|
||||
$('.page-footer-option', panel).val("fixed");
|
||||
}
|
||||
|
||||
if ($("body").hasClass("page-sidebar-reversed")) {
|
||||
$('.sidebar-pos-option', panel).val("right");
|
||||
}
|
||||
|
||||
if ($(".page-sidebar-menu").hasClass("page-sidebar-menu-light")) {
|
||||
$('.sidebar-style-option', panel).val("light");
|
||||
}
|
||||
|
||||
if ($(".page-sidebar-menu").hasClass("page-sidebar-menu-hover-submenu")) {
|
||||
$('.sidebar-menu-option', panel).val("hover");
|
||||
}
|
||||
|
||||
var sidebarOption = $('.sidebar-option', panel).val();
|
||||
var headerOption = $('.page-header-option', panel).val();
|
||||
var footerOption = $('.page-footer-option', panel).val();
|
||||
var sidebarPosOption = $('.sidebar-pos-option', panel).val();
|
||||
var sidebarStyleOption = $('.sidebar-style-option', panel).val();
|
||||
var sidebarMenuOption = $('.sidebar-menu-option', panel).val();
|
||||
|
||||
$('.layout-option, .page-header-top-dropdown-style-option, .page-header-option, .sidebar-option, .page-footer-option, .sidebar-pos-option, .sidebar-style-option, .sidebar-menu-option', panel).change(setLayout);
|
||||
};
|
||||
|
||||
// handle theme style
|
||||
var setThemeStyle = function(style) {
|
||||
var file = (style === 'rounded' ? 'components-rounded' : 'components');
|
||||
file = (Metronic.isRTL() ? file + '-rtl' : file);
|
||||
|
||||
$('#style_components').attr("href", Metronic.getGlobalCssPath() + file + ".css");
|
||||
|
||||
if ($.cookie) {
|
||||
$.cookie('layout-style-option', style);
|
||||
}
|
||||
};
|
||||
|
||||
return {
|
||||
|
||||
//main function to initiate the theme
|
||||
init: function() {
|
||||
// handles style customer tool
|
||||
handleTheme();
|
||||
|
||||
// handle layout style change
|
||||
$('.theme-panel .layout-style-option').change(function() {
|
||||
setThemeStyle($(this).val());
|
||||
});
|
||||
|
||||
// set layout style from cookie
|
||||
if ($.cookie && $.cookie('layout-style-option') === 'rounded') {
|
||||
setThemeStyle($.cookie('layout-style-option'));
|
||||
$('.theme-panel .layout-style-option').val($.cookie('layout-style-option'));
|
||||
}
|
||||
}
|
||||
};
|
||||
|
||||
}();
|
||||
@@ -1,581 +0,0 @@
|
||||
/**
|
||||
Core script to handle the entire theme and core functions
|
||||
**/
|
||||
var Layout = function() {
|
||||
|
||||
var layoutImgPath = 'admin/layout2/img/';
|
||||
|
||||
var layoutCssPath = 'admin/layout2/css/';
|
||||
|
||||
var resBreakpointMd = Metronic.getResponsiveBreakpoint('md');
|
||||
|
||||
//* BEGIN:CORE HANDLERS *//
|
||||
// this function handles responsive layout on screen size resize or mobile device rotate.
|
||||
|
||||
// Set proper height for sidebar and content. The content and sidebar height must be synced always.
|
||||
var handleSidebarAndContentHeight = function() {
|
||||
var content = $('.page-content');
|
||||
var sidebar = $('.page-sidebar');
|
||||
var body = $('body');
|
||||
var height;
|
||||
|
||||
if (body.hasClass("page-footer-fixed") === true && body.hasClass("page-sidebar-fixed") === false) {
|
||||
var available_height = Metronic.getViewPort().height - $('.page-footer').outerHeight() - $('.page-header').outerHeight();
|
||||
if (content.height() < available_height) {
|
||||
content.attr('style', 'min-height:' + available_height + 'px');
|
||||
}
|
||||
} else {
|
||||
if (body.hasClass('page-sidebar-fixed')) {
|
||||
height = _calculateFixedSidebarViewportHeight();
|
||||
if (body.hasClass('page-footer-fixed') === false) {
|
||||
height = height - $('.page-footer').outerHeight();
|
||||
}
|
||||
} else {
|
||||
var headerHeight = $('.page-header').outerHeight();
|
||||
var footerHeight = $('.page-footer').outerHeight();
|
||||
|
||||
if (Metronic.getViewPort().width < resBreakpointMd) {
|
||||
height = Metronic.getViewPort().height - headerHeight - footerHeight;
|
||||
} else {
|
||||
height = sidebar.outerHeight() + 10;
|
||||
}
|
||||
|
||||
if ((height + headerHeight + footerHeight) <= Metronic.getViewPort().height) {
|
||||
height = Metronic.getViewPort().height - headerHeight - footerHeight;
|
||||
}
|
||||
}
|
||||
content.attr('style', 'min-height:' + height + 'px');
|
||||
}
|
||||
};
|
||||
|
||||
// Handle sidebar menu links
|
||||
var handleSidebarMenuActiveLink = function(mode, el) {
|
||||
var url = location.hash.toLowerCase();
|
||||
|
||||
var menu = $('.page-sidebar-menu');
|
||||
|
||||
if (mode === 'click' || mode === 'set') {
|
||||
el = $(el);
|
||||
} else if (mode === 'match') {
|
||||
menu.find("li > a").each(function() {
|
||||
var path = $(this).attr("href").toLowerCase();
|
||||
// url match condition
|
||||
if (path.length > 1 && url.substr(1, path.length - 1) == path.substr(1)) {
|
||||
el = $(this);
|
||||
return;
|
||||
}
|
||||
});
|
||||
}
|
||||
|
||||
if (!el || el.size() == 0) {
|
||||
return;
|
||||
}
|
||||
|
||||
if (el.attr('href').toLowerCase() === 'javascript:;' || el.attr('href').toLowerCase() === '#') {
|
||||
return;
|
||||
}
|
||||
|
||||
var slideSpeed = parseInt(menu.data("slide-speed"));
|
||||
var keepExpand = menu.data("keep-expanded");
|
||||
|
||||
// disable active states
|
||||
menu.find('li.active').removeClass('active');
|
||||
menu.find('li > a > .selected').remove();
|
||||
|
||||
if (menu.hasClass('page-sidebar-menu-hover-submenu') === false) {
|
||||
menu.find('li.open').each(function(){
|
||||
if ($(this).children('.sub-menu').size() === 0) {
|
||||
$(this).removeClass('open');
|
||||
$(this).find('> a > .arrow.open').removeClass('open');
|
||||
}
|
||||
});
|
||||
} else {
|
||||
menu.find('li.open').removeClass('open');
|
||||
}
|
||||
|
||||
el.parents('li').each(function () {
|
||||
$(this).addClass('active');
|
||||
$(this).find('> a > span.arrow').addClass('open');
|
||||
|
||||
if ($(this).parent('ul.page-sidebar-menu').size() === 1) {
|
||||
$(this).find('> a').append('<span class="selected"></span>');
|
||||
}
|
||||
|
||||
if ($(this).children('ul.sub-menu').size() === 1) {
|
||||
$(this).addClass('open');
|
||||
}
|
||||
});
|
||||
|
||||
if (mode === 'click') {
|
||||
if (Metronic.getViewPort().width < resBreakpointMd && $('.page-sidebar').hasClass("in")) { // close the menu on mobile view while laoding a page
|
||||
$('.page-header .responsive-toggler').click();
|
||||
}
|
||||
}
|
||||
};
|
||||
|
||||
// Handle sidebar menu
|
||||
var handleSidebarMenu = function() {
|
||||
$('.page-sidebar').on('click', 'li > a', function(e) {
|
||||
|
||||
if (Metronic.getViewPort().width >= resBreakpointMd && $(this).parents('.page-sidebar-menu-hover-submenu').size() === 1) { // exit of hover sidebar menu
|
||||
return;
|
||||
}
|
||||
|
||||
if ($(this).next().hasClass('sub-menu') === false) {
|
||||
if (Metronic.getViewPort().width < resBreakpointMd && $('.page-sidebar').hasClass("in")) { // close the menu on mobile view while laoding a page
|
||||
$('.page-header .responsive-toggler').click();
|
||||
}
|
||||
return;
|
||||
}
|
||||
|
||||
if ($(this).next().hasClass('sub-menu always-open')) {
|
||||
return;
|
||||
}
|
||||
|
||||
var parent = $(this).parent().parent();
|
||||
var the = $(this);
|
||||
var menu = $('.page-sidebar-menu');
|
||||
var sub = $(this).next();
|
||||
|
||||
var autoScroll = menu.data("auto-scroll");
|
||||
var slideSpeed = parseInt(menu.data("slide-speed"));
|
||||
var keepExpand = menu.data("keep-expanded");
|
||||
|
||||
if (keepExpand !== true) {
|
||||
parent.children('li.open').children('a').children('.arrow').removeClass('open');
|
||||
parent.children('li.open').children('.sub-menu:not(.always-open)').slideUp(slideSpeed);
|
||||
parent.children('li.open').removeClass('open');
|
||||
}
|
||||
|
||||
var slideOffeset = -200;
|
||||
|
||||
if (sub.is(":visible")) {
|
||||
$('.arrow', $(this)).removeClass("open");
|
||||
$(this).parent().removeClass("open");
|
||||
sub.slideUp(slideSpeed, function() {
|
||||
if (autoScroll === true && $('body').hasClass('page-sidebar-closed') === false) {
|
||||
if ($('body').hasClass('page-sidebar-fixed')) {
|
||||
menu.slimScroll({
|
||||
'scrollTo': (the.position()).top
|
||||
});
|
||||
} else {
|
||||
Metronic.scrollTo(the, slideOffeset);
|
||||
}
|
||||
}
|
||||
handleSidebarAndContentHeight();
|
||||
});
|
||||
} else {
|
||||
$('.arrow', $(this)).addClass("open");
|
||||
$(this).parent().addClass("open");
|
||||
sub.slideDown(slideSpeed, function() {
|
||||
if (autoScroll === true && $('body').hasClass('page-sidebar-closed') === false) {
|
||||
if ($('body').hasClass('page-sidebar-fixed')) {
|
||||
menu.slimScroll({
|
||||
'scrollTo': (the.position()).top
|
||||
});
|
||||
} else {
|
||||
Metronic.scrollTo(the, slideOffeset);
|
||||
}
|
||||
}
|
||||
handleSidebarAndContentHeight();
|
||||
});
|
||||
}
|
||||
|
||||
e.preventDefault();
|
||||
});
|
||||
|
||||
// handle ajax links within sidebar menu
|
||||
$('.page-sidebar').on('click', ' li > a.ajaxify', function(e) {
|
||||
e.preventDefault();
|
||||
Metronic.scrollTop();
|
||||
|
||||
var url = $(this).attr("href");
|
||||
var menuContainer = $('.page-sidebar ul');
|
||||
var pageContent = $('.page-content');
|
||||
var pageContentBody = $('.page-content .page-content-body');
|
||||
|
||||
menuContainer.children('li.active').removeClass('active');
|
||||
menuContainer.children('arrow.open').removeClass('open');
|
||||
|
||||
$(this).parents('li').each(function() {
|
||||
$(this).addClass('active');
|
||||
$(this).children('a > span.arrow').addClass('open');
|
||||
});
|
||||
$(this).parents('li').addClass('active');
|
||||
|
||||
if (Metronic.getViewPort().width < resBreakpointMd && $('.page-sidebar').hasClass("in")) { // close the menu on mobile view while laoding a page
|
||||
$('.page-header .responsive-toggler').click();
|
||||
}
|
||||
|
||||
Metronic.startPageLoading();
|
||||
|
||||
var the = $(this);
|
||||
|
||||
$.ajax({
|
||||
type: "GET",
|
||||
cache: false,
|
||||
url: url,
|
||||
dataType: "html",
|
||||
success: function(res) {
|
||||
|
||||
if (the.parents('li.open').size() === 0) {
|
||||
$('.page-sidebar-menu > li.open > a').click();
|
||||
}
|
||||
|
||||
Metronic.stopPageLoading();
|
||||
pageContentBody.html(res);
|
||||
Layout.fixContentHeight(); // fix content height
|
||||
Metronic.initAjax(); // initialize core stuff
|
||||
},
|
||||
error: function(xhr, ajaxOptions, thrownError) {
|
||||
Metronic.stopPageLoading();
|
||||
pageContentBody.html('<h4>Could not load the requested content.</h4>');
|
||||
}
|
||||
});
|
||||
});
|
||||
|
||||
// handle ajax link within main content
|
||||
$('.page-content').on('click', '.ajaxify', function(e) {
|
||||
e.preventDefault();
|
||||
Metronic.scrollTop();
|
||||
|
||||
var url = $(this).attr("href");
|
||||
var pageContent = $('.page-content');
|
||||
var pageContentBody = $('.page-content .page-content-body');
|
||||
|
||||
Metronic.startPageLoading();
|
||||
|
||||
if (Metronic.getViewPort().width < resBreakpointMd && $('.page-sidebar').hasClass("in")) { // close the menu on mobile view while laoding a page
|
||||
$('.page-header .responsive-toggler').click();
|
||||
}
|
||||
|
||||
$.ajax({
|
||||
type: "GET",
|
||||
cache: false,
|
||||
url: url,
|
||||
dataType: "html",
|
||||
success: function(res) {
|
||||
Metronic.stopPageLoading();
|
||||
pageContentBody.html(res);
|
||||
Layout.fixContentHeight(); // fix content height
|
||||
Metronic.initAjax(); // initialize core stuff
|
||||
},
|
||||
error: function(xhr, ajaxOptions, thrownError) {
|
||||
pageContentBody.html('<h4>Could not load the requested content.</h4>');
|
||||
Metronic.stopPageLoading();
|
||||
}
|
||||
});
|
||||
});
|
||||
|
||||
// handle scrolling to top on responsive menu toggler click when header is fixed for mobile view
|
||||
$(document).on('click', '.page-header-fixed-mobile .page-header .responsive-toggler', function(){
|
||||
Metronic.scrollTop();
|
||||
});
|
||||
};
|
||||
|
||||
// Helper function to calculate sidebar height for fixed sidebar layout.
|
||||
var _calculateFixedSidebarViewportHeight = function() {
|
||||
var sidebarHeight = Metronic.getViewPort().height - $('.page-header').outerHeight();
|
||||
if ($('body').hasClass("page-footer-fixed")) {
|
||||
sidebarHeight = sidebarHeight - $('.page-footer').outerHeight();
|
||||
}
|
||||
|
||||
return sidebarHeight;
|
||||
};
|
||||
|
||||
// Handles fixed sidebar
|
||||
var handleFixedSidebar = function() {
|
||||
var menu = $('.page-sidebar-menu');
|
||||
|
||||
Metronic.destroySlimScroll(menu);
|
||||
|
||||
if ($('.page-sidebar-fixed').size() === 0) {
|
||||
handleSidebarAndContentHeight();
|
||||
return;
|
||||
}
|
||||
|
||||
if (Metronic.getViewPort().width >= resBreakpointMd) {
|
||||
menu.attr("data-height", _calculateFixedSidebarViewportHeight());
|
||||
Metronic.initSlimScroll(menu);
|
||||
handleSidebarAndContentHeight();
|
||||
}
|
||||
};
|
||||
|
||||
// Handles sidebar toggler to close/hide the sidebar.
|
||||
var handleFixedSidebarHoverEffect = function () {
|
||||
var body = $('body');
|
||||
if (body.hasClass('page-sidebar-fixed')) {
|
||||
$('.page-sidebar').on('mouseenter', function () {
|
||||
if (body.hasClass('page-sidebar-closed')) {
|
||||
$(this).find('.page-sidebar-menu').removeClass('page-sidebar-menu-closed');
|
||||
}
|
||||
}).on('mouseleave', function () {
|
||||
if (body.hasClass('page-sidebar-closed')) {
|
||||
$(this).find('.page-sidebar-menu').addClass('page-sidebar-menu-closed');
|
||||
}
|
||||
});
|
||||
}
|
||||
};
|
||||
|
||||
// Hanles sidebar toggler
|
||||
var handleSidebarToggler = function() {
|
||||
var body = $('body');
|
||||
if ($.cookie && $.cookie('sidebar_closed') === '1' && Metronic.getViewPort().width >= resBreakpointMd) {
|
||||
$('body').addClass('page-sidebar-closed');
|
||||
$('.page-sidebar-menu').addClass('page-sidebar-menu-closed');
|
||||
}
|
||||
|
||||
// handle sidebar show/hide
|
||||
$('body').on('click', '.sidebar-toggler', function(e) {
|
||||
var sidebar = $('.page-sidebar');
|
||||
var sidebarMenu = $('.page-sidebar-menu');
|
||||
$(".sidebar-search", sidebar).removeClass("open");
|
||||
|
||||
if (body.hasClass("page-sidebar-closed")) {
|
||||
body.removeClass("page-sidebar-closed");
|
||||
sidebarMenu.removeClass("page-sidebar-menu-closed");
|
||||
if ($.cookie) {
|
||||
$.cookie('sidebar_closed', '0');
|
||||
}
|
||||
} else {
|
||||
body.addClass("page-sidebar-closed");
|
||||
sidebarMenu.addClass("page-sidebar-menu-closed");
|
||||
if (body.hasClass("page-sidebar-fixed")) {
|
||||
sidebarMenu.trigger("mouseleave");
|
||||
}
|
||||
if ($.cookie) {
|
||||
$.cookie('sidebar_closed', '1');
|
||||
}
|
||||
}
|
||||
|
||||
$(window).trigger('resize');
|
||||
});
|
||||
|
||||
handleFixedSidebarHoverEffect();
|
||||
|
||||
// handle the search bar close
|
||||
$('.page-sidebar').on('click', '.sidebar-search .remove', function(e) {
|
||||
e.preventDefault();
|
||||
$('.sidebar-search').removeClass("open");
|
||||
});
|
||||
|
||||
// handle the search query submit on enter press
|
||||
$('.page-sidebar .sidebar-search').on('keypress', 'input.form-control', function(e) {
|
||||
if (e.which == 13) {
|
||||
$('.sidebar-search').submit();
|
||||
return false; //<---- Add this line
|
||||
}
|
||||
});
|
||||
|
||||
// handle the search submit(for sidebar search and responsive mode of the header search)
|
||||
$('.sidebar-search .submit').on('click', function(e) {
|
||||
e.preventDefault();
|
||||
if ($('body').hasClass("page-sidebar-closed")) {
|
||||
if ($('.sidebar-search').hasClass('open') === false) {
|
||||
if ($('.page-sidebar-fixed').size() === 1) {
|
||||
$('.page-sidebar .sidebar-toggler').click(); //trigger sidebar toggle button
|
||||
}
|
||||
$('.sidebar-search').addClass("open");
|
||||
} else {
|
||||
$('.sidebar-search').submit();
|
||||
}
|
||||
} else {
|
||||
$('.sidebar-search').submit();
|
||||
}
|
||||
});
|
||||
|
||||
// handle close on body click
|
||||
if ($('.sidebar-search').size() !== 0) {
|
||||
$('.sidebar-search .input-group').on('click', function(e) {
|
||||
e.stopPropagation();
|
||||
});
|
||||
|
||||
$('body').on('click', function() {
|
||||
if ($('.sidebar-search').hasClass('open')) {
|
||||
$('.sidebar-search').removeClass("open");
|
||||
}
|
||||
});
|
||||
}
|
||||
};
|
||||
|
||||
// Handles the horizontal menu
|
||||
var handleHeader = function() {
|
||||
// handle search box expand/collapse
|
||||
$('.page-header').on('click', '.search-form', function(e) {
|
||||
$(this).addClass("open");
|
||||
$(this).find('.form-control').focus();
|
||||
|
||||
$('.page-header .search-form .form-control').on('blur', function(e) {
|
||||
$(this).closest('.search-form').removeClass("open");
|
||||
$(this).unbind("blur");
|
||||
});
|
||||
});
|
||||
|
||||
// handle hor menu search form on enter press
|
||||
$('.page-header').on('keypress', '.hor-menu .search-form .form-control', function(e) {
|
||||
if (e.which == 13) {
|
||||
$(this).closest('.search-form').submit();
|
||||
return false;
|
||||
}
|
||||
});
|
||||
|
||||
// handle header search button click
|
||||
$('.page-header').on('mousedown', '.search-form.open .submit', function(e) {
|
||||
e.preventDefault();
|
||||
e.stopPropagation();
|
||||
$(this).closest('.search-form').submit();
|
||||
});
|
||||
};
|
||||
|
||||
// Handles Bootstrap Tabs.
|
||||
var handleTabs = function() {
|
||||
// fix content height on tab click
|
||||
$('body').on('shown.bs.tab', 'a[data-toggle="tab"]', function() {
|
||||
handleSidebarAndContentHeight();
|
||||
});
|
||||
};
|
||||
|
||||
// Handles the go to top button at the footer
|
||||
var handleGoTop = function() {
|
||||
var offset = 300;
|
||||
var duration = 500;
|
||||
|
||||
if (navigator.userAgent.match(/iPhone|iPad|iPod/i)) { // ios supported
|
||||
$(window).bind("touchend touchcancel touchleave", function(e) {
|
||||
if ($(this).scrollTop() > offset) {
|
||||
$('.scroll-to-top').fadeIn(duration);
|
||||
} else {
|
||||
$('.scroll-to-top').fadeOut(duration);
|
||||
}
|
||||
});
|
||||
} else { // general
|
||||
$(window).scroll(function() {
|
||||
if ($(this).scrollTop() > offset) {
|
||||
$('.scroll-to-top').fadeIn(duration);
|
||||
} else {
|
||||
$('.scroll-to-top').fadeOut(duration);
|
||||
}
|
||||
});
|
||||
}
|
||||
|
||||
$('.scroll-to-top').click(function(e) {
|
||||
e.preventDefault();
|
||||
$('html, body').animate({
|
||||
scrollTop: 0
|
||||
}, duration);
|
||||
return false;
|
||||
});
|
||||
};
|
||||
|
||||
// Hanlde 100% height elements(block, portlet, etc)
|
||||
var handle100HeightContent = function() {
|
||||
|
||||
var target = $('.full-height-content');
|
||||
var height;
|
||||
|
||||
if (!target.hasClass('portlet')) {
|
||||
return;
|
||||
}
|
||||
|
||||
height = Metronic.getViewPort().height -
|
||||
$('.page-header').outerHeight(true) -
|
||||
$('.page-footer').outerHeight(true) -
|
||||
$('.page-title').outerHeight(true) -
|
||||
$('.page-bar').outerHeight(true);
|
||||
|
||||
if ($('body').hasClass('page-header-fixed')) {
|
||||
height = height - $('.page-header').outerHeight(true);
|
||||
}
|
||||
|
||||
var portletBody = target.find('.portlet-body');
|
||||
|
||||
if (Metronic.getViewPort().width < resBreakpointMd) {
|
||||
Metronic.destroySlimScroll(portletBody.find('.full-height-content-body')); // destroy slimscroll
|
||||
return;
|
||||
}
|
||||
|
||||
if (target.find('.portlet-title')) {
|
||||
height = height - target.find('.portlet-title').outerHeight(true);
|
||||
}
|
||||
|
||||
height = height - parseInt(portletBody.css("padding-top"));
|
||||
height = height - parseInt(portletBody.css("padding-bottom"));
|
||||
|
||||
if (target.hasClass("full-height-content-scrollable")) {
|
||||
portletBody.find('.full-height-content-body').css('height', height);
|
||||
Metronic.initSlimScroll(portletBody.find('.full-height-content-body'));
|
||||
} else {
|
||||
portletBody.css('min-height', height);
|
||||
}
|
||||
};
|
||||
|
||||
//* END:CORE HANDLERS *//
|
||||
|
||||
return {
|
||||
|
||||
// Main init methods to initialize the layout
|
||||
// IMPORTANT!!!: Do not modify the core handlers call order.
|
||||
|
||||
initHeader: function() {
|
||||
handleHeader(); // handles horizontal menu
|
||||
},
|
||||
|
||||
setSidebarMenuActiveLink: function(mode, el) {
|
||||
handleSidebarMenuActiveLink(mode, el);
|
||||
},
|
||||
|
||||
initSidebar: function() {
|
||||
//layout handlers
|
||||
handleFixedSidebar(); // handles fixed sidebar menu
|
||||
handleSidebarMenu(); // handles main menu
|
||||
handleSidebarToggler(); // handles sidebar hide/show
|
||||
|
||||
if (Metronic.isAngularJsApp()) {
|
||||
handleSidebarMenuActiveLink('match'); // init sidebar active links
|
||||
}
|
||||
|
||||
Metronic.addResizeHandler(handleFixedSidebar); // reinitialize fixed sidebar on window resize
|
||||
},
|
||||
|
||||
initContent: function() {
|
||||
handle100HeightContent(); // handles 100% height elements(block, portlet, etc)
|
||||
handleTabs(); // handle bootstrah tabs
|
||||
|
||||
Metronic.addResizeHandler(handleSidebarAndContentHeight); // recalculate sidebar & content height on window resize
|
||||
Metronic.addResizeHandler(handle100HeightContent); // reinitialize content height on window resize
|
||||
},
|
||||
|
||||
initFooter: function() {
|
||||
handleGoTop(); //handles scroll to top functionality in the footer
|
||||
},
|
||||
|
||||
init: function () {
|
||||
this.initHeader();
|
||||
this.initSidebar();
|
||||
this.initContent();
|
||||
this.initFooter();
|
||||
},
|
||||
|
||||
//public function to fix the sidebar and content height accordingly
|
||||
fixContentHeight: function() {
|
||||
handleSidebarAndContentHeight();
|
||||
},
|
||||
|
||||
initFixedSidebarHoverEffect: function() {
|
||||
handleFixedSidebarHoverEffect();
|
||||
},
|
||||
|
||||
initFixedSidebar: function() {
|
||||
handleFixedSidebar();
|
||||
},
|
||||
|
||||
getLayoutImgPath: function() {
|
||||
return Metronic.getAssetsPath() + layoutImgPath;
|
||||
},
|
||||
|
||||
getLayoutCssPath: function() {
|
||||
return Metronic.getAssetsPath() + layoutCssPath;
|
||||
}
|
||||
};
|
||||
|
||||
}();
|
||||